从博客园迁移到简书平台
使用博客园写博客也有10年有余了,对博客园是有一种莫名的亲切感和深刻的感情的,现在则是从博客园迁移到简书平台。这10多年来一直坚持写着博客,也是对自己的一个很好的技术历程总结。这十多年来,每次学习了一些新的技术,或者有一些感兴趣的方向,都会通过随笔进行记录,有时候也会总结很多自己的开发成果,随着技术路线的成熟,基本上是分享我的Winform界面技术、模块设计思路、代码生成工具、分页控件、公用类库、Visio的C#二次开发、Winfrom/Web/微信方面框架开发,以及各种各样的技术总结。
1、博客迁移到简书的背景历程
以前博客园还在发展期,技术话题可以无所不谈,没有任何避讳,可以介绍下自己的研究所得,也可以介绍自己的技术产品;不过这几年博客园不喜欢任何掺杂产品宣传、广告的文章,即使是比较有技术分享的文章也是禁止一些宣传的,因此写博客很长一段时间,总是小心翼翼把自己软件界面的公司名称、主界面涂改再放上去,搞得很是麻烦。偶尔触犯就被撤下主页,曾经有一次被取消首页发布几个月,这次又来,不让继续发布,因此不太喜欢这种粗暴的方式。
不过回头想想,不让发布首页也无妨,自己可以没有任何内容负担,可以按自己喜欢的方式总结技术内容,即使带上自己的一些产品信息也无妨。同时,还是决定找一个相对比较宽松的博客环境,看过简书、51CTO等一些博客平台,简书给我的印象非常好,从手机阅读书写,以及内容的管理方面,电脑端的处理方式也是非常不错的体验,特别是一些分享也可以做到实时处理,可以在手机自己找到自己的文章发给我自己的客户或者朋友,非常方便。
博客园相对来说,是比较简陋而且移动支持不够的一个博客社区,不过好在主要专注的方向还是.NET,简书从写文章以及管理的角度来感受,是一种完全不同的感觉,你会被感觉作者受到非常特别的优待,而且使用起来也是非常方便,特别是使用Markdow的书写方式,逐渐成为我博客的书写习惯了。
这次决定从博客园迁移到简书来说,也是一个比较艰难的决定,一方面在博客园写了十余年的博客,随笔文章有400多篇,同时也积攒了很多热心的粉丝和朋友,迁移意味着以后的重点在简书里面,同时也希望把随笔文章迁移到简书上,毕竟自己这么多年随笔,也是一笔非常可观的财富和人生经历,每篇随笔少则一两个小时,多则是一两周的研究成果总结而出的随笔。随笔记录着我技术的闪光点,也记录着在研究过程的心路历程,每每看着自己几年前的随笔,心情澎湃,有一种故地重游的熟悉感。因此,自己写博客,也尽可能把一些重要的、特别的、闪光着思考思想的内容写出来,寄希望读者和我共鸣,也希望自己每每返回看自己的随笔,有一种幡然醒悟的感觉。
2、简书及其使用总结
简书使用中文拼音作为其域名(
http://www.jianshu.com/
),简书非常方便的特点是可以随时随地用手机维护自己的博客或者查看其它博客文章,如我的简书博客地址如下(
http://www.jianshu.com/users/5c9663046ca3
)。
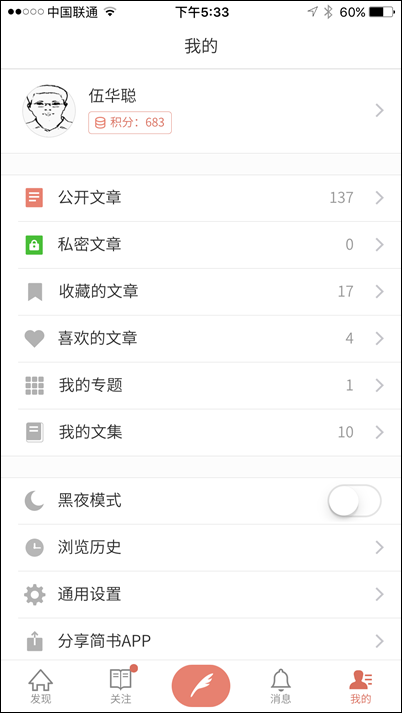
移动端的页面效果如下所示:


而其电脑页面效果如下所示。


无论在电脑端,还是移动端,简书的整体界面使用起来是非常舒服的,这也是我最终选择简书作为我博客迁移的归宿的重要原因。
从博客园到简书的迁移过程中,花了一周多的时间完成了100多篇随笔的迁移工作,后面我会逐渐把我自己写的大量博客迁移过来,并在今后把简书作为优先采用的博客平台。
我使用Chrome浏览器作为处理的浏览器,因此基本上把内容复制过去,图片也会自动上传的,不过如果是代码,则需要使用Markdown格式进行处理一下,其他标题也是如此,下面我会介绍一下,常见使用的Markdown语法即可。
3、常用的Markdown语法介绍
如果是用惯了富文本的模式,特别是搞开发的,我们需要粘贴代码,可能有点不太习惯在简书里面编辑,不过我们可以采用简书里面的Markdown编辑器进行编辑,这种是非常方便、强大的格式编辑语法,在简书里面我推荐使用。
一般来说,如果我们进行博客迁移,图片会重新上传到简书的空间(这点很好,防止网站盗链保护不显示),连接会自动处理,如果是本地要上传图片,可以打开图片复制后在浏览器粘贴,图片会自动上传并添加连接的,不过如果是表格这需要另外处理(比较讨厌没有自动处理,我一般为了方便直接截图上传)。
Markdown 是一种用来写作的轻量级
「标记语言」
,它用简洁的语法代替排版,而不像一般我们用的字处理软件
Word
或
Pages
有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,
下面几种是我们编辑随笔的时候,经常用到的Markdown语法。
标题
这是最为常用的格式,在平时常用的的文本编辑器中大多是这样实现的:输入文本、选中文本、设置标题格式。
而在 Markdown 中,你只需要在文本前面加上
#
即可,同理、你还可以增加二级标题、三级标题、四级标题、五级标题和六级标题,总共六级,只需要增加
#
即可,标题字号相应降低。例如:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
注:
#
和「一级标题」之间建议保留一个字符的空格,这是最标准的 Markdown 写法。

列表
列表格式也很常用,在 Markdown 中,你只需要在文字前面加上
-
就可以了,例如:
- 文本1
- 文本2
- 文本3如果你希望有序列表,也可以在文字前面加上
1.
2.
3.
就可以了,例如:
1. 文本1
2. 文本2
3. 文本3
注:
-
、
1.
和文本之间要保留一个字符的空格。

链接和图片
在 Markdown 中,插入链接不需要其他按钮,你只需要使用
[显示文本](链接地址)
这样的语法即可,例如:
[简书](http://jianshu.io)在 Markdown 中,插入图片不需要其他按钮,你只需要使用

这样的语法即可,例如:

注:插入图片的语法和链接的语法很像,只是前面多了一个
!
。

引用
在我们写作的时候经常需要引用他人的文字,这个时候引用这个格式就很有必要了,在 Markdown 中,你只需要在你希望引用的文字前面加上
>
就好了,例如:
> 一盏灯, 一片昏黄; 一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
注:
>
和文本之间要保留一个字符的空格。
最终显示的就是:

粗体和斜体
Markdown 的粗体和斜体也非常简单,用两个
*
包含一段文本就是粗体的语法,用一个
*
包含一段文本就是斜体的语法。例如:
*一盏灯*, 一片昏黄;**一简书**, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。最终显示的就是下文,其中「一盏灯」是斜体,「一简书」是粗体:
一盏灯
, 一片昏黄;
一简书
, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
最终显示的就是:

表格
表格是我觉得 Markdown 比较累人的地方,例子如下:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |这种语法生成的表格如下:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
代码框
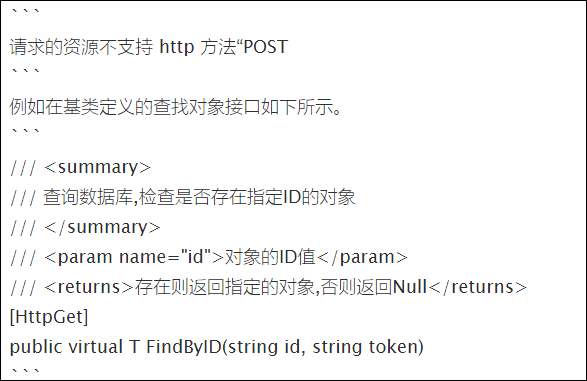
如果你是个程序猿,需要在文章里优雅的引用代码框,在 Markdown下实现也非常简单,只需要用三个 ` 把中间的代码包裹起来。图例:

得到的效果如下所示
