C#开发微信门户及应用(36)--微信卡劵管理的封装操作
前面几篇介绍了微信支付方面的内容,本篇继续微信接口的一些其他方面的内容:卡劵管理。卡劵管理是微信接口里面非常复杂的一个部分,里面的接口非常多,我花了不少时间对它进行了封装处理,重构优化等等工作,卡劵在营销方面是一个比较好的途径,可以应用在会员管理、店铺促销等方面的活动,不过万层高楼从底起,我们需要把卡劵管理的相关接口夯实完善,才能在它的基础上进行更进一步的应用操作。
1、微信卡券接口说明
微信卡券功能是腾讯为商户提供的一套完整的电子卡券解决方案,商户可在法律允许的范围内通过该功能实现电子卡券生成、下发、领取、核销的闭环,并使用对账、卡券管理等配套功能。微信卡券功能可分为API接口功能和公众平台卡券功能,使用两种功能均可实现卡券生成、下发、领取、核销,有开发意愿的商户可使用API接口功能,无开发意愿商户可使用公众平台卡券功能。
微信公众平台本次增加了微信卡券功能,开放接口供商家使用。 支持开发者调用接口创建多种类型的卡券,通过下发消息、二维码、JS-SDK等方式进行投放,在用户使用时通过API接口或卡券商户助手完成核销。 同时支持接口获取统计数据,以及各个环节给予开发者事件推送。
目前支持优惠券(代金券、折扣券、礼品券、团购券)、会员卡、景点门票、电影票、飞机票、红包、会议门票等多种卡券类型。 开发者可以通过卡券接口快速完成制券、发券及销券流程:
1、创建卡券接口
开发者可通过该接口,创建卡券,导入/拉取卡券适用门店、获取卡券颜色列表。
2、卡券投放接口
开发者可通过该接口,生成卡券领取二维码,也可在网页内调用JavaScript接口,引导用户领取卡券。
3、卡券核销接口
调用核销接口可对指定卡券进行核销。支持网页内调用JavaScript接口拉取卡券列表,用户选择卡券后即可完成核销。
4、卡券管理接口
开发者可通过该接口,对已创建的卡券进行查询、删除、更改、设置失效等操作。同时,在卡券通过审核、卡券被领取、卡券被删除时,均会推送事件通知开发者。
5、特殊卡票接口
支持特殊卡票券(会员卡、电影票、飞机票、红包、会议门票)的适用场景,提供相应的接口能力,包括激活/绑定会员卡、会员卡交易、更新电影票、在线选座、更新红包余额、更新会议门票等接口。
6、设置测试用户白名单
开发者可设置测试用户白名单,无论卡券是否通过审核均可领取卡券,测试整个卡券的使用流程。
为了了解这个卡劵的复杂性,我们先来看看它的官方的卡劵内容流程图

这个图里面涉及的内容很多,同样卡劵管理的API接口也很多,不过我们总是希望化繁为简,因此我们可以一步步来了解整个卡劵的内容。
2、卡劵的事件通知
卡劵的相关事件,会由微信后台通知我们的服务后台,因此我们可以对卡劵的创建、使用等各个方面都有相关的事件通知,我们在对应的事件上实现我们的卡劵管理逻辑也是很方便的。
下面列出卡劵管理里面的后台消息通知分类。

这些消息对应的事件,我们可以放到请求的事件类型里面,这样我们在统一调用事件的时候,就可以对他们进行区分了。

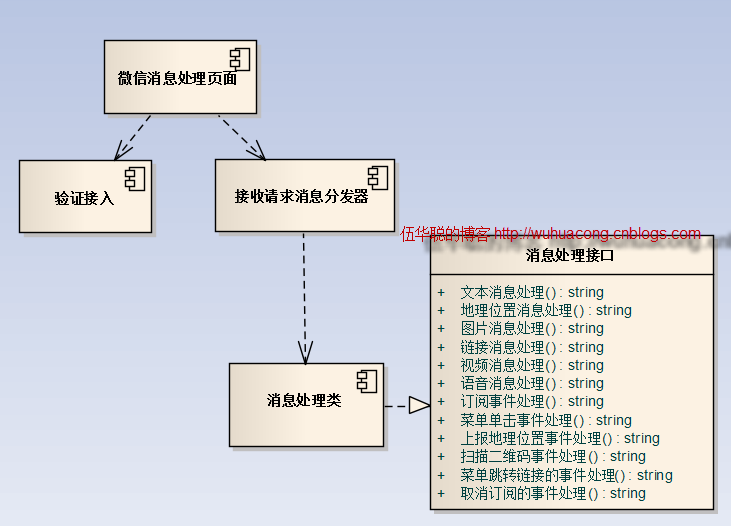
这样我们在微信消息处理的入口,就可以分别对这些事件进行处理了。WeixinApiDispatch就是一个分发的管理类,它提取请求消息的内容,并构建不同类型的消息参数,传递给不同的响应函数进行处理,然后返回封装好的XML内容,作为响应。
具体的代码处理逻辑如下图所示。

这样我们在代码里面就可以对相应个事件进行处理了。

其中我们注意到,我们对卡劵的不同事件,把它们的事件信息对象化后进行相应的处理的,如下代码所示。
case RequestEvent.card_pass_check: //卡劵通过审核 case RequestEvent.card_not_pass_check: //卡劵未通过审核 {//卡券通过审核(或审核不通过) RequestEventCardCheck info = XmlConvertor.XmlToObject<RequestEventCardCheck>(postStr);if (info != null)
{
}
LogTextHelper.Info(eventName+ ((info == null) ? "info is null": info.ToJson()));
}break;
3、卡劵的分类及创建操作
1)卡劵分类
前面介绍了,微信卡劵目前支持优惠券(代金券、折扣券、礼品券、团购券)、会员卡、景点门票、电影票、飞机票、红包、会议门票等多种卡券类型。我们在微信后台,可以手工创建优惠卷,如下图所示。

由于各个卡劵之间的数据有相同的部分,也有部分的部分,我们需要在类的层面上对他们进行不同的信息建模。

我们再来定义一个卡劵类型的枚举,方便我们在代码中使用,这个枚举对象也包含了我们前面介绍到的那些卡劵类型了。
/// <summary> ///卡券类型/// </summary> public enumCardType
{/// <summary> ///折扣券/// </summary> DISCOUNT = 0,/// <summary> ///代金券/// </summary> CASH = 1,/// <summary> ///礼品劵、兑换券/// </summary> GIFT = 2,/// <summary> ///优惠券/通用券/// </summary> GENERAL_COUPON = 3,/// <summary> ///团购券/// </summary> GROUPON = 4,/// <summary> ///会员卡/// </summary> MEMBER_CARD = 5,/// <summary> ///门票/// </summary> SCENIC_TICKET = 6,/// <summary> ///电影票/// </summary> MOVIE_TICKET = 7,/// <summary> ///飞机票/// </summary> BOARDING_PASS = 8,/// <summary> ///红包/// </summary> LUCKY_MONEY = 9,/// <summary> ///会议门票/// </summary> MEETING_TICKET = 10,/// <summary> ///汽车票/// </summary> BUS_TICKET,
}
由于不同类型卡劵的信息不同,因此我们需要封闭创建这些对应的卡劵类,以方便构建对应的信息用于创建操作。
2)创建卡券
创建卡券的接口调用顺序

其中上传图片,就是采用通用的图片上传接口上传即可,上传后获得对应的图片URL地址。
上传图片接口调用请求说明
HTTP请求方式: POST/FROM
URL:https://api.weixin.qq.com/cgi-bin/media/uploadimg?access_token=ACCESS_TOKEN
优惠劵的背景色,在微信里面有一些参考色样,如下图所示。

创建卡券接口是微信卡券的基础接口,用于创建一类新的卡券,获取card_id,创建成功并通过审核后,商家可以通过文档提供的其他接口将卡券下发给用户,每次成功领取,库存数量相应扣除。
接口调用请求说明
HTTP请求方式: POST
URL: https://api.weixin.qq.com/card/create?access_token=ACCESS_TOKEN
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| POST数据 | 是 | Json数据 |
几种不同类型的卡劵,他们POST的JSON对象信息都是不太一样的,如团购劵的实体信息如下所示。
团购券
| 参数名 | 必填 | 类型 | 示例值 | 描述 |
|---|---|---|---|---|
| card_type | 是 | string(24) | GROUPON | 团购券类型。 |
| base_info | 是 | JSON结构 | 见上述示例。 | 基本的卡券数据 ,见下表,所有卡券类型通用。 |
| deal_detail | 是 | string(3072) | 双人套餐\n -进口红酒一支。\n孜然牛肉一份。 | 团购券专用,团购详情。 |
团购劵JSON示例
{"card": {"card_type": "GROUPON","groupon": {"base_info": {
················
},"advanced_info": {
················
},"deal_detail": "示例"}
}
}
而代金券提交的信息如下所示。
代金券
| 参数名 | 必填 | 类型 | 示例值 | 描述 |
|---|---|---|---|---|
| card_type | 是 | string(24) | CASH | 代金券类型。 |
| base_info | 是 | JSON结构 | 见上述示例。 | 基本的卡券数据,见下表,所有卡券通用。 |
| least_cost | 是 | int | 10000 | 代金券专用,表示起用金额(单位为分),如果无起用门槛则填0。 |
| reduce_cost | 是 | int | 10000 | 代金券专用,表示减免金额。(单位为分) |
代金券JSON示例
{"card": {"card_type": "CASH","cash": {"base_info": {
················
},"advanced_info": {
················
},"least_cost": 1000,"reduce_cost": 100,
}
}
}
当前其他几种类型个卡劵也各有不同,不在一一赘述,可以看到每种卡劵携带的信息,有部分一样,有部分不同,但是它们创建卡劵的时候,使用的是同一个接口,这种接口方式在卡劵接口里面很常见。
其中卡劵里面的base_info(卡券基础信息)字段-必填字段、base_info(卡券基础信息)字段-非必填字段、Advanced_info(卡券高级信息)字段比较复杂,具体请参考相关的字段说明列表。
创建卡劵的返回说明
数据示例:
{"errcode":0,"errmsg":"ok","card_id":"p1Pj9jr90_SQRaVqYI239Ka1erkI"}
| 参数名 | 描述 |
|---|---|
| errcode | 错误码,0为正常。 |
| errmsg | 错误信息。 |
| card_id | 卡券ID。 |
4、创建卡劵的类定义和API封装
根据这些信息,我们创建卡劵的时候,我们可以定义不同的信息实体,如下所示是卡劵基类和折扣劵的类定义信息。
/// <summary> ///卡劵基类信息/// </summary> public classCardJson
{/// <summary> ///基础信息/// </summary> public CardBaseInfo base_info { get; set; }/// <summary> ///高级字段/// </summary> [JsonProperty(NullValueHandling =NullValueHandling.Ignore)]public CardAdvanceInfo advanced_info{ get; set; }
}/// <summary> ///折扣券数据/// </summary> public classDisCountCardJson : CardJson
{/// <summary> ///折扣券专用,表示打折额度(百分比)。填30就是七折。/// </summary> [JsonProperty(DefaultValueHandling =DefaultValueHandling.Ignore)]public int discount { get; set; }
}
其他卡劵的信息也是类似,根据需要扩展即可,如会员卡的信息,我们可以按照上面的继承关系进行字段的补充即可。
/// <summary> ///会员卡的详细信息,是CardDetailJson的子类/// </summary> public classMemberCardJson : CardJson
{/// <summary> ///显示积分,填写true或false,如填写true,积分相关字段均为必填。/// </summary> [JsonProperty(DefaultValueHandling =DefaultValueHandling.Ignore)]public bool supply_bonus { get; set; }/// <summary> ///是否支持储值,填写true或false。如填写true,储值相关字段均为必填。/// </summary> [JsonProperty(DefaultValueHandling =DefaultValueHandling.Ignore)]public bool supply_balance { get; set; }/// <summary> ///特权说明///非必填/// </summary> [JsonProperty(NullValueHandling =NullValueHandling.Ignore)]public string prerogative { get; set; }/// <summary> ///设置为true时用户领取会员卡后系统自动将其激活,无需调用激活接口/// </summary> [JsonProperty(DefaultValueHandling =DefaultValueHandling.Ignore)]public bool auto_activate { get; set; }/// <summary> ///设置为true时会员卡支持一键激活,不允许同时传入activate_url字段,否则设置wx_activate失效。///非必填/// </summary> [JsonProperty(DefaultValueHandling =DefaultValueHandling.Ignore)]public bool wx_activate { get; set; }
..........
还有其他类型的数据,如会议卡劵,电影卡劵信息等类库也一样处理,其他的依照此规则扩展即可。
/// <summary> ///会议门票数据/// </summary> public classMettingTicketJson : CardJson
{/// <summary> ///会议详情/// </summary> [JsonProperty(NullValueHandling =NullValueHandling.Ignore)]public string meeting_detail { get; set; }/// <summary> ///会场导览图/// </summary> [JsonProperty(NullValueHandling =NullValueHandling.Ignore)]public string map_url { get; set; }
}/// <summary> ///门票数据/// </summary> public classScenicTicketJson : CardJson
{/// <summary> ///票类型,例如平日全票,套票等///非必填/// </summary> [JsonProperty(NullValueHandling =NullValueHandling.Ignore)]public string ticket_class { get; set; }/// <summary> ///导览图url///非必填/// </summary> [JsonProperty(NullValueHandling =NullValueHandling.Ignore)]public string guide_url { get; set; }
}
有了这些信息,我们就可以通过统一的接口函数进行卡劵的创建操作了。

在实现函数的最后,我们就是调用接口的URL,提交对应的数据就可以了
var url = string.Format("https://api.weixin.qq.com/card/create?access_token={0}", accessToken);var result = JsonHelper<CardCreateResultJson>.ConvertJson(url, cardData);return result != null ? result.card_id : null;
如果对这个《C#开发微信门户及应用》系列感兴趣,可以关注我的其他文章,系列随笔如下所示:
C#开发微信门户及应用(35)--微信支付之企业付款封装操作
C#开发微信门户及应用(32)--微信支付接入和API封装使用
C#开发微信门户及应用(31)--微信语义理解接口的实现和处理
C#开发微信门户及应用(28)--微信“摇一摇·周边”功能的使用和接口的实现
C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
C#开发微信门户及应用(21)-微信企业号的消息和事件的接收处理及解密
C#开发微信门户及应用(19)-微信企业号的消息发送(文本、图片、文件、语音、视频、图文消息等)
C#开发微信门户及应用(18)-微信企业号的通讯录管理开发之成员管理
C#开发微信门户及应用(17)-微信企业号的通讯录管理开发之部门管理
C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能
C#开发微信门户及应用(14)-在微信菜单中采用重定向获取用户数据
C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
C#开发微信门户及应用(10)--在管理系统中同步微信用户分组信息