在DevExpress中使用WizardControl控件构建多步向导界面
利用好的界面控件,往往能做成比较界面体验效果。在一些界面操作里面,我们可能把它拆分为几部进行处理,这个时候引入WizardControl向导控件应该是比较不错的选择了。多步的处理方式,可以让用户避免一次性输入太多内容的烦躁心情,也可以针对性的校验部分内容,本文以利用WizardControl控件来设计找回密码的结果来进行介绍,使大家对基于DevExpress的WizardControl向导控件的使用有一个大概的了解。
1、界面效果的规划
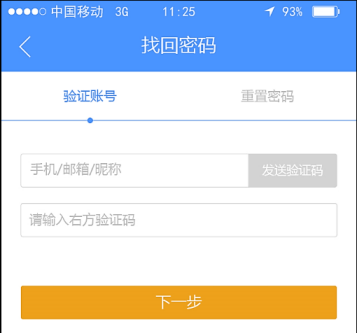
在一般APP或者基于网络的软件界面里面,都有一个为了帮助用户找回账号密码的功能,可以让用户自助通过手机、邮件等方式获得充值密码的机会。如一般的APP界面效果如下所示。


但是一般Winform的界面,可以利用向导控件做的更好,其中DevExpress的WizardControl向导控件就是一个很好的选择。
我们一般在DevExpress的VS工具栏里面选择导航布局选项卡,就可以找到对应的WizardControl向导控件了。


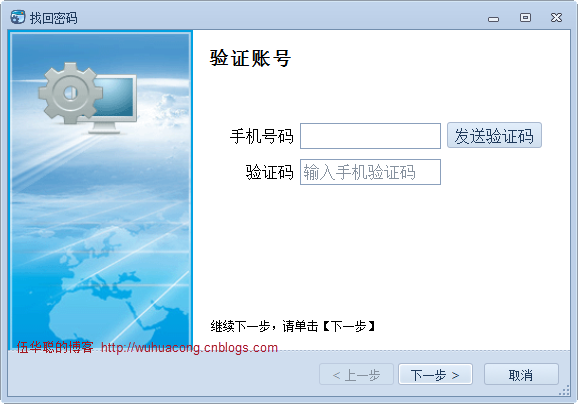
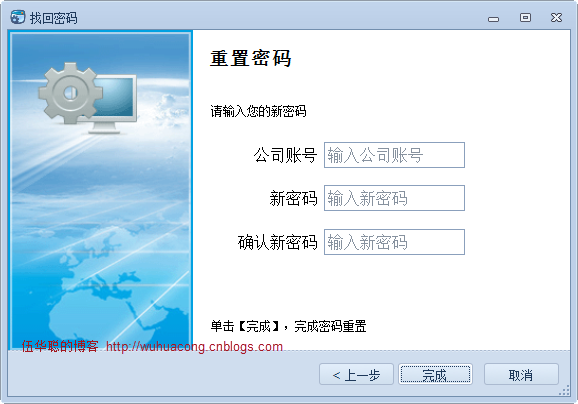
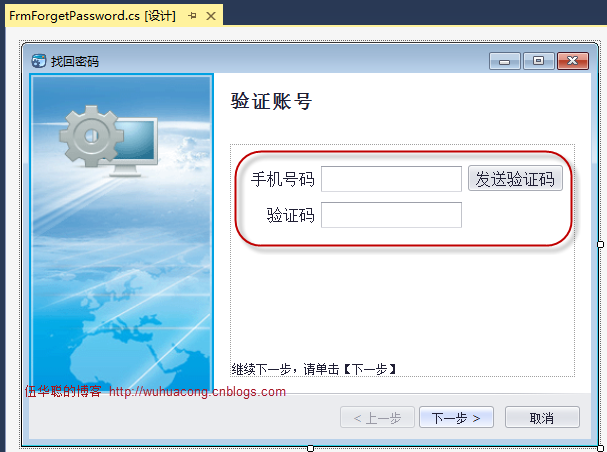
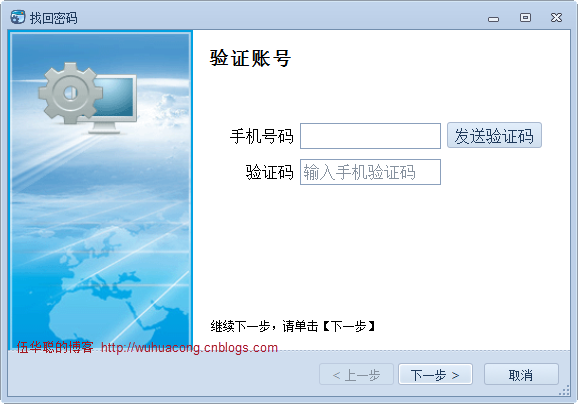
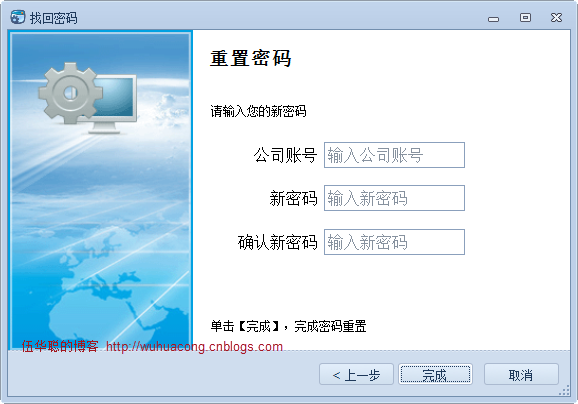
最终我们实现的效果如下所示。


2、控件的使用及代码处理
上面介绍了,在在DevExpress的VS工具栏里面选择导航布局选项卡,就可以找到对应的WizardControl向导控件了。


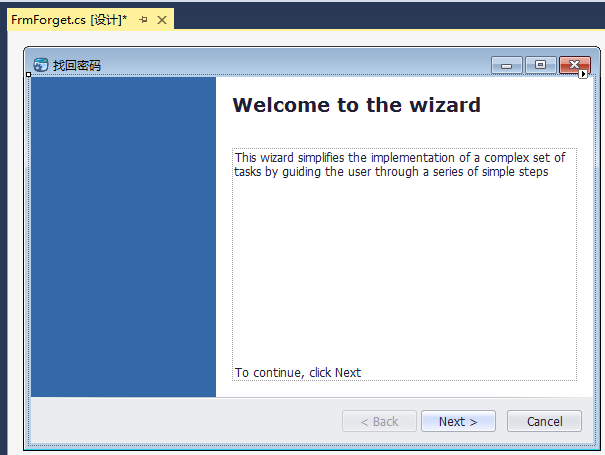
我们拖动能这个控件到一个空白的窗体界面上,就可以看到默认有一些界面了,我们在其中可以看到一个完整的向导界面效果的。

拖动过来的控件,初始化界面效果都是英文的,可以通过控件属性对其中的文字进行修改即可。

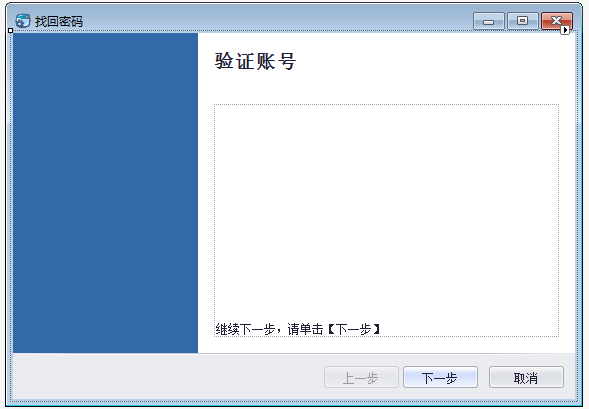
修改后的界面效果如下所示。

然后我们修改向导控件的一些属性,如图片、文字等内容,最后在其中空白的位置,拖入一些界面控件,实现我们的界面效果即可。

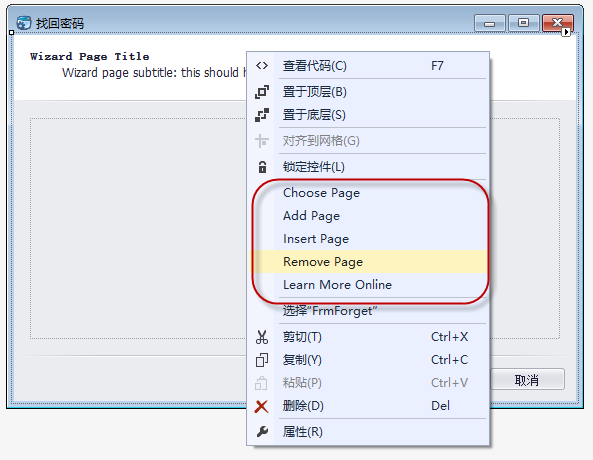
另外默认的向导控件是三个界面页的,因此我们可以根据需要增加或者删除一些,如本例我就移除了一个,仅仅使用两个页面来处理密码的找回处理即可。

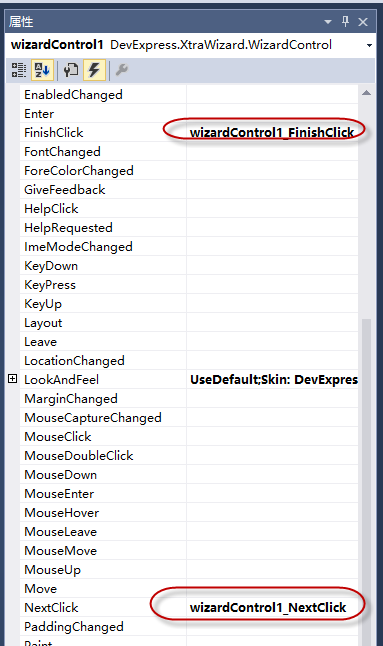
另外,我们为了实现向导控件界面的输入验证和处理,我们往往还需要对其中下一步、完成、取消、帮助等事件进行处理,这样才能达到较好的处理效果。

其中部分处理代码如下所示。
private void wizardControl1_NextClick(objectsender, DevExpress.XtraWizard.WizardCommandButtonClickEventArgs e)
{string pageText =e.Page.Text;if(pageText == "验证账号")
{if (this.txtMobile.Text.Length == 0 || this.txtValidateCode.Text.Length == 0)
{
MessageDxUtil.ShowTips("请输入手机号码和验证码");
e.Handled= true;this.txtValidateCode.Focus();return;
}else if(!ValidateUtil.IsValidMobile(this.txtMobile.Text))
{
MessageDxUtil.ShowTips("请输入正确的手机号码");
e.Handled= true;this.txtMobile.Focus();return;
}else{bool result = CallerFactory<ISmsCodeService>.Instance.CheckSmsCode(this.txtMobile.Text, this.txtValidateCode.Text);if (!result)
{
MessageDxUtil.ShowTips("验证码校验不正确,请检查验证码是否在有效时间内。");this.txtValidateCode.Focus();return;
e.Handled= true;
}
}
}else if(pageText == "重置密码")
{
MessageDxUtil.ShowTips(pageText);
}
}
在这些Next下一步事件里面,有一个代码是需要阻塞下一步的处理的。
e.Handled = true;这样我们就可以实现对用户输入的验证处理了,如果处理不通过,那么就停留在这个页面上,让用户校正输入即可。
如果是完成按钮页面,它的处理也是差不多。
private void wizardControl1_FinishClick(objectsender, CancelEventArgs e)
{if (this.txtCorpAccount.Text.Length == 0)
{this.txtCorpAccount.Focus();
MessageDxUtil.ShowTips("公司账号不能为空!");
e.Cancel= true;return;
}else if(this.txtNewPassword.Text.Length == 0)
{this.txtNewPassword.Focus();
MessageDxUtil.ShowTips("密码不能为空!");
e.Cancel= true;return;
}else if (!this.txtNewPassword.Text.Equals(this.txtRePassword.Text))
{this.txtRePassword.Focus();
MessageDxUtil.ShowTips("两次密码不一致!");
e.Cancel= true;return;
}
...............
最后我们实现的效果就是前面所说的一样了。


结合短信平台,我们可以给用户发送验证码以及提示消息即可。
