基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
我们在使用EasyUI的时候,很多情况下需要使用到表格控件datagrid,这个控件控件非常强大,使用起来很简洁,但是我在使用中,发现对于一个表里面的外键字段进行转义,并显示引用表的一些名称的操作,却显得比较难以实现,找了很多资料,基本上没有找到对应的解决方案。本文主要介绍我对这种外键字段转义的操作的实现方式,以便供大家参考了解。
1、DataGrid的初始化操作
在了解对内容的解析前,我们先来了解EasyUI里面Datagrid的初始化操作过程,然后逐步进行分析,寻求解决方式。
一般情况下,Datagrid内容的初始化代码如下所示,注意下面红色部分的内容Customer_ID,就是我们需要转换为客户名称的处理。因为我们这里返回的表数据包含了一个外键ID:Customer_ID,我需要把它转换一下客户的名称。
//实现对DataGird控件的绑定操作 function InitGrid(queryData) {
$('#grid').datagrid({ //定位到Table标签,Table标签的ID是grid url: '/Contact/FindWithPager', //指向后台的Action来获取当前用户的信息的Json格式的数据 title: '客户联系人',
iconCls:'icon-view',
height:650,
width: function () {return document.body.clientWidth * 0.9 },//自动宽度 nowrap: true,
autoRowHeight:false,
striped:true,
collapsible:true,
pagination:true,
pageSize:50,
pageList: [50, 100, 200],
rownumbers:true,//sortName: 'Seq',//根据某个字段给easyUI排序 sortOrder: 'asc',
remoteSort:false,
idField:'ID',
queryParams: queryData,//异步查询的参数 columns: [[
{ field:'ck', checkbox: true }, //选择 { title:'客户ID', field: 'Customer_ID', width: 180, sortable: true},{ title:'编号', field: 'HandNo', width: 80, sortable: true},
{ title:'姓名', field: 'Name', width: 80, sortable: true},
{ title:'身份证号码', field: 'IDCarNo', width: 120, sortable: true},
{
title:'出生日期', field: 'Birthday', width: 120, sortable: true,
formatter: function (value, rec, index) {if (value ==undefined) {return "";
}if ((value + '').indexOf('1900') == 0) {return "";
}returnvalue;
}
}]],
toolbar: [{
id:'btnAdd',
text:'添加',
iconCls:'icon-add',
handler: function () {
ShowAddDialog();//实现添加记录的页面 }
},'-', {
id:'btnEdit',
text:'修改',
iconCls:'icon-edit',
handler: function () {
ShowEditOrViewDialog();//实现修改记录的方法 }
},'-', {
id:'btnDelete',
text:'删除',
iconCls:'icon-remove',
handler: function () {
Delete();//实现直接删除数据的方法 }
},'-', {
id:'btnView',
text:'查看',
iconCls:'icon-table',
handler: function () {
ShowEditOrViewDialog("view");//实现查看记录详细信息的方法 }
},'-', {
id:'btnReload',
text:'刷新',
iconCls:'icon-reload',
handler: function () {//实现刷新栏目中的数据 $("#grid").datagrid("reload");
}
}],
onDblClickRow: function (rowIndex, rowData) {
$('#grid').datagrid('uncheckAll');
$('#grid').datagrid('checkRow', rowIndex);
ShowEditOrViewDialog();
}
})
};
2、尝试失败的操作
1)使用格式化函数Formatter
针对以上的处理,有些人可能很快就想到使用格式化Formatter来实现了,一般情况下处理转义和自定义显示操作,非此莫属。
有可能想使用的代码如下所示。
{
title:'客户名称', field: 'Customer_ID', width: 180, sortable: true,
formatter:function(value, row) {
$.ajaxSettings.async= false;
$.getJSON("/Customer/GetCustomerName?id=" + value, function(result) {return "<span>" + result + "</span>";
});
}
},
但是,如果这样做,你会发现格式化函数没有办法调用ajax的操作,获取对应的数据,也就是无法进行解析客户的ID为名称。因此这种方法,失败!
2)使用onLoadSuccess函数
这个onLoadSuccess函数,本意就是在Datagrid顺利加载后执行的函数,一般情况下,我想在加载后,在更新表格里面的数据,如下面的代码所示。
onLoadSuccess: function(data) {var rows = $("#grid").datagrid("getRows");if (rows.length >= 1) {for (var i = 0; i < rows.length; i++) {
$.getJSON("/Customer/GetCustomerName?id=" + rows[i].Customer_ID, function(result) {
$('#grid').datagrid('updateRow', { index: 0, row: { field: result } });
});
}
}
}
下面的方法也是通过Ajax的方式获取数据,然后进行更新,不过很不幸,也不通过,无法正常解析。
3、成功解析的方式
好了,既然无法通过上面脚本的方式来进行解析,我们通过曲线救国的方式,应该也是可以的。
由于Datagrid显示的数据是下面的方式就可以的
var result = new { total = list.Count, rows = list };
那么我们在返回数据给datagrid的控制器函数里面,对返回的内容,增加一个“
客户名称
”的信息,应该就可以了。
1)转换内容为DataTable并增加字段
但是我的框架里面,返回的内容都设置为了List<T>的这种方式,也就是T代表的是实体类,我们很难改变实体类里面的属性并赋值,那么我们也可以把它转换为DataTable了。
//增加一个客户名称字段,然后进行解析,构建一个DataTable返回 DataTable dtReturn = DataTableHelper.ListToDataTable<ContactInfo>(list);
dtReturn.Columns.Add("CustomerName");foreach (DataRow row indtReturn.Rows)
{
row["CustomerName"] = BLLFactory<Customer>.Instance.GetCustomerName(row["Customer_ID"].ToString());
}var result = new { total = dtReturn.Rows.Count, rows = dtReturn };
通过函数DataTableHelper.ListToDataTable<ContactInfo>(list);可以把列表的内容构建成一个DataTable的内容,并增加一个CustomerName的字段,然后遍历每一行,填入解析Customer_ID后的名称,并返回记录就可以了。
在视图里面,我们通过增加一个字段进行绑定就可以了,如下所示。
{
title:'客户ID', field: 'Customer_ID', width: 180, sortable: true, hidden:true },
{ title:'客户名称', field: 'CustomerName', width: 180, sortable: true },
2)在实体类基类增加一些额外的字段属性
刚才我们看到,把实体类列表转换为DataTable,然后并遍历赋值,挺麻烦的一件事,也可能影响一些性能,如果我们实体类里面有一些备用的属性作为内容解析,在界面上直接使用这些备用属性就可以了,这样会更加方便。
因此我在所有实体类的基类里面增加三个属性,Data1、Data2、Data3,有点类似Visio模具形状的属性设置了,呵呵。
/// <summary> ///框架实体类的基类/// </summary> [DataContract]public classBaseEntity
{#region 在实体类存储一些特殊的数据 /// <summary> ///用来给实体类传递一些额外的数据,如外键的转义等,该字段不保存到数据表中/// </summary> [DataMember]public string Data1 { get; set; }/// <summary> ///用来给实体类传递一些额外的数据,如外键的转义等,该字段不保存到数据表中/// </summary> [DataMember]public string Data2 { get; set; }/// <summary> ///用来给实体类传递一些额外的数据,如外键的转义等,该字段不保存到数据表中/// </summary> [DataMember]public string Data3 { get; set; }#endregion}
有了这些备用的属性,我们就可以解决外键转义的内容存储问题了。
在查询里面,我们只需要遍历一次,把转换好的内容赋值给对应的实体类属性就好了。
foreach (ContactInfo info inlist)
{//增加一个特殊字段的转义 info.Data1 = BLLFactory<Customer>.Instance.GetCustomerName(info.Customer_ID);
}
最后在视图里面,我们的代码如下所示。
{
title:'客户ID', field: 'Customer_ID', width: 180, sortable: true, hidden:true},
{ title:'客户名称', field: 'Data1', width: 180, sortable: true },
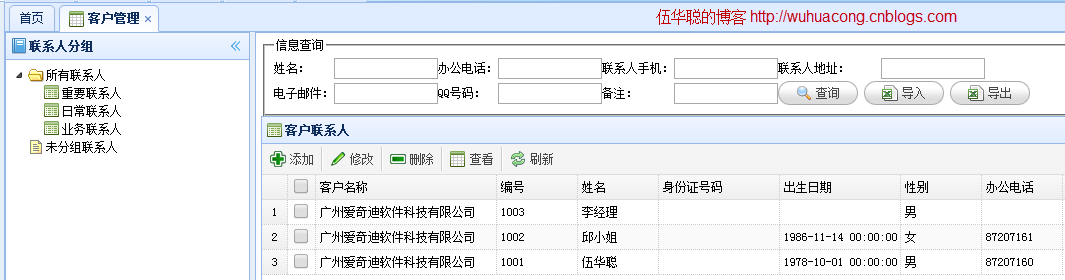
主界面里面的列表展示如下所示。

数据导入界面里面的列表展示如下所示。

基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式