Winform开发中另一种样式的OutLookBar工具条
很早的时候,曾经写了一篇随笔《
WinForm界面开发之“OutLookBar”工具条
》介绍了OutLookBar样式的工具条,得到很多同行的热烈反馈,我个人也比较喜欢这样的工具条布局,因此我很多共享软件中,都经常看到这种OutLookBar的工具条,这种工具条提供了一种较好的界面布局,方便对工具的分类和排列。如我的多篇随笔《
从开发的软件《备件仓库管理系统》总结的一些经验
》、《
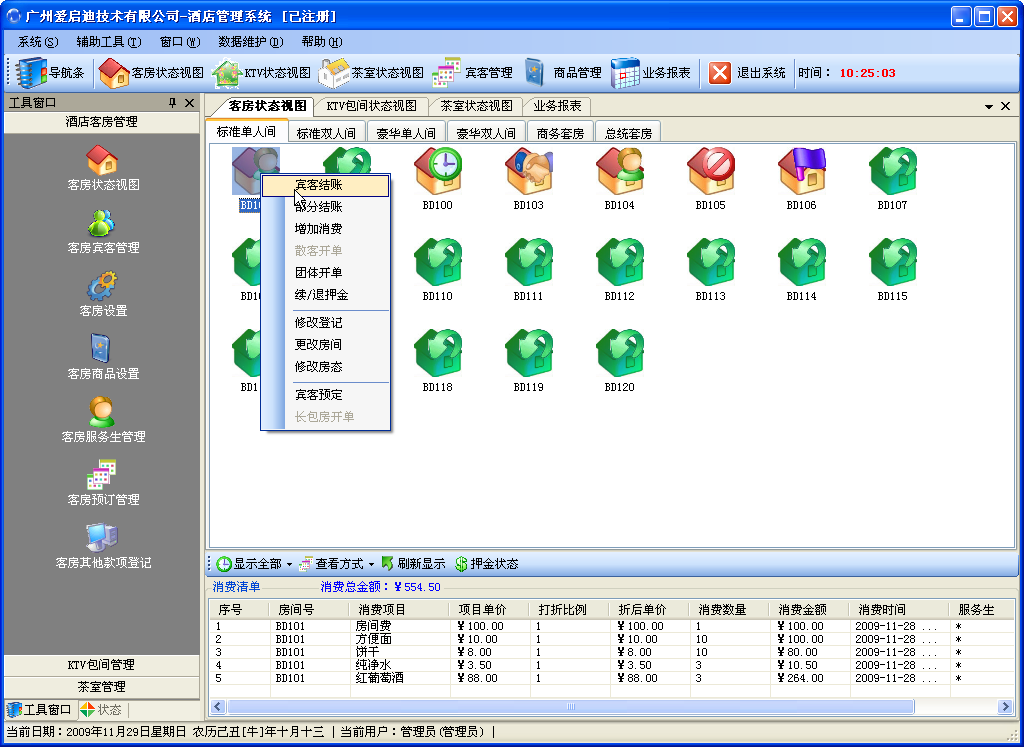
WinForm界面开发之酒店管理系统--开篇
》、《
Winform开发框架之终极应用
》等文章都有介绍,大致的效果如下所示。

本文介绍另外一种效果较好的OutLookBar工具条的实现,其思路来源于www.codeproject.com上的一篇介绍OutLook样式的导航条的文章《
A Serious Outlook Style Navigation Pane Control
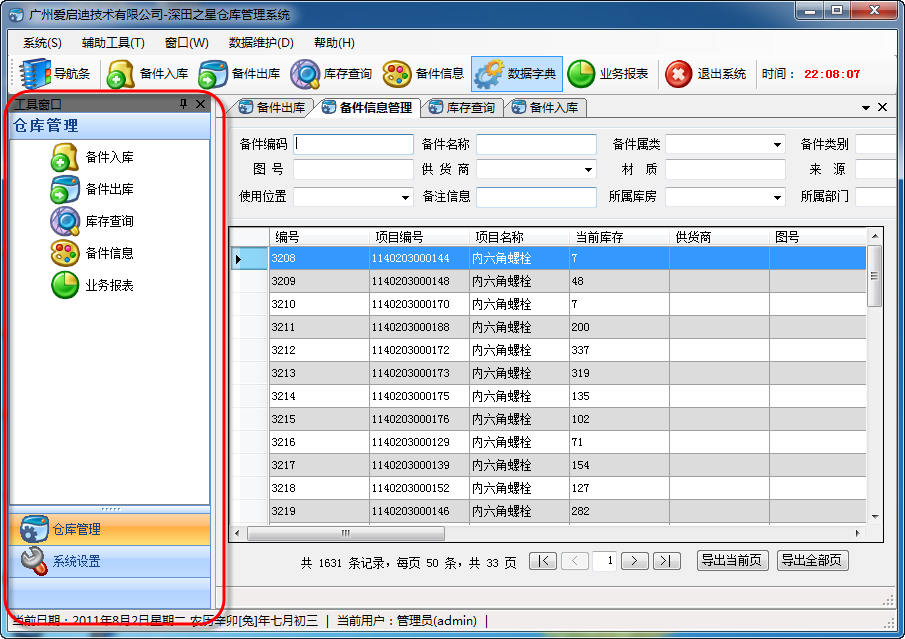
》, 该篇文章给出了一个较好的OutLook样式的导航容器,但没提供完整的类似导航条的实现。从该篇文章启发,我结合了TreeView控件的效果,处理得到下面这种界面效果,和之前的OutLookBar样式有较为相似的地方,但体验效果会好一些,也提供更多的工具条控制和样式。


这些界面效果较原来的有一定的提供,而且可以根据需要调整OutLook导航条里面展示的内容,如TreeView、ListBox、Button等均可以放到里面空白区域中,提供较好的控制,下面介绍一下上面的效果代码实现,供大家参考。
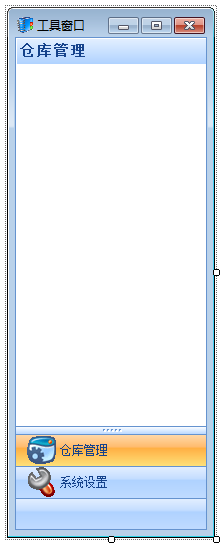
1、首先先在一个空白的窗体中防止一个OutLook样式的导航控件,如下所示

2、实现代码如下所示
#region
NavigationBar代码实现
private
void
InitNaviBar()
{
TreeView treeview1
=
new
TreeView();
treeview1.ShowLines
=
false
;
treeview1.ImageList
=
this
.imageList;
if
(Portal.gc.HasFunction(
"
Purchase
"
))
{
treeview1.Nodes.Add(
new
TreeNode(
"
备件入库
"
,
0
,
0
));
}
if
(Portal.gc.HasFunction(
"
TakeOut
"
))
{
treeview1.Nodes.Add(
new
TreeNode(
"
备件出库
"
,
1
,
1
));
}
if
(Portal.gc.HasFunction(
"
StockSearch
"
))
{
treeview1.Nodes.Add(
new
TreeNode(
"
库存查询
"
,
2
,
2
));
}
if
(Portal.gc.HasFunction(
"
ItemDetail
"
))
{
treeview1.Nodes.Add(
new
TreeNode(
"
备件信息
"
,
3
,
3
));
}
if
(Portal.gc.HasFunction(
"
Report
"
))
{
treeview1.Nodes.Add(
new
TreeNode(
"
业务报表
"
,
5
,
5
));
}
TreeView treeview2
=
new
TreeView();
treeview2.ShowLines
=
false
;
treeview2.ImageList
=
this
.imageList;
if
(Portal.gc.HasFunction(
"
Dictionary
"
))
{
treeview2.Nodes.Add(
new
TreeNode(
"
数据字典
"
,
4
,
4
));
}
if
(Portal.gc.HasFunction(
"
WareHouse
"
))
{
treeview2.Nodes.Add(
new
TreeNode(
"
库房管理
"
,
6
,
6
));
}
treeview1.Dock
=
DockStyle.Fill;
this
.naviBand1.ClientArea.Controls.AddRange(
new
Control[] { treeview1 });
treeview2.Dock
=
DockStyle.Fill;
this
.naviBand2.ClientArea.Controls.AddRange(
new
Control[] { treeview2 });
}