HTML常用的文字排版须知
一、什么叫Web语义化
语义指的是一段代码的含义,例如我们编写的这段JavaScript代码会产生什么影响。
它在一方面可以让机器在更少的人类干预情况下收集并研究网页的信息,从而可以读懂网页的内容,然后将收集汇总的信息进行分析,结果为人类所用;
另一方面它可以让开发人员读懂结构和用户以及屏幕阅读器(如果访客有视障)能够读懂内容
二、基本的HTML语义化标签有哪些
容器标签包含:article、section、div
下面对他们进行一一解释:
article
:
它是一个全局的标签,其意在成为可独立分配的或可复用的结构。一般来说就是一个页面中里面有一个article,然后article中包含了若干个section。
每个<article>,通常包括标题作为<article>元素的子元素。
当<article>元素嵌套使用的时候,该元素代表与外层元素有关的文章。
<article>元素的作者信息可通过<address>元素提供,但是不适用于嵌套的article元素。
可以使用<time>元素的datetime属性来描述<article>元素的发布日期和时间。
aside
:
用于表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使得整体受到影响。通常用于侧边栏或标注框。
details
:
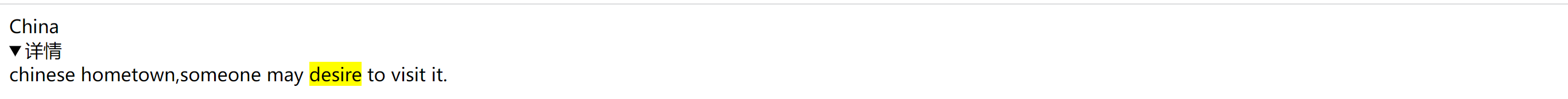
它可以创建一个挂件,仅在被切换成展开状态时,它才会显示内含的信息。
<!DOCTYPE html> <head> <matachartset="utf-8"> </mata> </head> <body> <section>China</section> <details>chinese hometown</details> </body>
figcaption
:
它是与其相关联的图片的说明,用于描述其父节点<figure>元素里的其他数据。
figure
:
它只有全局属性,它是图像,插画,图表,代码片段等,在文档的主流程中引用。通过在其中插入<figcaption>可以将标题与<figure>元素相关联,图中找到的第一个<figcaption>元素显示为图的标题。
mark
:
他为了用于突出显示文本,就像下面的样子
显示效果:

不过我们需要注意的是,不要将<strong>和<mark>混掉,<strong>用来表示文本在上下文的重要性<mark>是用来表示上下文的关联性的。
summary:<summary> 标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。
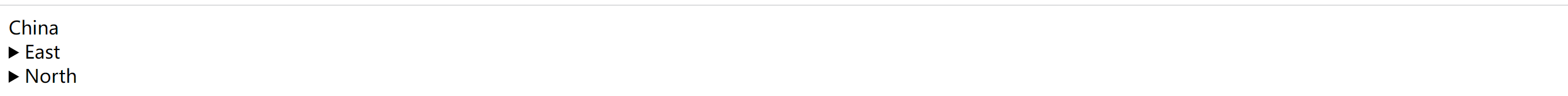
<body> <section>China</section> <details> <summary>East</summary>In china Eastern,there are several cities around ShangHai</details> <details> <summary>North</summary>In china Northern,there are many people lived in<mark>BeiJing</mark>.</details> </body>
输出:

这里需要注意的地方是,一个<detail>元素中只能有一个<strong>元素。
time
:
<time>用来表示24小时制时间和公历日期。但是需要注意的是:如果给定的日期不是正常或者在公历中最早的日期之前,就不要使用此元素。
header
:
用于展示介绍性内容。
nav:
表示页面的一部分,其目的是在当前文档或者其他文档中提供导航链接。并不是所有的链接都必须使用<nav>元素,它只用来将一些热门的链接放入导航栏,一个网页也可能含有多个<nav>元素,例如一个是网站内的导航列表,另一个是本页面内的导航列表。
案例如下:
<body> <nav> <ul> <li><ahref="#">Home</a></li> <li><ahref="#">Catalog</a></li> <li><ahref="#">Section 1</a></li> </ul> </nav> </body>
footer:
表示最近一个章节内容或者根目录的页脚。
main:
<main>元素呈现了文档的 <body> 或应用的主体部分
section:
是一个通用的分节元素,只有在没有更具体的元素来代表它的时候才可以使用。
以上内容参考:
https://developer.mozilla.org/zh-CN/docs/Glossary/Semantics#%E8%AF%AD%E4%B9%89%E5%8C%96%E5%85%83%E7%B4%A0
https://juejin.cn/post/6844903582274174984