CSS中的盒子模型
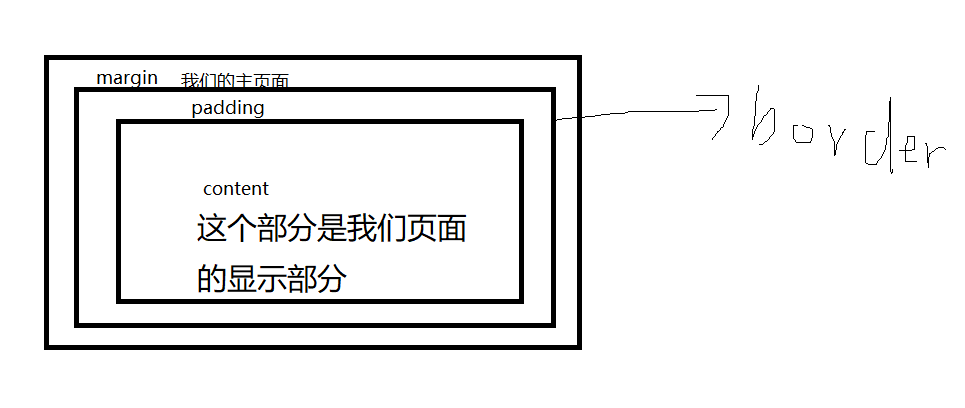
1、首先,我们必须得知道什么是盒模型,其实这个就类似于我们的一个打开的鞋盒子(这个比较好理解),

最外面那个,其实就是我们打开的浏览器时页面显示出来的样子。
<!DOCTYPE html>
<html>
<head>
<title>设置边距shuxing</title>
<style type="text/css">
<!--
.b1{
margin: 25px;
border: 10px double green;
}
.b2{
border: 8px solid red;
padding: 35px 10px 15px 25px;
}
-->
</style>
</head>
<body>
<h2>设置填充属性</h2>
<p class="b1">该段文字的内容和边框之间没有设置空白距离</p>
<p class="b2">该段文字正好相反</p>
</body>
</html>
输出 结果:
