HTML基础(列表)
<!DOCTYPE html> <html> <head> <title>列表</title> </head> <body> <!--无序列表--> <ul> <li>时间</li> <li>地点</li> </ul> <!--有序列表--> <ol type="a"> <li>西南</li> <li>东南</li> </ol> <!--定义列表--> <dl> <dt>第一名</dt> <dd>张三</dd> </dl> <!--嵌套列表--> <ul> <li>Web开发工具</li> <ol> <li>notepad++</li> <li>Dw</li> </ol> </ul> </body> </html>
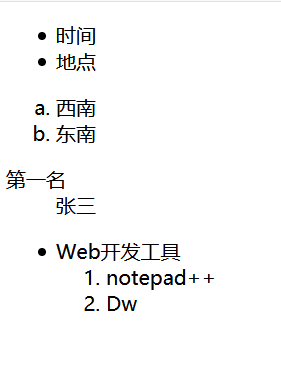
输出结果: