毕设系列之使用百度地图api实现两地之间的路径查询
这个其实是我看到了百度地图API中官方手册后,慢慢摸索的代码,也就是说东凑西凑的代码。
注意,我使用的是ASP.NET,但是客户端一部分实际上还是js。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Transport1.aspx.cs" Inherits="WebApplication3.Transport.Transport1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>my dear</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你的百度API密钥" >
</script>
</head>
<body>
<form id="form1" runat="server"></form>
<div style="width:730px;margin:auto;">
要查询的地址:<input id="text_" type="text" value="" style="margin-right:100px;"/>
查询结果(经度):<input id="result_" type="text" />
查询结果(纬度):<input id="result_1" type="text" />
查询结果(时间):<input id="time_" type="text" />
查询结果(路程):<input id="road_" type="text" />
<input type="button" value="查询" onclick="searchByStationName();"/>
<input type="button" value="路径选择" onclick="searchRoute();" />
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: auto;
border: 1px solid gray;
overflow:hidden;">
</div>
</div>
</body>
<script type="text/javascript">
var map = new BMapGL.Map("container");//在container中新建一个地图
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
var myGeo = new BMapGL.Geocoder();
var localSearch = new BMapGL.LocalSearch(map);
localSearch.enableAutoViewport();
map.addEventListener('click', function (e) {//点击标记开始读取地点经纬度,这是因为百度地图的api我最开始仅仅找到了根据经纬度查询的方法
document.getElementById("result_").value = e.latlng.lng;
document.getElementById("result_1").value = e.latlng.lat;
});
function searchByStationName() {//进行输入地点的查询
var keyword = document.getElementById("text_").value;
myGeo.getPoint(keyword, function (point) {
if (point) {
map.centerAndZoom(point, 16);//这是我们输入的地址,后面16是地图打开的样式,这个16是可以更改的
map.addOverlay(new BMapGL.Marker(point, { title: keyword }))//在找到的点处做好标记
} else {
alert('您选择的地址没有解析到结果!');
}
}, '中国')
}
function searchRoute() {
var output1 = "";
var output2 = "";
var searchComplete = function (results) {
if (transit.getStatus() != BMAP_STATUS_SUCCESS) {
return;
}
var plan = results.getPlan(0);
output1 += "总时间为:";
output1 += plan.getDuration(true) + "\n"; //获取时间
output2 += "总路程为:";
output2 += plan.getDistance(true) + "\n"; //获取距离
}
var transit = new BMapGL.DrivingRoute(map, {
renderOptions: { map: map },
onSearchComplete: searchComplete,
onPolylinesSet: function () {
setTimeout(function () { document.getElementById("time_").value = output1, document.getElementById("road_").value = output2 }, "1000");
}
});
var start = new BMapGL.Point(119.876341, 18.749703);//这里输入起点的经纬度,这两个值都可以变
var end = new BMapGL.Point(document.getElementById("result_").value, document.getElementById("result_1").value);
transit.search(start, end);
}
</script>
</html>
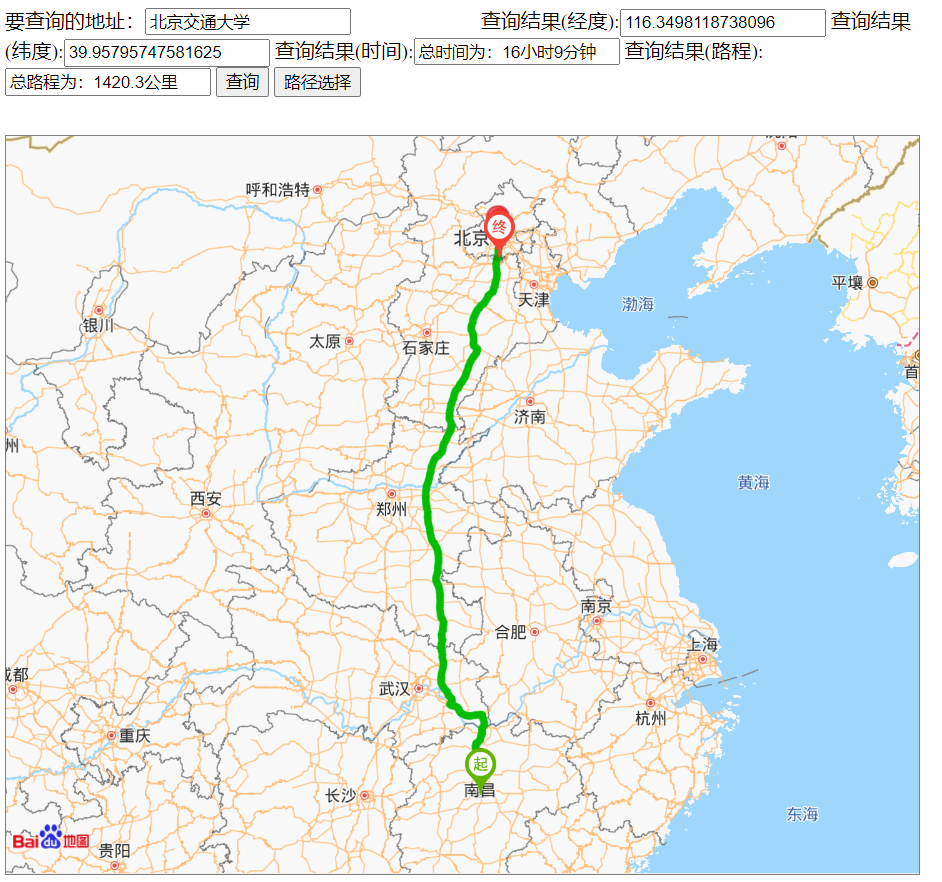
输出结果