HTML学习——标签
HTML就类似于一个我们网站中的架子,然后为了进一步了解这个架子,我们对HTML中使用到的一系列标签进行说明:
1、h1-h6
h1-h6分别呈现了六种不同级别的标题,其中h1的级别最高,h6的级别最低。
所述内容类别:流式内容,标题内容,可触知的内容。这个流式内容是指此类元素通常包含文本或植入的内容。
允许内容:短语内容:短语内容规定文本和他所包含的标记。
不允许对标签进行省略,它接受任何流内容的元素,
在我们使用的时候,我们需要注意以下几点:
1、我们需要考虑到用户实际上是可以使用标题信息的,比如它们自己创建文档的目录。
2、不要为了减小标题的字体而使用低级别的标题,而应该使用css中的font-size属性
3、避免跳过某级标题,例如我们使用了h1,后面应该依次使用h2,h3
4、使用<section>元素时,为了方便起见,<h1>应该用于页面的标题,其他的标题应该由<h2>开始,并且每个<section>都应该使用一个<h2>
5、
分段内容可以使用
aria-labelledby
和
id
属性的组合来标记,标签简洁地描述了分段的目的。此技术对于同一页面上有多个分区元素的情况很有用。
2、p
内容分类:流式内容
允许的内容:短语内容
允许的父元素接受任何流式内容的元素
<p>元素表示文本的一个短路,该元素通常表现为一整块与相邻文本,或垂直的空白隔离或以首行缩进。
注意这个元素包含全局属性,
以及我们新手在刚开始的时候为了进行布局,会使用空的段落元素或者行元素。如果我们想使用的话,应该使用CSS中的 margin属性进行改变段落之间的空隙。
3、a
<a>元素,也被称为锚元素,可以通过它的href属性来创建通过其他网页、文件、通一页面内的位置,电子邮件地址或任何其他URL的超链接。<a>中的内容应该指明链接的意图,如果存在href 属性,当<a>元素聚焦时按下回车键就会激活它.
内容分类:流内容、文字内容、交互内容、可触摸内容
允许的内容:可见的内容,包含流内容(不包括交互式内容)或文字内容
允许的父元素:接受短语内容的任何元素或接受流内容的任何元素,但始终不接受<a>元素
DOM接口:HTMLAnchorElement
a 的相关属性:
-download属性:指示浏览器下载URL而不是导航到它,因此将提示用户将其保存为本地文件。案例是这样的:
<!DOCTYPE html> <title>beijing</title> <body> <p>download one image</p> <ahref="images\Beijing.jpg"download="images\Beijing.jpg"> <imgborder="0"src="images\Beijing.jpg"> <!--注意,这里的文件地址必须得指定到你要的那一张照片,如果我们仅仅到上一文件夹,那么我们可以直接查看到相应的目录--> </a> </body>
-href属性:包含超链接指向的URL或URL片段。我们可以使用href=“#”链接返回到页面顶部。
-hreflang属性:表示两个页面之间关系的HTML标签。在hreflang的情况下,它表示这两个网址使用不同的语言来保存相同的内容,或者使用相同的语言,但针对不同的地理区域。具体可以参考这篇博客:
使用Hreflang标签多语言优化_Yundianseo的博客-CSDN博客_hreflang
-ping属性:包含一个以空格分隔的url列表,当跟随超链接时,将由浏览器发布带有正文PING和POST请求。具体可以查看这篇博客:
谈谈HTML5a标签的ping属性用法 (haorooms.com)
-referrerpolicy属性:表明在获取URL时发送哪个提交者
-rel属性:该属性指定了目标对象到链接对象的关系。
-target属性:指定在何处显示链接的资源。
4、ul
无序列表元素表示一个内可包含多个元素的无序列表。它仅有全局属性。对于无序列表的列表项,我们可以使用一个圆点,方形进行表示,但是实际上我们更多会使用CSS进行装饰。
5、img
img将一份图像嵌入文档,其中src属性是必须的,用于存储图片路径,alt属性不是必须的,它用于表示对这个图片的说明。
当我们的在加载图像或者渲染图像发生错误的时候,需要至少使用一个onerror事件处理器来对问题进行处理,问题包括:
src属性的值为“”或者为NULL;
src属性的URL和用户正在浏览的URL完全一样
图像由于某种原因损坏了,从而无法加载
图像的元数据被破坏了,无法检索它的分辨率/宽高,而且在<img>元素的属性中没有指定宽度或高度(
图片的元数据
是关于照片的一组标准化信息,包括作者姓名、分辨率、色彩空间、版权以及对其应用的关键字等。)
用户代理尚未支持该图片所用的格式。
6、ol
表示有序列表,通常渲染为一个带有编号的列表。
属性:此元素支持全局属性。
reversed:这是一个bool值属性,用于指定列表中的条目是否应该从高到低反向标注。
start:
一个整数值属性
,指定了列表编号的起始值。这个起始值是从1开始的,也就是说如果我们使用C为开始,那么我们直接设置start值为3即可。如果我们设置的值为34,那么他就会从AH开始(26+8)。我们要注意的是,就算我们想要使用字母,我们这个属性下给他的值还是得是整数值。
type:这个可以对上面的属性搭配起来使用,a表示小写英文字母编号;A表示大写英文字母;i表示小写罗马数字编号;I表示大写罗马数字编号;1表示数字编号。(注意,这个属性使用的时候最好使用CSS的list-style-type属性替代。)
示例:
<!DOCTYPE html> <head>favorite subject</head> <title>test3</title> <body> <olstart="3"type="A"> <li>math</li> <li>english</li> <li>biological</li> </ol> </body>
7、div
这个属性得搭配CSS使用才好,因为如果不搭配,有它没它一个样子。
8、span
这个和div有点类似,就是div是块元素,span是一个行内元素。具体可以看下面的例子:
<!DOCTYPE html> <head>span attribute<styletype="text/css">span.r_back{color:red; } </style> </head> <title>test4</title> <body> <p>Tom,<spanclass="r_back">hello,</span>nice to meet you</p> </body>
9、文字基础
可以参考下面的链接。
https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Introduction_to_HTML/HTML_text_fundamentals
10、我们常用的还有一个标签,就是<dl><dt><dd>组合
它这个和上面提到的有序列表,无序列表有点像,但是它使用的时候,会显得更正式一点,具体可以看下面的案例。
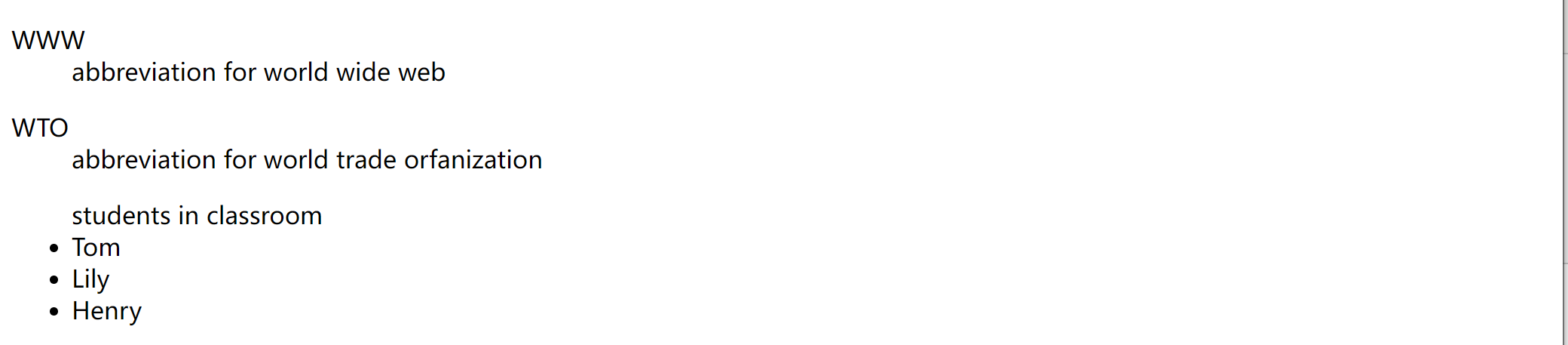
<!DOCTYPE html> <title>The difference between dl and ol</title> <body> <dl> <dt>WWW</dt> <dd>abbreviation for world wide web</dd> </dl> <dl> <dt>WTO</dt> <dd>abbreviation for world trade orfanization</dd> </dl> <ul>students in classroom<li>Tom</li> <li>Lily</li> <li>Henry</li> </ul> </body>
输出结果