网易云课堂《JS原创视频教程-知识点类》
http://caniuse.com/#index //Can I use... Support tables for HTML5, CSS3, etc-支持h5和css3的情况列表
JS包含: DOM ECMA BOM
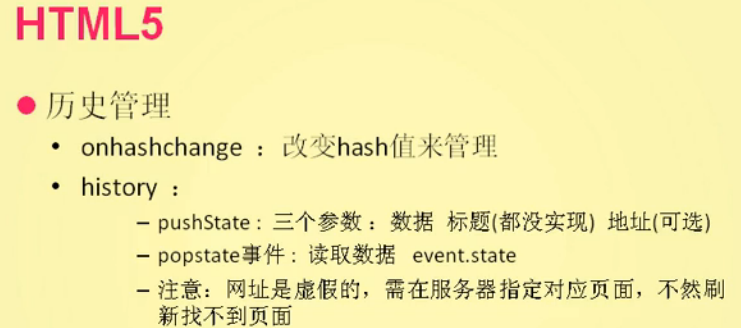
==历史管理

方法一:用onhashchange:改变hash值来管理
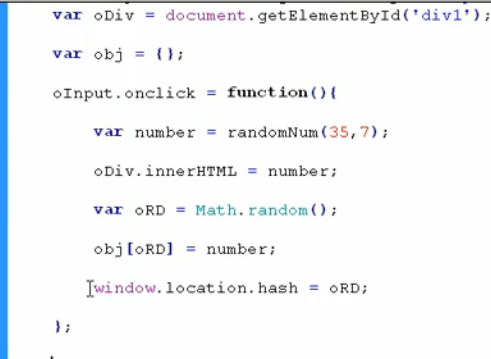
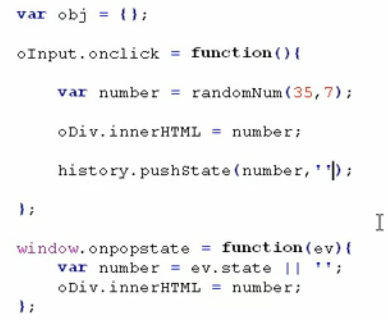
产生7个随机数显示,产生一串数据数字昨晚 obj 对象的key,number作为值;关键赋值给hash

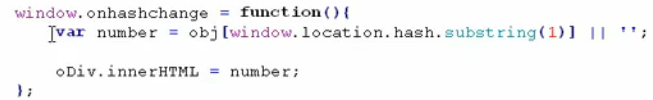
当前进后退是 hash改变,触发,取值显示到页面。

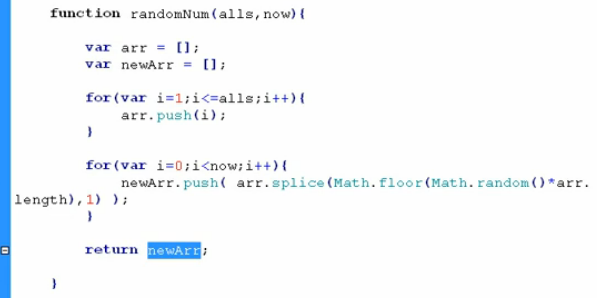
产生多少个随机数的方法。

方法二:

目前上面前进后退 地址栏是不会变化的,如若要变化,可以在 pushState函数第三个参数每次传一个递增的数据:var inow=1; 传 inow++;
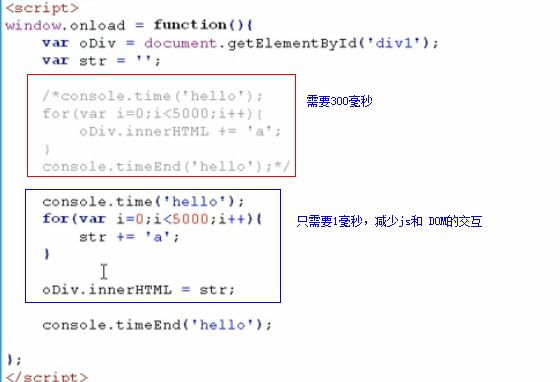
==DOM




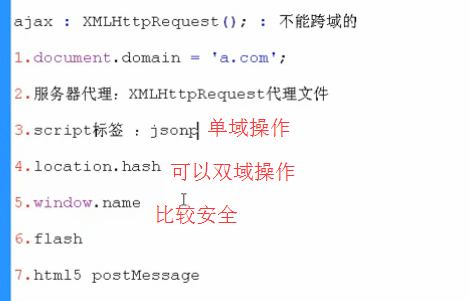
==JS跨域问题:jsonp

window.name, 内容是写到name上的,不会被暴露出来,《==不是很理解

【原创】说说JSON和JSONP,也许你会豁然开朗,含jQuery用例 - 随它去吧 - 博客园
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
JSONP是如何工作的? | Melon---没有太细看
http://blog.bpzufang.com/blog/2014/08/08/how-jsonp-really-works/
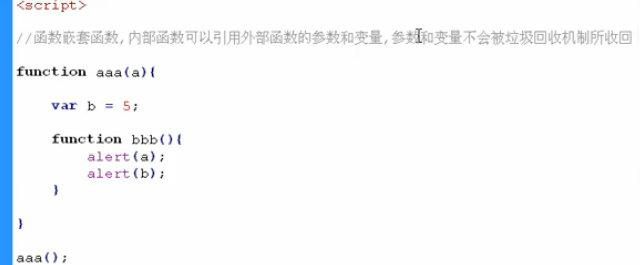
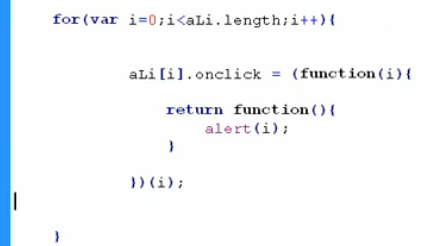
==闭包:



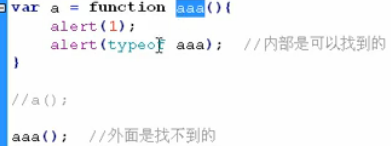
上面的a是局部变量,执行aaa()后a并没有被回收,通过调用b();a会不断累加。但是执行alert(a)会报错,因为a是局部的。
在JS中如果在函数的两边加上括号(),此函数就有函数声明变成了函数表达式,再在后面加上()像这样(function(){})();函数就会自执行。

模块化代码的一个模型


1、什么是闭包?2、闭包有什么好处?应用在哪里?
闭包好处:1、希望一个变量长期驻扎在内存当中;2、模块化代码,避免全局变量的污染;3、私有函数,私有成员。3、闭包需要注意的地方?
IE下 可能会引发内存泄漏,解决方法 两个:
window.onload= function(){var oDiv = document.getElementById('div1');
oDiv.onclick= function(){
alert(oDiv.id);
};
window.onunload= function(){
oDiv.onclic= null;
};
}===window.onload= function(){var oDiv = document.getElementById('div1');var id =oDiv.id;
oDiv.onclick= function(){
alert(id);
};
oDiv= null;
}
学习Javascript闭包(Closure) - 阮一峰的网络日志
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
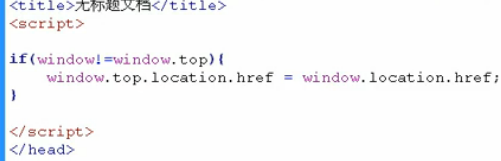
===操作Iframe

防止被嵌套,被钓鱼

var oIframe = document.getElementById('iframe1');
oIframe.
contentWindow
.document.getElementById('div1').style.color='red'; 所有浏览器都可以
IE浏览器没有问题,在crome下直接打开不可以(在服务器下可以,为了安全)
oIframe.
contentDocument
.getElementById(); ie6 ie7是不支持的
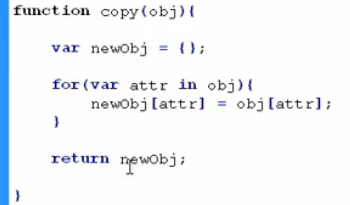
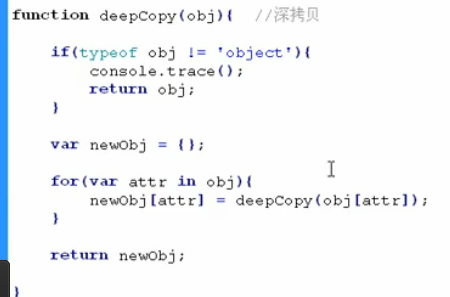
==对象操作-浅拷贝 深拷贝


==快速排序
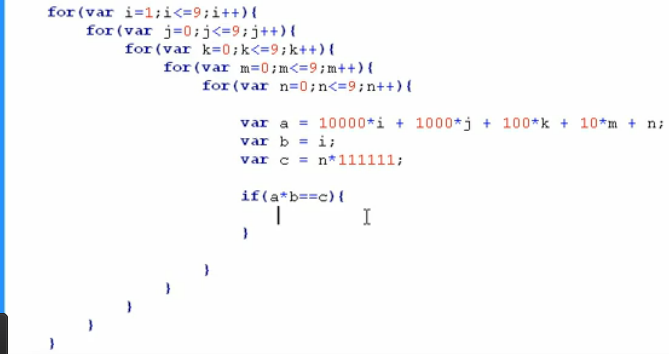
==枚举算法


obj.inertBefore(oLi,aLi[0]);
obj.appenChild(oLi)
obj.inertBefore(aLi[i],aLi[0]);//这样起到交互的效果?
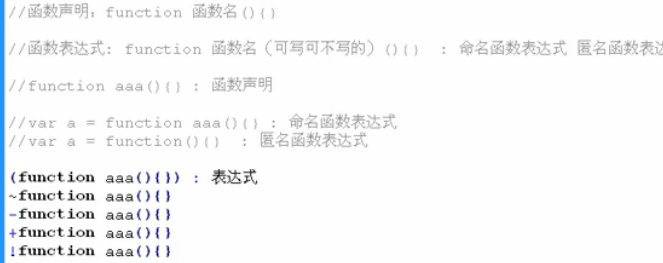
==函数声明和函数表达式
函数声明和函数表达式

区别:
1、函数表达式可以直接在后面添加括号执行,而函数声明不可以。

2、函数声明可以提前被解析出来 (预编译)

以为预编译,所以与IF没有什么关系了,并不是想象的编译第一个。
==事件委托
本来是自己做的事情 ,却给了别人替你做这件事情
:利用冒泡的原理,把事件加到父级上,触发执行效果
window.onload = function(){var oUl =document.getElementById(‘ull‘);var aLi =document.getElementsByTagName(‘li‘);
oUl.onmouseover= function(ev){var event = ev||window.event; //获取event对象 var target = ev.target || ev.srcElement; //获取触发事件的目标对象 if(target.nodeName.toLowerCase() == ‘li‘){ //判断目标对象是不是li target.style.background =‘red‘;
}
}
代码中加了一个标签名的判断,主要原因是如果不加判断,当你鼠标移入到父级oUL上面的时候,整个列表就会变红,这不是我们想要的结果,所以要判断一下。
target.nodeName 弹出的名字是大写的,所以需要转换大小写再比较。