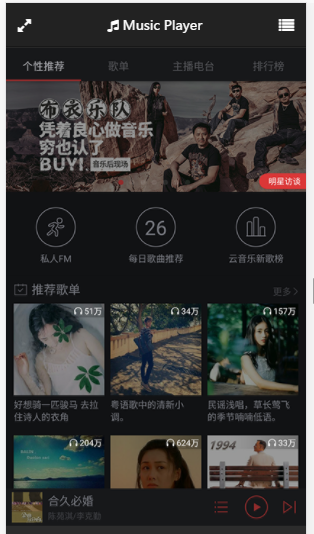
Vuejs---《Vue.js + Node.js-构建音乐播放器新玩法-video》
官方文档:
http://vuejs.org/v2/guide/syntax.html
中文文档:
https://cn.vuejs.org/v2/guide/syntax.html
https://github.com/angular/angular.js
https://github.com/vuejs/vue
https://github.com/facebook/react
兼容性
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。Vue.js 支持所有
兼容 ECMAScript 5 的浏览器
。
以为没有处理兼容问题,代码量比较少,效率也高, 比较适合在微信使用。
jquery 大力提倡 dom操作,而 angula vue 这些都是抵制dom操作的,不建议有任何dom操作。
======里面讲到 路由设定,定义模板,常用方法
现在 web程序 都可以用js 写前后端了,node。js 就是运行在服务端的,不用写java代码 运行效率更高。
提到一个 JSOP viewer
//定义组件 var Home =Vue.extend({//template: '<img src="assets/img/home.png" alt="" width="100%">' template: loadTemplate('home')
})
、、jsonp 跨域请求问题
var List =Vue.extend({
template: loadTemplate('list'),
data:function() {//jsonp 取到api 提供的数据 this.$http.jsonp('http://localhost:2080/api/music')
.then(res=>{//console.log(res.data) this.list =res.data
})return{
list: []
}
},
methods: {
pad: pad,
convert: convertDuration
}
})
、

//定义路由规则 //每条路由规则应该映射到一个组件。这里的“组件”可以是一个使用 Vue.extend //创建的组件构造函数,也可以是一个组件选项对象。 //稍后我们会讲解嵌套路由 router.map({'/home': {
name:'home',
component: Home
},'/songs': {
name:'list',
component: List
},'/songs/:id': {
name:'item',
component: Item
}
})//任意其他地址跳转到home router.redirect({ '*': '/home' })
router
var audio = new Audio() 播放
audio.src = this.item.music
audio.play()