如何让虚拟角色自然融入现实?
随着AR的发展,虚拟角色被广泛应用在游戏、直播、社交等App中。例如在直播App里,商家可以自由打造虚拟主播的形象,通过AR算法可以让虚拟形象在介绍时做到不遮挡实物商品,提升直播真实性和趣味性。那么,如何让虚拟角色自然融入现实,实现与用户的真实交互呢?
华为
HMS Core AR Engine
提供单人或双人身体轮廓的识别和跟踪能力,实时输出人体轮廓Mask信息和对应的骨骼点信息。其中人体Mask能力可以识别和跟踪当前画面人体所在区域,支持多人识别,识别率达90%,并提供该区域的深度信息。

通过人体轮廓跟踪能力,开发者们可利用人体的轮廓Mask信息对虚拟物体和场景进行遮蔽。比如在AR拍照时更换虚拟背景、让虚拟玩偶躲到人身后等,都可使用Mask能力来实现更为自然的遮挡效果,这可进一步提升AR应用的真实感和观看体验。
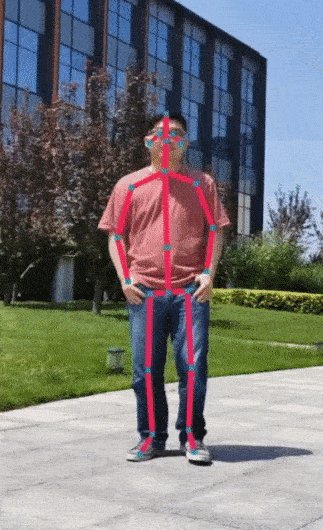
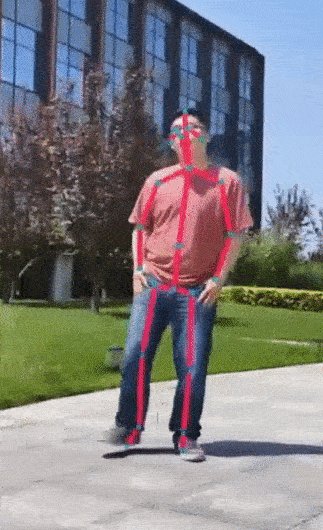
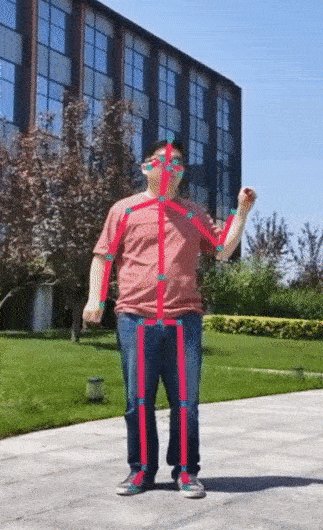
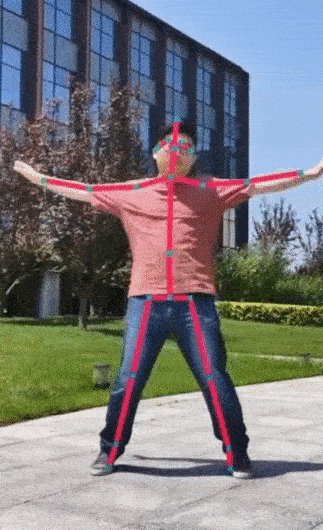
Demo演示

开发步骤
开发准备
1 .注册成为开发者
在开发应用前需要在
华为开发者联盟网站
上注册成为开发者并完成实名认证,具体方法请参见
帐号注册认证。
2 .创建应用
参见
创建项目
和在
项目下创建应用
完成应用的创建,配置如下:
“选择平台”:选择“Android”。
“支持设备”:选择“手机”。
“应用分类”:选择“应用”或“游戏”。
3 .集成AR Engine SDK
华为提供了Maven仓集成方式的AR Engine SDK包,在开始开发前,需要将AR Engine SDK集成到您的开发环境中。
4 .配置AR Engine SDK的Maven仓地址
Android Studio的代码库配置在Gradle插件7.0以下版本、7.0版本和7.1及以上版本有所不同。请根据您当前的Gradle插件版本,选择对应的
配置过程
。
5 .添加编译依赖
- 打开项目中应用级的“build.gradle”文件。

- 在“dependencies”中添加如下编译依赖。
dependencies {
implementation 'com.huawei.hms:arenginesdk:{version}'
}
- 重新打开修改完的build.gradle文件,右上方出现Sync Now链接。点击“Sync Now”等待同步完成。
应用开发
运行前验证
检查当前设备是否安装了AR Engine,若已经安装则正常运行,若没有安装,App应采用合适的方式提醒用户安装AR Engine,如主动跳转应用市场,请求安装AR Engine。具体实现代码如下(详细请参见
示例代码
)。
boolean isInstallArEngineApk = AREnginesApk.isAREngineApkReady(this);
if (!isInstallArEngineApk) {
// ConnectAppMarketActivity.class为跳转应用市场的Activity。
startActivity(new Intent(this, com.huawei.arengine.demos.common.ConnectAppMarketActivity.class));
isRemindInstall = true;
}
- 创建BodyActivity用来展示AR Engine识别能力,展示身体骨骼,输出人体特征。
Public class BodyActivity extends BaseActivity{
Private BodyRendererManager mBodyRendererManager;
Protected void onCreate(){
//初始化surfaceView
mSurfaceView = findViewById();
//保持OpenGL ES运行上下文。
mSurfaceView.setPreserveEGLContextOnPause(true);
//设置OpenGLES版本。
mSurfaceView.setEGLContextClientVersion(2);
//设置EGL配置选择器,包括颜色缓冲区的位数和深度位数。
mSurfaceView.setEGLConfigChooser(……);
mBodyRendererManager = new BodyRendererManager(this);
mSurfaceView.setRenderer(mBodyRendererManager);
mSurfaceView.setRenderMode(GLSurfaceView.RENDERMODE_CONTINUOUSLY);
}
Protected void onResume(){
//初始化ARSession,用于管理AR Engine的整个运行状态
If(mArSession == null){
mArSession = new ARSession(this.getApplicationContext());
mArConfigBase = new ARBodyTrackingConfig(mArSession);
mArConfigBase.setEnableItem(ARConfigBase.ENABLE_DEPTH | ARConfigBase.ENABLE_MASK);
mArConfigBase.setFocusMode(ARConfigBase.FocusMode.AUTO_FOCUS
mArSession.configure(mArConfigBase);
}
//给setBodyMask传入需要的参数
mBodyRendererManager.setBodyMask(((mArConfigBase.getEnableItem() & ARConfigBase.ENABLE_MASK) != 0) && mIsBodyMaskEnable);
sessionResume(mBodyRendererManager);
}
}
- 创建BodyRendererManager, 此类渲染AR Engine获取的个人数据。
Public class BodyRendererManager extends BaseRendererManager{
Public void drawFrame(){
//获取所有指定类型的可跟踪对像集合
Collection<ARBody> bodies = mSession.getAllTrackables(ARBody.class);
for (ARBody body : bodies) {
if (body.getTrackingState() != ARTrackable.TrackingState.TRACKING){
continue;
}
mBody = body;
hasBodyTracking = true;
}
//更新屏幕上显示的身体识别信息。
StringBuilder sb = new StringBuilder();
updateMessageData(sb, mBody);
Size textureSize = mSession.getCameraConfig().getTextureDimensions();
if (mIsWithMaskData && hasBodyTracking && mBackgroundDisplay instanceof BodyMaskDisplay) {
((BodyMaskDisplay) mBackgroundDisplay).onDrawFrame(mArFrame, mBody.getMaskConfidence(),
textureSize.getWidth(), textureSize.getHeight());
}
//在屏幕上显示更新后的身体信息。
mTextDisplay.onDrawFrame(sb.toString());
for (BodyRelatedDisplay bodyRelatedDisplay : mBodyRelatedDisplays) {
bodyRelatedDisplay.onDrawFrame(bodies, mProjectionMatrix);
} catch (ArDemoRuntimeException e) {
LogUtil.error(TAG, "Exception on the ArDemoRuntimeException!");
} catch (ARFatalException | IllegalArgumentException | ARDeadlineExceededException |
ARUnavailableServiceApkTooOldException t) {
Log(…);
}
}
//更新手势相关数据以进行显示。
Private void updateMessageData(){
if (body == null) {
return;
}
float fpsResult = doFpsCalculate();
sb.append("FPS=").append(fpsResult).append(System.lineSeparator());
int bodyAction = body.getBodyAction();
sb.append("bodyAction=").append(bodyAction).append(System.lineSeparator());
}
}
- 自定义相机预览类,用于实现基于一定置信度的人体绘制。
Public class BodyMaskDisplay implements BaseBackGroundDisplay{}
- 获取骨架数据并将其传递给OpenGL ES,OpenGL ES将渲染数据并在屏幕上显示。
public class BodySkeletonDisplay implements BodyRelatedDisplay {
- 获取骨架点连接数据,并将其传递给OpenGL ES以便在屏幕上渲染。
public class BodySkeletonLineDisplay implements BodyRelatedDisplay {}
其他类内容请参考
示例代码
集成。
了解更多详情>>
访问
华为开发者联盟官网
获取
开发指导文档
华为移动服务开源仓库地址:
GitHub
、
Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~