通过使用chatgpt 逐步解决egg项目学习的一些问题【笔记】
我的需求提问
创建一个html页面,这个页面包括通过学生id查询学生详情的组件,和通过学生姓名,身份证,选择班级的组件,并把代码告诉我
chatgpt回答
好的,以下是一个包含两个组件的HTML页面,分别是通过学生ID查询学生详情和通过姓名、身份证号码和班级选择查询学生详情。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>查询学生信息</title>
</head>
<body>
<h1>查询学生信息</h1>
<!-- 查询学生ID -->
<div>
<h2>通过学生ID查询学生详情</h2>
<input type="text" id="student-id-input" placeholder="请输入学生ID">
<button id="get-student-by-id-btn">查询</button>
<br><br>
<div id="student-info"></div>
</div>
<hr>
<!-- 查询学生姓名/身份证号码/班级选择 -->
<div>
<h2>通过学生姓名、身份证号码和班级选择查询学生详情</h2>
<label for="student-name-input">姓名:</label>
<input type="text" id="student-name-input"><br><br>
<label for="student-id-number-input">身份证号码:</label>
<input type="text" id="student-id-number-input"><br><br>
<label for="student-class-select">班级:</label>
<select id="student-class-select">
<option value=""></option>
<option value="一年级">一年级</option>
<option value="二年级">二年级</option>
<option value="三年级">三年级</option>
</select><br><br>
<button id="get-student-by-condition-btn">查询</button>
<br><br>
<div id="student-info-2"></div>
</div>
<!-- 引入jQuery库 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- js代码 -->
<script>
// 通过学生ID查询学生详情
$('#get-student-by-id-btn').click(function () {
let studentId = $('#student-id-input').val();
if (studentId) {
$.ajax({
url: '/api/getStudentById',
type: 'GET',
data: { id: studentId },
success: function (res) {
if (res.code === 0) {
$('#student-info').html(`
姓名:${res.data.name};<br>
年龄:${res.data.age};<br>
身份证号码:${res.data.idNumber};<br>
班级:${res.data.class};<br>
`);
} else {
$('#student-info').text('查询失败');
}
},
error: function () {
$('#student-info').text('查询失败');
}
});
} else {
$('#student-info').text('请输入学生ID');
}
});
// 通过学生姓名、身份证号码和班级选择查询学生详情
$('#get-student-by-condition-btn').click(function () {
let name = $('#student-name-input').val();
let idNumber = $('#student-id-number-input').val();
let className = $('#student-class-select').val();
$.ajax({
url: '/api/getStudentByCondition',
type: 'POST',
data: { name, idNumber, class: className },
success: function (res) {
if (res.code === 0) {
$('#student-info-2').html(`
姓名:${res.data.name};<br>
年龄:${res.data.age};<br>
身份证号码:${res.data.idNumber};<br>
班级:${res.data.class};<br>
`);
} else {
$('#student-info-2').text('查询失败');
}
},
error: function () {
$('#student-info-2').text('查询失败');
}
});
});
</script>
</body>
</html>
需要注意的是,上述代码仅为示例代码,具体实现需要根据后端接口的返回值以及前端的具体需求进行相应的修改。同时,需要在服务器端实现两个接口'/api/getStudentById'
为了解决跨域等问题 我向chatgpt提问
egg 接口传递一个网页
chatgpt回答
Egg是一个基于Node.js和Koa的Web开发框架,可以用于构建企业级的应用程序和API接口。如果您想通过Egg接口传递网页,您需要在后端使用模板引擎来渲染HTML页面,并将其响应给前端请求。以下是一个简单的示例代码:
// 引入Egg框架
const egg = require('egg');
// 创建应用实例
const app = egg();
// 定义路由
app.get('/', async (ctx) => {
// 渲染HTML页面
const html = await ctx.render('index.html', { title: 'My Page Title' });
// 响应HTML页面
ctx.body = html;
});
// 监听端口
app.listen(3000);
上述代码中,我们首先引入了Egg框架,并创建了一个应用实例。接着我们定义了一个路由,当用户访问根路径时,会渲染名为index.html的HTML页面,并将其响应给前端请求。最后我们监听了端口号3000,启动了应用程序。
当然,具体的实现方式还需要根据您的具体需求和开发环境进行调整。希望以上信息能够对您有所帮助!
由于后台报错
at ContextView.[contextView#render] (F:\后端代码\nodejs\egg-test2\node_modules\egg-view\lib\context_view.js:68:5)
at async HomeController.index (F:\后端代码\nodejs\egg-test2\app\controller\home.js:10:5)
at async F:\后端代码\nodejs\egg-test2\node_modules\egg-development\app\middleware\egg_loader_trace.js:9:50
at async xframe (F:\后端代码\nodejs\egg-test2\node_modules\egg-security\lib\middlewares\xframe.js:7:5)
at async xssProtection (F:\后端代码\nodejs\egg-test2\node_modules\egg-security\lib\middlewares\xssProtection.js:7:5) at async nosniff (F:\后端代码\nodejs\egg-test2\node_modules\egg-security\lib\middlewares\nosniff.js:8:5)
at async noopen (F:\后端代码\nodejs\egg-test2\node_modules\egg-security\lib\middlewares\noopen.js:8:5)
at async session (F:\后端代码\nodejs\egg-test2\node_modules\koa-session\index.js:41:7)
at async bodyParser (F:\后端代码\nodejs\egg-test2\node_modules\koa-bodyparser\index.js:91:5)
at async F:\后端代码\nodejs\egg-test2\node_modules\koa-static-cache\index.js:41:56
generatedMessage: false
code: "ERR_ASSERTION"
actual: ""
expected: true
operator: "=="
pid: 4956
hostname: DESKTOP-801VTT1
于是我直接将错误结果返回给chatgpt直接不动脑子
提问:ERROR 4956 nodejs.AssertionError: Can't find viewEngine
chatgpt的回答:
这个错误提示表明 Egg 框架在渲染视图模板时找不到对应的模板引擎。
要解决此问题,您需要确保已经正确配置了模板引擎,并将其添加到了 Egg 的插件列表中。以下是一个示例代码,演示如何使用 Nunjucks 模板引擎和 egg-view-nunjucks 插件来渲染 HTML 视图:
- 安装依赖
首先,我们需要安装 egg-view-nunjucks 插件和 nunjucks 模板引擎:
npm install egg-view-nunjucks nunjucks --save
- 配置插件
在 Egg 项目的 config/plugin.js 文件中添加以下内容:
exports.nunjucks = {
enable: true,
package: 'egg-view-nunjucks',
};
上述代码告诉 Egg 框架启用 nunjucks 模板引擎,并将其封装为 egg-view-nunjucks 插件。
- 配置模板路径
在 Egg 项目的 config/config.default.js 文件中添加以下内容:
exports.view = {
defaultViewEngine: 'nunjucks',
mapping: {
'.html': 'nunjucks',
},
};
上述代码指定了视图模板的默认引擎为 nunjucks,并将 .html 后缀映射到 nunjucks 引擎。
- 创建模板文件
在 Egg 项目的 app/view 目录下创建一个名为 index.html 的模板文件,内容可以按照您的需求自行编写。
- 编写控制器
在 Egg 项目的 app/controller 目录下创建一个名为 home.js 的控制器文件,内容如下所示:
const Controller = require('egg').Controller;
class HomeController extends Controller {
async index() {
await this.ctx.render('index.html', { title: 'My Page Title' });
}
}
module.exports = HomeController;
上述代码定义了一个名为 HomeController 的控制器类,并创建了一个名为 index 的方法用于渲染 index.html 模板文件。
- 配置路由
最后,在 Egg 项目的 app/router.js 文件中添加以下内容:
module.exports = (app) => {
app.get('/', 'home.index');
};
上述代码将根路径
/
映射到 HomeController 控制器的 index 方法中。
希望以上信息能够对您有所帮助!
参考上诉方法
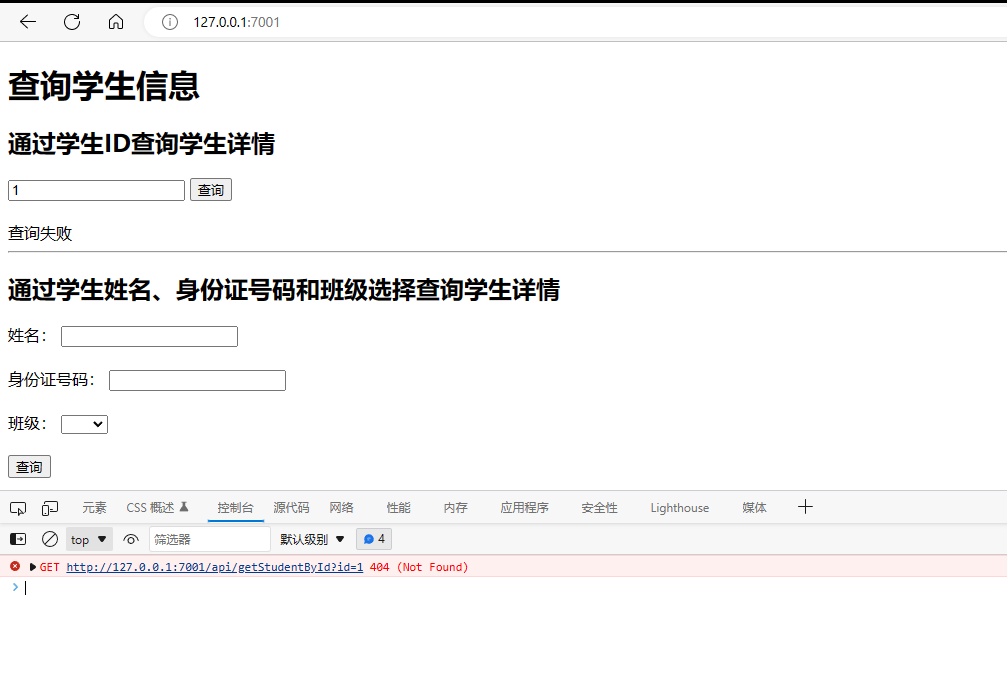
完美渲染网页!
chatgpt的强大真的出乎我的意料,能够根据逻辑一步步解决我的问题,就像一个学习阶段非常懂我的老师并且知识量丰富程度非常离谱