.Net 6.0 部署Linux+Nginx +PM2教程
今天带大家将本地.Net6.0项目部署到Linux系统中,其中有用到Nginx反向代理和PM2进程管理工具,希望本偏文章能对你有所帮助,成为你成功路上的垫脚石!

背景:
在.Net 5.0横空出世之后,.Net已经支持夸平台了,身为一名合格的码农,你敢说你不会用Linux? 哈哈哈开个玩笑,因为工作最近接手的项目是部署到Linux中,需要使用到Linux , Nginx和PM2 的一些操作,我就开始倒腾了一两天试试能不能把自己的项目也整一套放到Linux中,Linux 在日常工作中可以说是非常普遍,也是主流,看一百遍不如做一遍,所以希望还没有接触到的童鞋,看完这篇文章后也能去试着部署一下,一起进步!!! 由于本人也是第一次部署,本文如有不足之处还请各位大佬及时指出~
1.打包代码,并存放到Linux中
切记!,在Program中将这三段代码,从if中拿出来!,这个的if的意思是只有开发环境才会执行,如没有拿出来,即便发布成功也无法访问Swagger UI,
本人就被这个小问题折磨了有一上午!!!

在appsettings.json文件中指定访问端口,端口可以随便填,不重复的即可

随后右击API层选择发布

最后将打包好的代码文件发布到Linux 中即可,这里我使用的文件传输工具是 FileZilla

2.Linux中安装.Net 6.0运行环境
安装.net环境运行时可以直接看微软官方无脑复制即可:
在 .NET CentOS 上安装 - .NET | Microsoft Learn
最后配置完成之后我们CD 到打包好代码的目录中 开启Api服务
//开启服务 WeTool.Api.dll换成启动项目的dll名称即可 dotnet WeTool.Api.dll//关闭服务 ctrl+c 即可
像这样,恭喜你已经成功啦!!!

当然不要高兴的太早啦,到这里你只成功了一半!!!,现在我们面临两个问题:
1.我们虽然可以使用 ip?swagger/index.html访问,但如果我这个ip很多个地方需要用到怎么办,当然是用域名啦,所以我们需要用到nginx 将我们的服务指向我们的域名
2.我们每次开启或者关闭服务都需要进入到发布的目录中去开一下 还不能看到服务的状态,一个服务还好,如果有很多个呢,所以这里我们需要用到进程管理工具PM2
3.安装并配置Nginx
1 //一键安装上面四个依赖 2 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel8 //下载tar包 9 wget http://nginx.org/download/nginx-1.13.7.tar.gz 10 tar -xvf nginx-1.13.7.tar.g
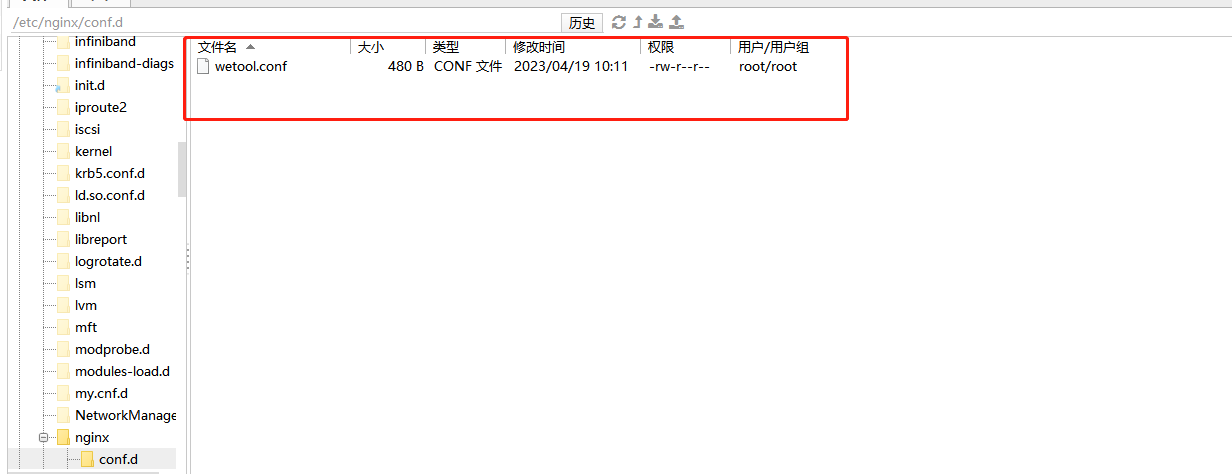
我们进入到/etc/nginx/conf.d目录下,创建.conf文件,随后编辑文件,指定域名即可

8880换成.NET 中appsettings.json文件中urls指向端口
1 server {2 listen 80;3 server_name 域名;4 location /{5 proxy_pass http://127.0.0.1:8880; 6 proxy_http_version 1.1;7 proxy_set_header Upgrade $http_upgrade;8 proxy_set_header Connection keep-alive;9 proxy_set_header Host $host;10 proxy_cache_bypass $http_upgrade;11 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;12 proxy_set_header X-Forwarded-Proto $scheme;13 }14 }

配置好之后重启下Nginx即可 命令: systemctl restart nginx
好了,我们终于到了最后一步了!!!配置PM2 进程管理工具
4.安装配置PM2进程管理工具
1 #安装nodejs2 yum install nodejs3 #若遇到No package alien available.Error: Nothing to do,可先执行以下命令再安装nodejs4 yum install epel-release5 #查看npm版本6 npm -v7 8 #1、安装pm2(npm版本太低可能会导致安装失败,升级步骤见后文)9 npm install -g pm210 #查看pm2的安装路径11 sudo whereis pm212 #查看版本13 pm2 -v14 15 #2、更新PM216 #首先确保您正确保存了所有进程:17 sudo pm2 save18 #然后从NPM安装最新的PM2版本:19 sudo npm install pm2 -g20 #最后更新内存中的PM2进程:21 sudo pm2 update22 23 24 #启动进程(需要进入该项目所在目录下)25 pm2 start 进程名26 #启动成功后可进行访问,若不能访问检查一下端口的下行规则是否开放27 28 #查看进程29 pm2 list30 #停止、删除进程31 pm2 stop/delete 进程名32 #查看日志33 pm2 logs
以我现在这个项目为例创建一个进程: pm2 start 'webtool.Api.dll' --name webtoolApi 记住需要进入到进程目录哦,就是代码打包目录,创建好之后我们输入pm2 list 看看吧~

现在我们的进程是开着的Swagger UI 是可以访问的

当我们输入 pm2 stop 0(进程id)关闭之后,Swagger UI将无法访问,如下:


结尾:
好啦,今天的教程就到这儿啦,希望对各位看官有所帮助,还是那句话,希望各位能直接上手实操一遍,因为看着可能不难,但真正实操时会遇到很多的问题和困难,就像本篇文章哈哈哈重装3次服务器,一个小问题卡一天,不过真正弄出来之后还是很开心的!!!
