码上加速,低代码解锁高效交付案例
一、背景简介
站长工作台,致力于为京东物流所有站长、运营管理人员提供高效工作平台,拥有多元化的业务形态。我们力求
提升团队研发效率
、
实现敏捷业务交付
,以打造一支具备灵活性、高度协作和强适应能力的敏捷团队。
二、提效案例描述
2.1、痛点分析
站长工作台的报表页面和任务卡片页面,大多数的UI风格和交互方式一致,面对新业务诉求时,开发人员难以避免重复工作,从而导致团队开发效率降低、代码质量难把控以及项目维护困难等诸多问题。
2.2、解决方案
根据业务场景,构建一套低代码工具链,涵盖代码编辑器、版本管理、解析器、能力编排等,提供可视化开发能力、预设组件、集成部署等功能。借助图形化界面和组件,助力开发人员加速应用程序开发进程,迅速响应业务需求并及时交付。

三、案例实践步骤
3.1、关键设计及实践方式
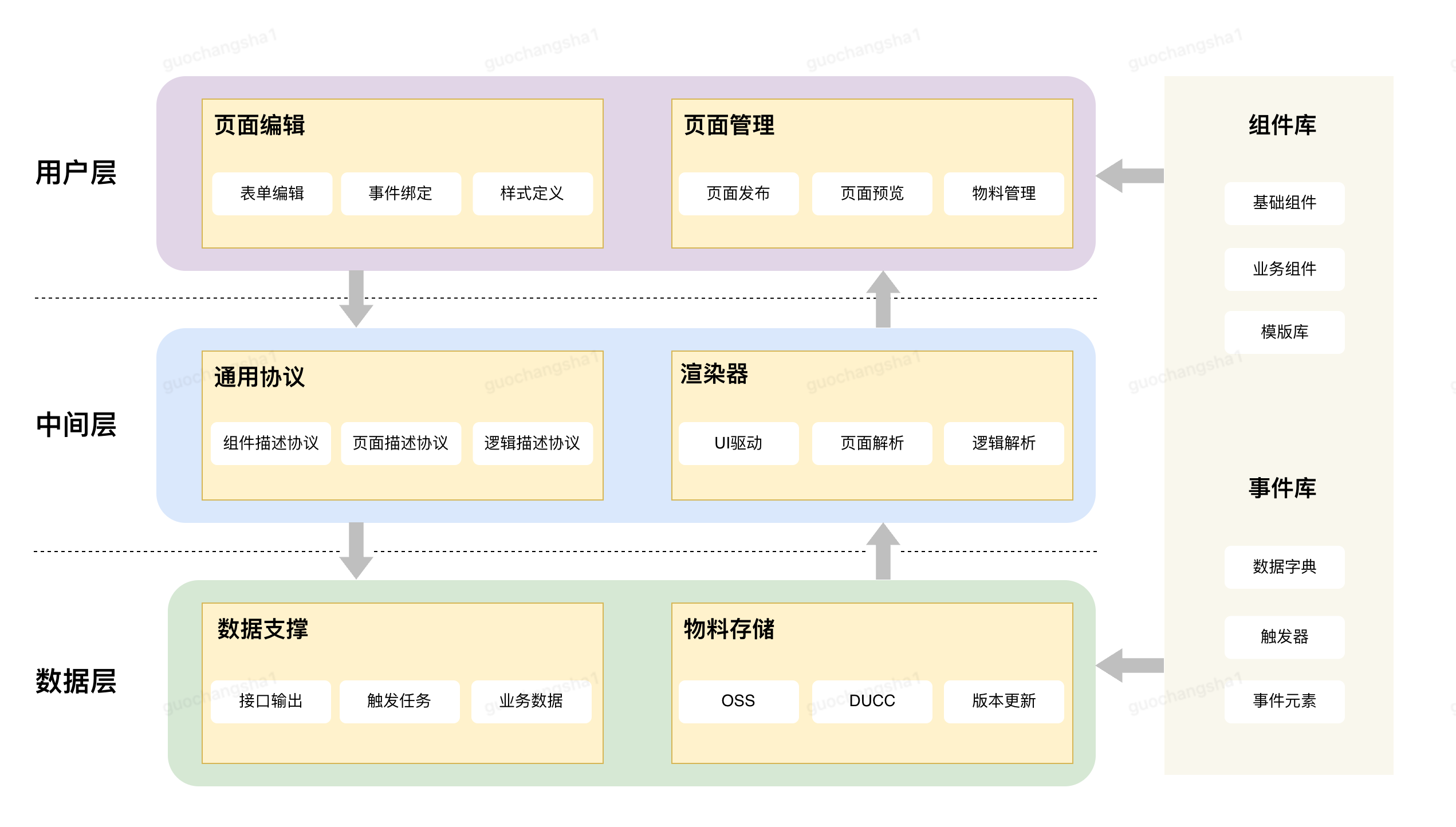
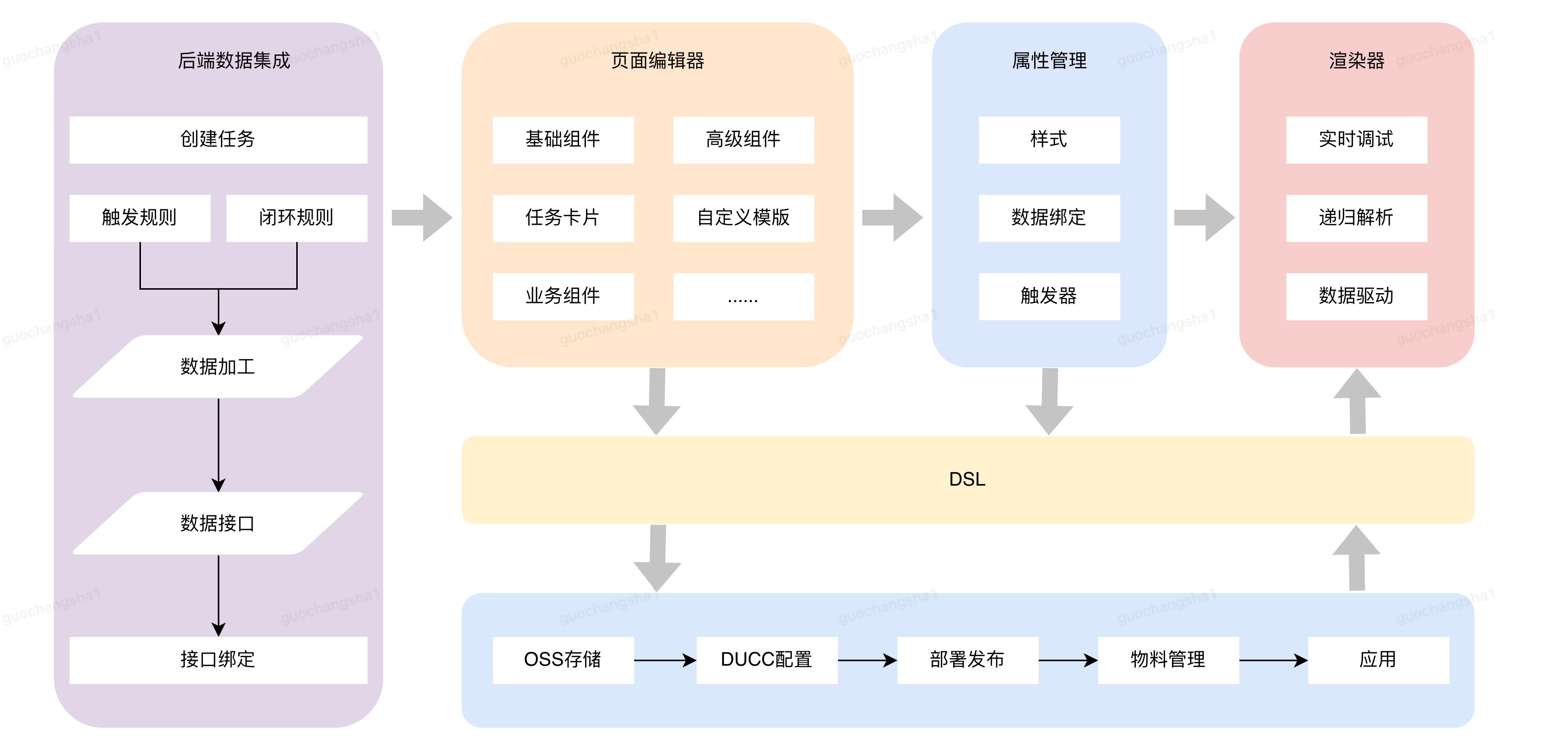
低代码工具链以表单驱动数据为核心,通过界面化的低成本交互方式加上少量的胶水代码进行业务分析,满足开发需求并提供高效、灵活和可维护的需求开发体验。其主要架构为自定义DSL、页面编辑器、组件库、属性管理、渲染器、部署发布、物料管理等模块。

各模块的主要职责如下:
DSL
:DSL作为低代码工具链的核心,涵盖组件描述协议、页面描述协议及字段逻辑协议等,旨在实现对工具链的约束与扩展。在扩展物料过程中,需遵循相应的DSL规范;在预览和发布阶段,通过DSL生成JSON;同时,编辑器和解析器间亦依赖DSL进行通信。
页面编辑器
:页面编辑器包含丰富的原子组件;通过可视化方式选择组件或页面模版,在画板上进行页面的编排,组合拼装后将根据页面包含的DOM元素、样式、方法等信息,生成JSON格式的DSL。
属性管理
:属性管理提供三种基本设置:样式、数据绑定和触发器与事件。样式功能用于设置页面或组件的外观和行为;数据绑定功能可将页面元素与数据模型中的字段进行绑定,以实现数据的显示和操作;触发器和事件设置则可绑定在特定条件下执行的方法。
渲染器
:工具链编辑器和渲染器秉持着数据驱动视图的思想,根据DSL协议,递归解析存储的JSON文件动态生成页面。编辑页面时能够实时模拟最新运行效果,用于及时调整配置以达到最贴合业务需求的水准。
部署发布
:部署发布是将最终将生成的DSL存储至OSS,并生成新页面的URL地址,根据新页面的地址能够获取DSL,经解析器解析,通过按需加载页面元素的方式向用户展示。
物料管理
:工具链提供物料管理功能,用于管理应用程序开发中使用的各种资源和组件,允许开发者跟踪和管理不同版本的组件和应用程序,以确保团队协作时的一致性和可追溯性。同时提供可重用的表单和模版,使开发者能快速创建数据输入和报表显示的界面。
低代码工具链的整体目标是为了提效,所以在方案设计过程中我们也特别关注工具的易用性和可扩展性,同时也要保障不会因为工具链的引入,影响工作台原本的高可用性。
3.1.1、核心功能
低代码工具链的核心功能由一系列关键组件构成,这些组件负责处理应用程序的设计、开发、部署和运行等各个环节,包括通信协议、可视化编辑器、数据模型、业务逻辑、渲染器、部署以及版本控制等功能。以下仅对关键模块进行简单介绍:
页面描述协议DSL设计
我们选型了JSON作为页面描述协议,而没有使用看来起描述能力更强的XML,主要因为使用JSON作为页面描述协议不仅有助于提高可读性、灵活性、可扩展性,同时JSON实现了与JavaScript的天然集成和RESTful API的兼容性。这为开发者提供了更直观、方便、跨平台的开发体验。页面UI组件树 JSON 可视为SchemaNodeTree,每个 SchemaNode 结构针对组件属性和事件分别进行处理。
可视化编辑器
从组件库、信息集、功能到UI,提供了友好的可视化编辑器,不涉及代码的编写,集成了可供UI运转的所有配置。开发者只需要简单掌握相关概念,通过简单操作就能快速搭建页面。具体功能如下:
组件库
:包括丰富的预设组件:如按钮、表格、表单、业务卡片等,用户可从组件库中选择适当的组件制作页面。
实时预览
:本功能有助于迅速调整和优化设计,达到所见即所得的效果。
布局工具
:支持布局工具,允许开发者配置页面的结构和排列方式,如网格布局。
动态数据绑定
:允许开发者通过简单的配置将用户界面元素与数据模型中的字段进行绑定,实现动态数据展示。
事件触发器
:通过绑定事件,开发者能够定义在用户交互或浏览器事件发生时执行的操作。如点击、页面初始化后、表单提交、分页切换等事件。
版本管理
:记录和管理设计的历史版本,允许开发者回溯到之前的设计状态,有助于追踪和恢复变更。
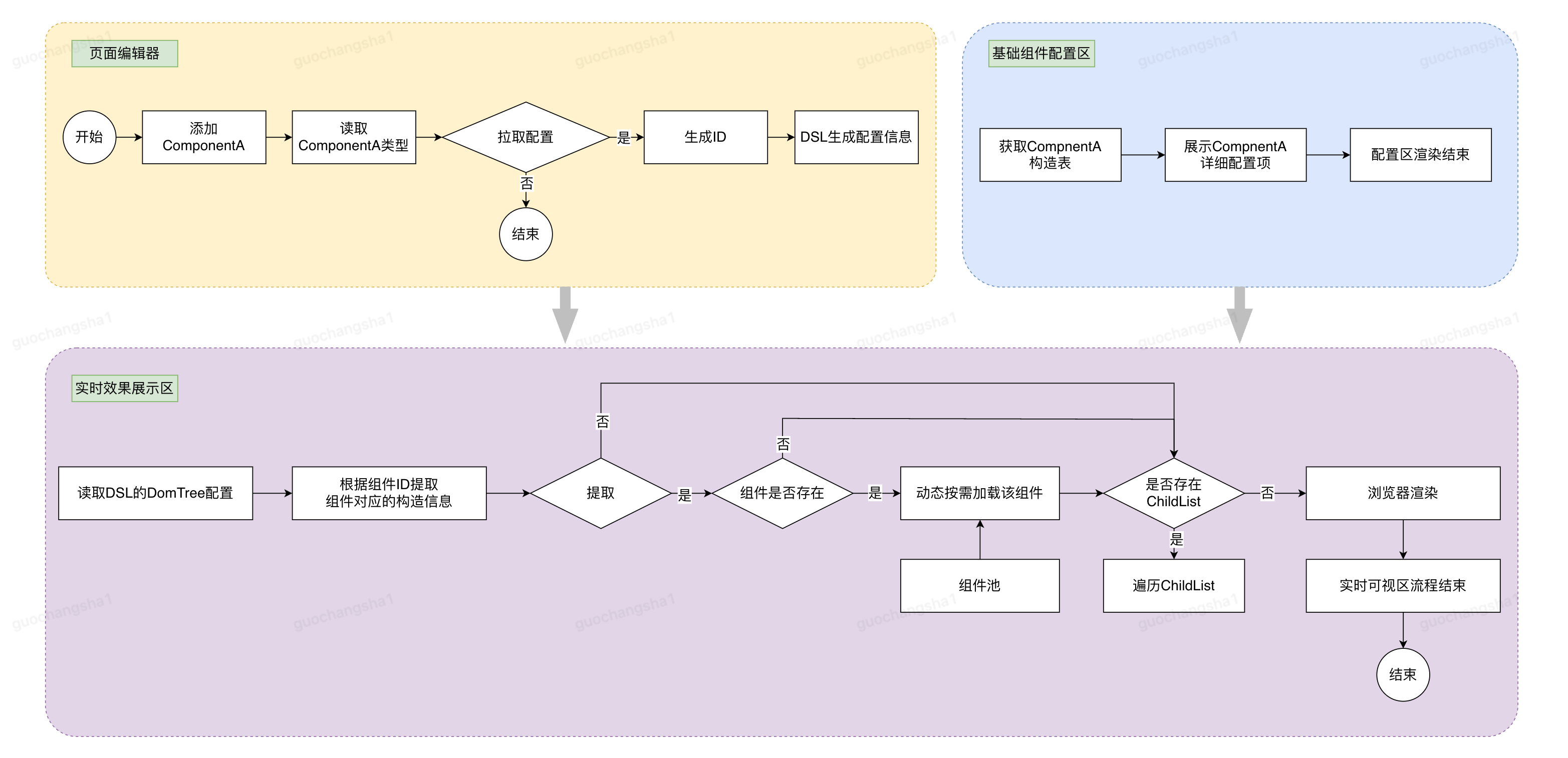
在DSL的约束下,首先,我们将建立一个组件构造映射表,专门用于存放组件名称及其对应的构造方法。其次,我们实现了一个构建引擎,核心功能是读取由DSL转换而来的ComponentNode,然后采用递归深度遍历的方式,持续读取ComponentNode及其子节点,以获取相应组件的构造方法,进而将ComponentNode构建为VueNode。最后,为减少功能代码的重复,并便于未来扩展,我们采用了切面设计方案,将处理流程中的部分环节纳入切面,从而实现灵活处理的目标,同时便于外部调用者进行定制开发。

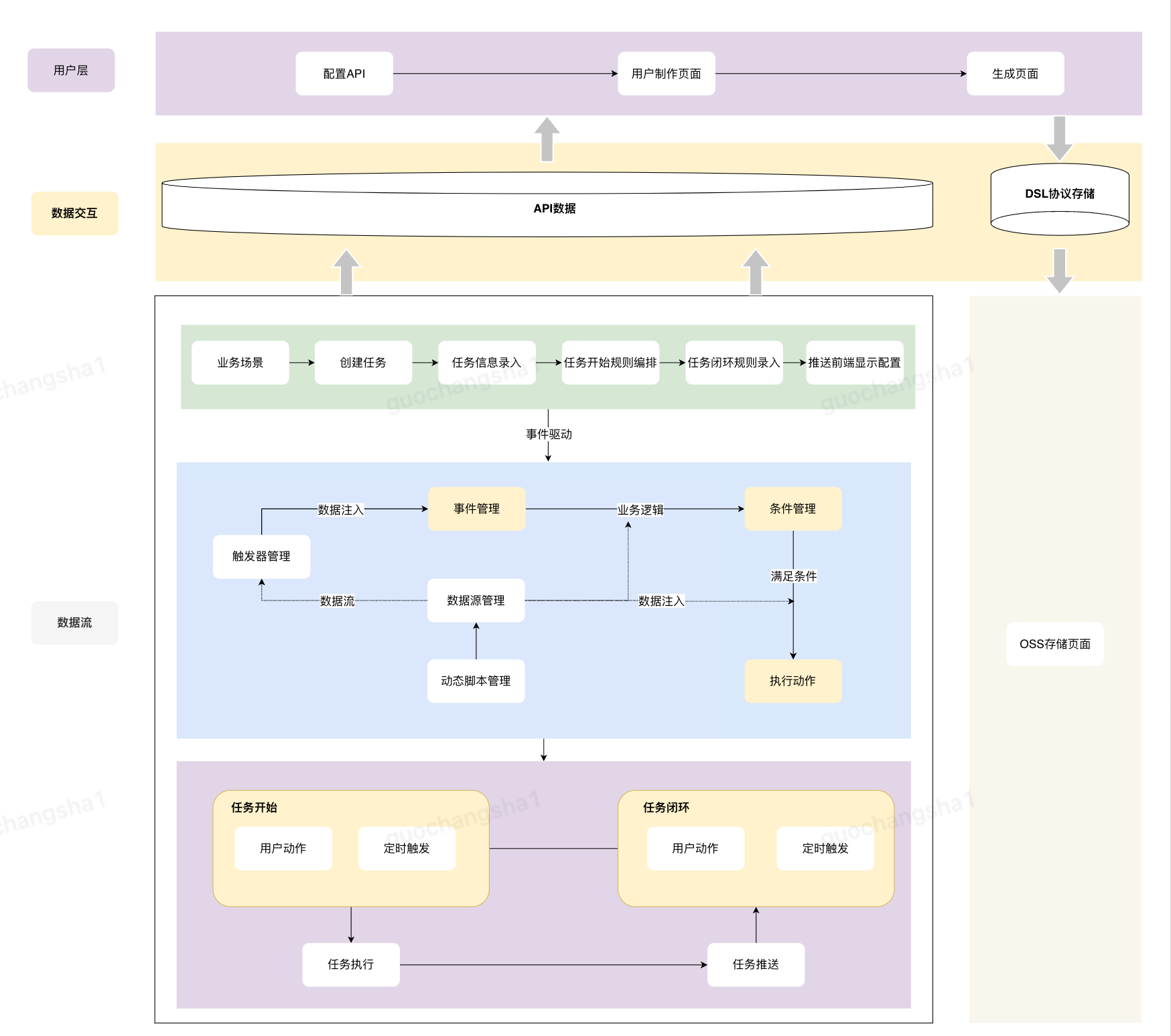
数据引擎
数据引擎创建元数据模型,赋予业务编排能力,运用抽象流程节点,实现自定义任务、触发规则及闭环规则。研发团队可持续扩展微流程节点,以满足多样化业务场景需求。

渲染器设计
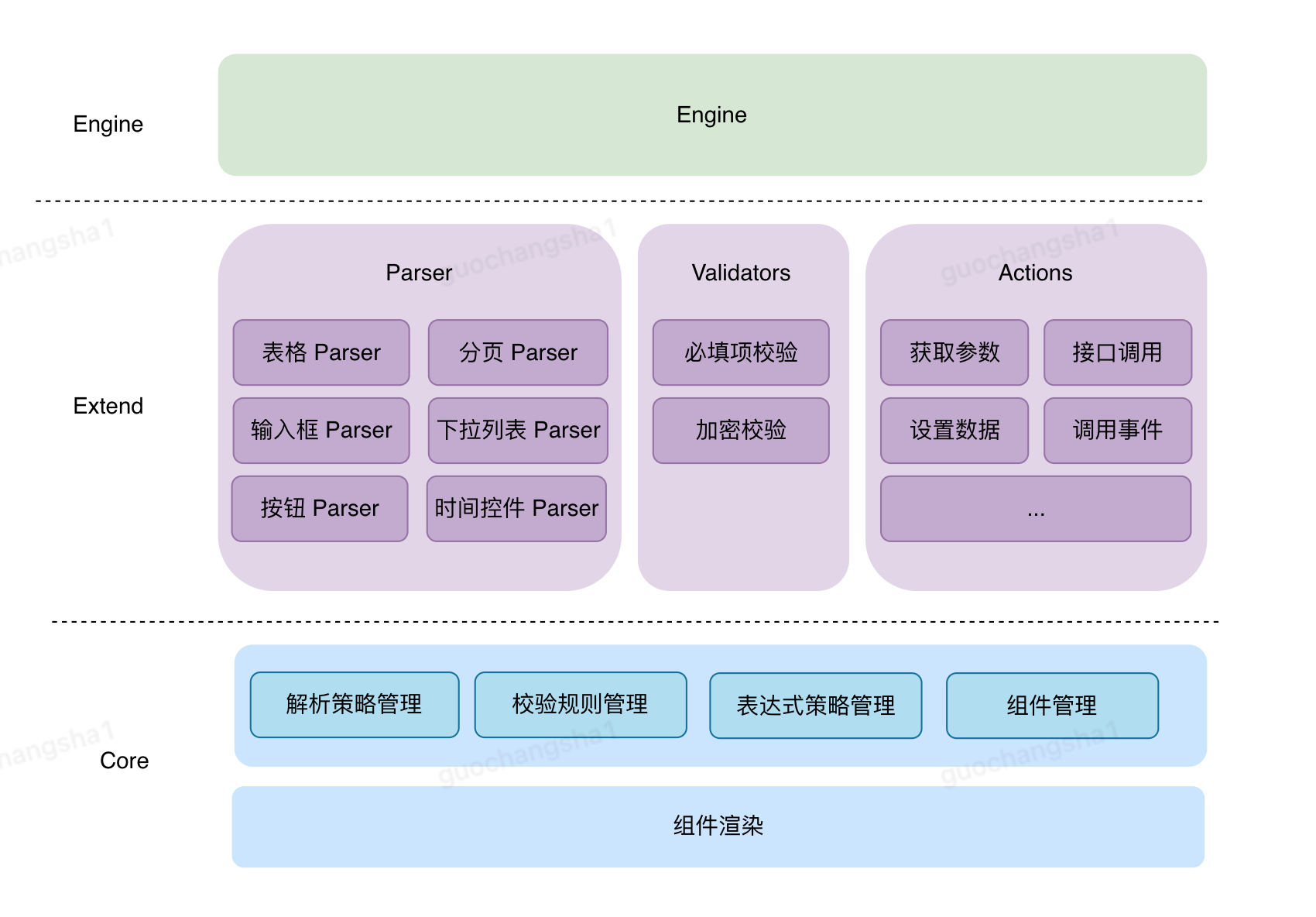
低代码工具链中的渲染器是一个关键的组件,负责将可视化编辑器中定义的组件、布局和样式信息转换为实际的UI元素;其提供的实时渲染功能,使开发者在编辑器中得到即时反馈;动态数据绑定,确保渲染的UI元素能够与应用程序的数据模型同步更新。
在底层,我们实现了一个组件池,由统一的ComponentManager负责全局管理。其上是扩展层,对应各个组件的实现。例如,Parsers负责将 SchemaNode 解析为相应组件,并赋予组件个性化能力;Validators实现了验证逻辑;Actions负责处理事件,我们封装了诸如获取参数、调用接口、数据设置等能力。最上层提供对外接口,负责呈现整个引擎的渲染结果。

3.1.2、容灾方案
对于非低代码模块,前端页面由浏览器加载代码资源进行渲染和框架构建,通过异步调用各种远程接口来加载数据。在这种情况下,我们只需关注代码质量,确保即使请求无数据,页面结构也能正常渲染。从用户的角度来看,系统始终可用,而不会出现白屏等故障。
当使用工具链生成前端页面后,页面主体描述逻辑由浏览器加载代码资源转移到远端存储OSS上。为此,我们重点考虑了OSS故障的场景。整体的处理逻辑如下:
在页面制作和发布过程中,我们会将数据双写入OSS,生成两个不同的文件地址A和B。在使用OSS时,我们会优先选择地址A。当A出现故障时,系统将切换到地址B,并继续使用B,双写地址间的切换。只要A和B不同时出现故障,整个系统的可用性就能得到很好的保障。

3.1.3、接入方式
对接工程能力:引入依赖,
仅需四行代码
即可实现站长工作台引入依赖文件
import pageBuilder from '@xxx/page-builder'
import '@xxxx/page-builder/page-builder/page-builder.css'
Vue.use(pageBuilder, { registerComponents: { AreaCondition: NewAreaCondition } });
-builder </page-builder>3.2、平台使用展示
(脱敏后,内部系统页面暂不展示,仅阐述流程)
3.2.1、页面制作
编排页面基础结构 ->进行页面基础配置 ->页面元素事件定义 ->页面元素绑定事件
3.2.2、页面发布
页面预览制作出来的页面,确认效果符合预期 ->一键页面发布,并获取访问该页面的URL地址
3.2.3、任务引擎发布
创建任务 -> 配置任务触发规则、闭环规则 ->生成任务
3.3、实践亮点

四、提效达成效果
4.1、效能提升
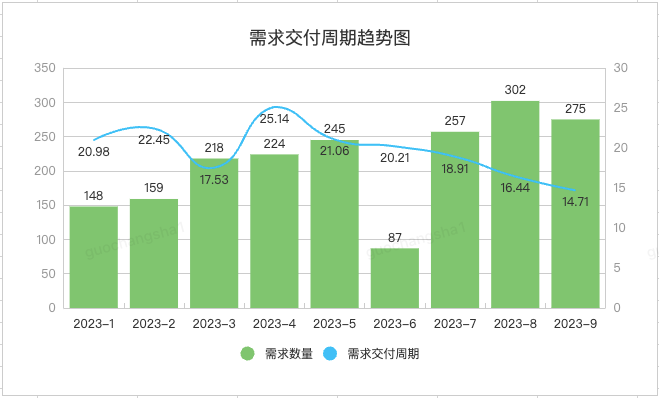
工具链于2023年7月投入使用,自投入使用以来,本部门的需求交付周期得到了显著改善,自5月到9月以来,需求的全周期交付指标从21.06天缩短至14.71天。同时,需求吞吐量也实现了大幅度提升,除去618封板期间的特殊变化,月均吞吐量从245个增至275个。

4.2、人效提升
在Q3季度,我们利用站长工作台的前端低代码工具,高效完成了7个报表类需求和5个任务卡片类需求的开发。报表和卡片的开发时间从2天降至4小时,工作台新增的待办任务类型需求交付周期从7天大幅缩短至2.5天。
同时后台数据引擎的使用,高效完成了11个业务需求的开发,平均每个需求最多可节省0.5-3人/日的开发时间,进一步提高了研发效率,以达成需求吞吐量提升和敏捷交付业务需求的期望。
4.3、影响力
4.3.1、使用推广效果
工具链投入使用后,在物流侧进行分享,目前已用于三个敏捷团队,后续推广动作正在筹备中。现已承接需求23个。
4.3.2、技术分享推广
1、收录于京东物流技术月报
2、于物流前端通道进行精品课分享
五、总结及后续规划
低代码工具链以"特定领域场景Low Code -> 映射和建模 -> 可视化搭建系统"为核心链路,不断标准化开发流程,为团队提高了整体研发效率,并实现了业务需求的快速交付。使团队的
敏捷交付能力跃升
至一个全新的高度。
后续规划:
技术能力
团队交付
作者:京东物流 郭长沙
来源:京东云开发者社区 自猿其说 Tech 转载请注明来源