没有虚拟DOM版本的vue(Vue Vapor)
前言
随着
Svelte
和
SolidJS
的流行,无虚拟DOM模式逐渐开始火了起来。
vue
也推出了无虚拟DOM模式的版本,就是我们今天要讲的
Vue Vapor
。
什么是
Vue Vapor
Vue Vapor
是一个无虚拟DOM模式版本的
vue
。这个仓库是2023年11月9日基于
vuejs/core
仓库(也就是vue3仓库)新建的,项目地址为
https://github.com/vuejs/core-vapor
。
Vue Vapor
目前还处于
实验阶段
,不过你可以通过官方提供的
Vue Vapor
演练场在线体验无虚拟DOM版本的
vue
。playground演练场的地址为:
https://vapor-repl.netlify.app
。
目前
Vue Vapor
只实现了
vue3
中的部分功能,
KeepAlive
、
Teleport
等还未实现。详情查看官方的TODO:
https://github.com/vuejs/core-vapor?tab=readme-ov-file#todo
如何使用
Vue Vapor
对于使用者来说无虚拟DOM模式版本的
vue
和目前的
vue3
用法是一样的,
vue
只是对内部实现进行了修改,对外暴露出的
API
还是一样的,当然关于虚拟DOM相关的API在
Vue Vapor
中没有了。
我们来看看一个demo,和目前
vue3
写法是一样的:
<script setup>
import { ref } from 'vue'
const msg = ref('Hello World!')
</script>
<template>
<h1>{{ msg }}</h1>
<input v-model="msg" />
</template>
我们再来看看运行效果:
从
*.vue
文件渲染到浏览器真实DOM的过程
我们先来看看目前版本的
vue
是如何从一个
*.vue
文件渲染到浏览器真实DOM?
目前的
vue
是通过
webpack
或者
vite
等工具先将
*.vue
文件编译成一个
js
文件,
js
文件中主要的就是
render
函数。然后执行
render
函数生成虚拟DOM,再调用浏览器的
DOM API
根据虚拟DOM生成真实DOM挂载到浏览器上。
我们再来看看
Vue Vapor
是如何从一个
*.vue
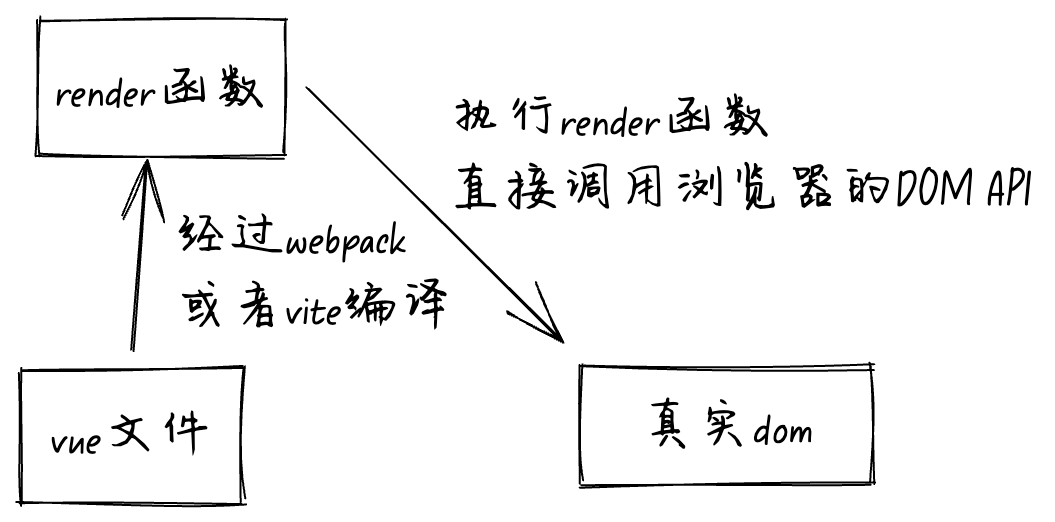
文件渲染到浏览器真实DOM?
也是一样的首先通过
webpack
或者
vite
等工具先将
*.vue
文件编译成一个
js
文件,
js
文件中主要的就是
render
函数。然后执行
render
函数后会直接调用浏览器的
DOM API
生成真实DOM挂载到浏览器上。其实就是跳过了虚拟DOM的过程。
没有虚拟DOM后,
Vue Vapor
如何实现响应式
我们先来看看demo编译后的js代码中的
render
函数,下面是我简化后的代码:
function render(_ctx) {
_withDirectives(n2, [[_vModelText, () => _ctx.msg]])
_on(n2, "update:modelValue", $event => ((_ctx.msg) = $event))
_renderEffect(() => {
_setText(n1, _ctx.msg)
})
}
这里的
n2
变量为input输入框dom元素,n1变量为显示
msg
值的h1标签dom元素。明显可以看见
render
函数中没有
createElementVNode
等生成虚拟DOM的函数调用。
我们先来看看
_withDirectives
函数,
vue3
的
withDirectives
函数的功能为给虚拟DOM增加自定义指令。我们这里没有虚拟DOM,所以这里是给真实DOM(input输入框)增加
v-model
的指令。
我们再来看看下面
_on
函数,这里是让
input
输入框监听一个名为
update:modelValue
的事件,触发事件后会将上下文中的
msg
变量的值更新为输入框中的输入值。
我们最后来看看
_renderEffect
函数,看名字你可能已经猜出来了。这个函数和
vue3
中的
watchEffect
比较相似,会立即运行一个函数。并且追踪函数中用的的依赖,这里的依赖是
msg
变量。当依赖的值变化时会再次执行这个函数。
这里的
_setText(n1, _ctx.msg)
,实际就是执行了
n1.textContent = _ctx.msg
。
textContent
属性表示一个节点及其后代的文本内容,也可能通过给它赋值的方式删除它的所有子节点,并替换为一个具有给定值的文本节点,和
innerText
功能比较相似。
当
msg
变量的值变了后就会执行回调函数,在回调函数中会执行
_setText
函数。
_setText
函数会通过更新h1标签的
textContent
属性让h1标签始终显示
msg
变量最新的值,从而实现响应式。
总结
这篇文章介绍了
Vue Vapor
,没有虚拟DOM版本的
vue
。对于普通开发者来说
Vue Vapor
其实和目前的
vue3
没有什么区别,前提是不涉及虚拟DOM。只是
vue
在内部实现上去掉了虚拟DOM,改为直接操作真实DOM。
如果我的文章对你有点帮助,欢迎关注公众号:【欧阳码农】,文章在公众号首发。你的支持就是我创作的最大动力,感谢感谢!