element利用image-viewer组件实现大图预览和图片动态加载
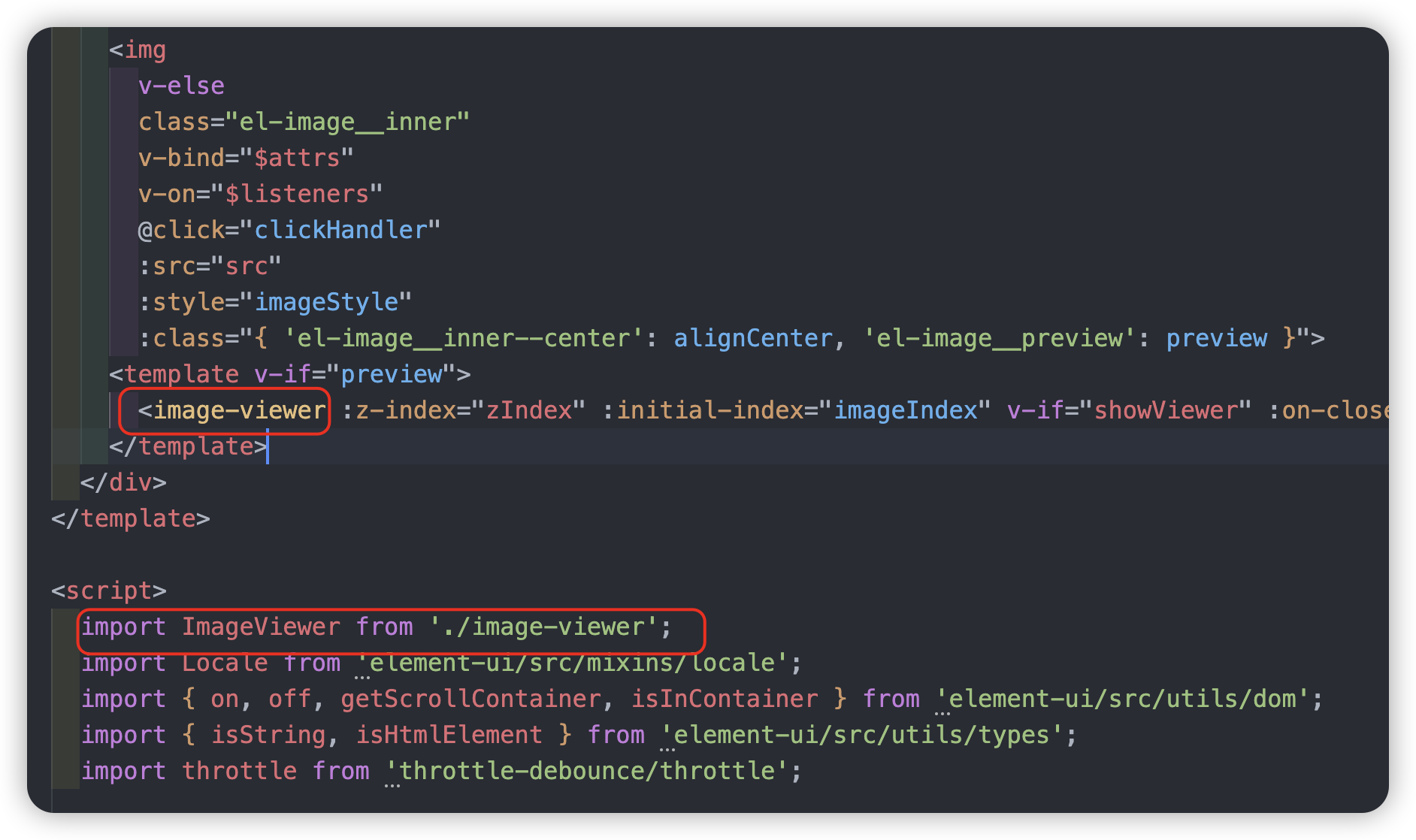
element的el-image组件支持大图预览模式,但需要和小图模式配合使用,项目中刚好有需求需要直接使用大图预览并且需要支持图片的动态加载,研究了一下el-image组件的源码发现el-image组件是通过引用image-viewer组件实现的大图预览的,刚好可以利用一下!

image-viewer属性
urlList
: 图片列表,数组类型onSwitch
: 图片切换事件onClose
: 关闭事件initialIndex
: 图片预览初始图片indexzIndex
:设置图片预览的 z-index
源码
props: {
urlList: {
type: Array,
default: () => []
},
zIndex: {
type: Number,
default: 2000
},
onSwitch: {
type: Function,
default: () => {}
},
onClose: {
type: Function,
default: () => {}
},
initialIndex: {
type: Number,
default: 0
},
appendToBody: {
type: Boolean,
default: true
},
maskClosable: {
type: Boolean,
default: true
}
}
项目使用
页面需要单独引入
image-viewer
组件,打开大图预览时通过接口默认从后台获取2张图片,然后再利用图片切换事件
onSwitch
在浏览第二张图片时从后台获取第3张图片,依此类推以实现图片的动态加载。小贴士
: 项目中也要求图片要通过 token 访问,于是后台接口读取图片返回图片流,前端使用
URL.createObjectURL
生成图片临时地址即可。
代码
<template>
<basic-container>
<el-image-viewer
v-if="imgViewerVisible"
:on-close="closeImgViewer"
:onSwitch="switchImage"
:url-list="imageList" />
</basic-container>
</template>
<script>
export default {
data () {
return {
imageList: [],
imgViewerVisible: false
}
},
components: {
'el-image-viewer': () => import('element-ui/packages/image/src/image-viewer')
},
methods: {
//打开大图预览
view (row) {
this.imageList = []
this.image(row, 0)
},
//通过接口获取图片列表,默认获取两张
image (row, index) {
let query = {}
query.page = index + 1
preview(query).then((response) => {
//后台返回图片流,利用createObjectURL生成临时对象地址
const blob = new Blob([response], {
type: 'image/jpeg'
})
this.imgViewerVisible = true
this.imageList.push(window.URL.createObjectURL(blob))
if (index === 0 && row.pageCount > 1) {
this.image(row, 1)
}
console.log(this.imageList.length)
}).catch((response) => {
console.error('预览出错', response)
})
},
//关闭大图预览
closeImgViewer () {
this.imgViewerVisible = false
},
//图片切换事件,浏览第二张时获取第三张,依此类推
switchImage (index) {
if (index > this.index && this.imageList.length - 1 === index && this.imageList.length < this.currentRow.pageCount) {
this.image(this.currentRow, this.imageList.length)
}
this.index = index
}
}
}
</script>
进阶优化
image-viewer
组件有个小问题,大图预览模式图片缩放时页面如果有滚动条也会跟着滚动体验不太好,可以在打开大图模式时禁用页面滚动,关闭大图模式再启用页面滚动
代码
//打开大图预览
view (row) {
this.disableMove()
this.imageList = []
this.image(row, 0)
},
//关闭大图预览
closeImgViewer () {
this.imgViewerVisible = false
this.enableMove()
},
disableMove () {
const m = (e) => { e.preventDefault() }
document.body.style.overflow = 'hidden'
document.addEventListener('touchmove', m, false)
},
enableMove () {
const m = (e) => { e.preventDefault() }
document.body.style.overflow = 'auto'
document.removeEventListener('touchmove', m, true)
}