在Winform界面中使用自定义控件,丰富界面的效果处理
我们在《
SqlSugar开发框架
》中,Winform界面开发部分往往也用到了自定义的用户控件,对应一些特殊的界面或者常用到的一些局部界面内容,我们可以使用自定义的用户控件来提高界面的统一性,同时也增强了使用的便利性。如我们Winform界面中用到的分页控件、附件显示内容、以及一些公司、部门、菜单的下拉框列表等等,由于重复多处使用,因此一处封装多处收益。
1、回顾Winform界面中自定义的用户控件的处理场景
其实我的关于Winform的开发随笔,介绍了不少的控件使用、以及自定义控件的使用例子,如随笔《
在Winform界面使用自定义用户控件及TabelPanel和StackPanel布局控件
》中介绍到模仿牙医管家的软件界面的部分,来创建一些自定义部分的内容。

根据其中显示的内容部分,制作了一个用户控件,在其中添加一个LayoutControl方便控制布局,添加一些标签以及设置了一些图标,得到下图所示。

其中定义的用户控件的源码部分,继承自XtraUserControl用户控件基类(如果是传统样式的Winform界面,可以继承自UserControl),修改其中源码增加对应的属性,方便动态设置用户控件的相关属性,如颜色块,项目背景色,以及绑定的对象信息等内容。

然后通过自定义控件的事件或者方法对界面内容进行更新处理即可。完成后我们看界面的效果如下所示,较为符合实际的效果即可。

一般来说,一个窗体用户控件不多的情况下,Winform界面的效果还是挺好的,如果界面的用户控件很多,如超过几千个,那么可能会有性能问题,之前在随笔《
使用Winform开发自定义用户控件,以及实现相关自定义事件的处理
》中介绍的关于动态展现大量历史号码信息的自定义控件的时候,就会出现一些句柄创建错误的问题。

控件集合可以通过布局TableLayoutPanel(表格布局)或者FlowLayoutPanel(顺序流布局)来添加即可。如果利用利用TableLayoutPanel来展示,那么需要设置好每列的宽度或者比例,如下界面所示。
表格的行列定义如下所示。

由于自定义控件,我们需要跟踪用户的单击处理,并且需要把这个逻辑逐步推动到顶级界面上去进行处理,因此需要定义一个事件信息,如下所示。
/// <summary> ///事件处理/// </summary> public EventHandler<ClickEventData> ClickEventHandler { get; set; }
控件的动态添加处理,可以同时指定它的匿名事件的处理逻辑,从而对控件的事件进行更新。
var controlList = new List<LotteryItemControl2>();foreach (var info inlist)
{var control = newLotteryItemControl2();
control.Qi= info.LineNo.ToString("D2");var numberList = new List<string>()
{
info.No1.ToString("D2"),
info.No2.ToString("D2"),
info.No3.ToString("D2"),
info.No4.ToString("D2"),
info.No5.ToString("D2"),
info.No6.ToString("D2"),
info.No7.ToString("D2"),
};
control.NumberList=numberList;
control.BindData();
control.ClickEventHandler+= (s, data) =>{//遍历所有的控件统一处理样式 foreach (var subCtrl inpanel.Controls)
{if (subCtrl isLotteryItemControl2 lottery)
{
lottery.SetSelected(data);
}
}
};
controlList.Add(control);
}this.panel.Controls.AddRange(controlList.ToArray());
如果我们不喜欢每个控件都对事件进行一个层层的处理,我们也可以引入MediatR来实现事件总线的处理,如我随笔介绍《
在Winform系统开发中,使用MediatR来实现类似事件总线的消息处理
》,
MediatR的GitHub项目地址:
https://github.com/jbogard/MediatR
我们在程序启动的时候,注入对应的接口服务IMediator,那么我们就可以通过该静态类的 GetService<T>() 方法获取对应的注入接口IMediator,我们需要利用该接口来发送Send请求/应答命令或者发布Publish消息的处理。
public partial classTestMediatR : BaseForm
{private readonlyIMediator_mediator;publicTestMediatR()
{
InitializeComponent();
_mediator= ServiceLocator.GetService<IMediator>();
}
MediatR是一个跨平台通过一种进程内消息传递机制,进行请求/响应、命令、查询、通知和事件的消息传递,并通过C#泛型来支持消息的智能调度,其目的是消息发送和消息处理的解耦。它支持以单播和多播形式使用同步或异步的模式来发布消息,创建和侦听事件。它主要的几个对象:
IMediator
:主要提供Send与Publish方法,需要执行的命令都是通过这两个方法实现
IRequest、IRequest<T>
:
命令查询 | 处理类
所继承的接口,一个有返回类型,一个无返回类型,一个查询对应一个处理类,程序集只认第一个扫描到的类。
IRequestHandler<in TRequest,TResponse>
(实现Handle方法) :
命令处理接口。命令
查询 | 处理
类继承它,也可以继承
AsyncRequestHandler(实现抽象Handle方法)、RequestHandler(实现抽象Handle方法)接口
INotification
:
命令查询 | 处理类
所继承的接口这个没有返回,与IRequest不通的是可以对于多个处理类。
INotificationHandler<in TNotification>
:与IRequestHandler一样的只不过这是INotification的处理接口。
例如我们发送消息后,收到应答消息结果,展示在界面中的如下所示。
/// <summary> ///使用请求、应答的消息进行测试,获得返回结果后输出显示/// </summary> private async void btnSend_Click(objectsender, EventArgs e)
{//应答处理 var outputMessage = await _mediator.Send(newRetrieveInfoCommandRequest
{
Text= this.txtSend.Text
});
Console.WriteLine(outputMessage.OutputMessage);this.txtReceived.AppendText(outputMessage.OutputMessage +Environment.NewLine);
}
如果控件比较多,处理的时候,刷新的时候记得移除面板上已经添加的控件。
//清空界面 while (panel.Controls.Count > 0)
{var controltoremove = panel.Controls[0];
panel.Controls.RemoveAt(0);
controltoremove.Dispose();
}
panel.Controls.Clear();
2、《
SqlSugar开发框架
》Winform界面中的自定义的用户控件的一些处理
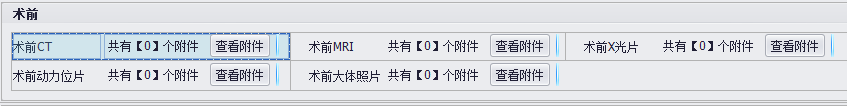
例如我们在附件管理的时候,对于一些窗体的信息,我们需要了解该业务对应的附件信息有几个,并且提供入口可以查看或者管理附件列表,那么我们可以根据需要封装一个自定义的附件管理的自定义用户控件。

在实际界面应用的时候,由于附件管理的自定义控件已经封装好了,所以在使用的时候,拖动到界面即可,如下界面所示。

我们在做病历管理的时候,就需要大量用到不同的分类的附件信息的展示,如下界面效果所示。

还有就是有时候,对于权限管理里面,部门信息在不少的地方用到,如果每次对原始的下拉列表处理,那么增加不少工作量,如果把它封装为自定义控件,和常规的控件一样使用即可,就会很方便,如下界面所示。

它的实际展示效果如下所示。

单击下拉列表后,展示部门的列表信息。

同理,用户控件一旦创建后,我们可以在很多需要的地方直接使用,省却初始化的一些代码操作。

我们在初始化的时候,显示相关的部门列表,选择后获得部门的ID,也可以设置部门的ID。
/// <summary> ///部门显示控件/// </summary> public partial classDeptControl : XtraUserControl
{public string ParentOuID = "-1";/// <summary> ///选择的值发生变化的时候/// </summary> public eventEventHandler EditValueChanged;publicDeptControl()
{
InitializeComponent();this.txtDept.EditValueChanged+= newEventHandler(cmbUpperOU_EditValueChanged);
}void cmbUpperOU_EditValueChanged(objectsender, EventArgs e)
{if (EditValueChanged != null)
{
EditValueChanged(sender, e);
}
}private async void DeptControl_Load(objectsender, EventArgs e)
{if (!this.DesignMode)
{//限定用户的选择级别 var list = awaitPortal.gc.GetMyTopGroup();foreach (OuInfo OuInfo inlist)
{if (OuInfo != null)
{this.ParentOuID =OuInfo.Id.ToString();
}
}
Init();
}
}
需要可以响应相关的编辑事件,用来触发关联的信息变化,如下所示是自定义控件的使用代码。
public partial classFrmEditUser : BaseEditForm
{publicFrmEditUser()
{
InitializeComponent();this.txtDept.EditValueChanged+= newEventHandler(txtDept_EditValueChanged);
}void txtDept_EditValueChanged(objectsender, EventArgs e)
{if (!string.IsNullOrEmpty(txtDept.Value))
{
InitManagers(txtDept.Value.ToInt32());
}
}
在介绍一个场景,我们在一些选择用户的界面中,如CRM中对于分配用户、工作流中选择流程用户的操作中,往往需要选择系统的人员列表,可以多个选择,那么我们可以设计界面如下所示。

其中选择的人员用红色方框标识,这个部分的用户和移除图标是自定义控件,界面如下所示。

主要就是方便对用户进行显示和移除设置的一些简单的封装。
在比如在工作流的创建入口中,我们展示相关可以创建流程的快速入口,通过一些图片、文字来展示工作流程的信息,单击事件进行弹出不同的流程对话框处理过程。
这个过程主要就是美观性的要求,是相对于全部文本信息的单调有一些改善的效果。

链接附注
:
如对我们的代码生成工具有兴趣,可以到官网下载使用《
代码生成工具Database2Sharp
》。
如需了解我们官网对《SqlSugar开发框架》的介绍,可以参考《
SqlSugar开发框架
》了解。
如需阅读我们对于《SqlSugar开发框架》文章介绍,可以参考博客园的随笔标签《
SqlSugar随笔
,
WPF随笔
》学习了解。