WPF如何封装一个可扩展的Window
前言
WPF中Window相信大家都很熟悉,有时我们有一些自定义需求默认Window是无法满足的,比如在标题栏上放一些自己东西,这个时候我们就需要写一个自己的Window,实现起来也很简单,只要给Window设置一个WindowChrome.WindowChrome附加属性就可以实现,WindowChrome 可以让你自定义窗口的非工作区的外观和行为。非工作区就是窗口的标题栏和边框,通常由操作系统绘制和管理。WindowChrome 可以让你将 WPF 的内容扩展到非工作区,同时保留一些系统的功能和行为,比如调整大小,移动,最大化,最小化等。
一、示例代码
1.1 基本使用
<local:CustomWindowx:Class="CustomWindowDemo.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:CustomWindowDemo"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="Window1"Width="800"Height="450"Icon="/logo.png"mc:Ignorable="d"> <Grid/> </local:CustomWindow>

1.2 自定义标题栏高度
<local:CustomWindowx:Class="CustomWindowDemo.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:CustomWindowDemo"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="Window1"Width="800"Height="450"CaptionHeight="35"Icon="/logo.png"mc:Ignorable="d"> <Grid/> </local:CustomWindow>

1.3 自定义标题栏颜色
<local:CustomWindowx:Class="CustomWindowDemo.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:CustomWindowDemo"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="Window1"Width="800"Height="450"CaptionBackground="Blue"Icon="/logo.png"mc:Ignorable="d"> <Grid/> </local:CustomWindow>

1.4 自定义标题栏内容
<local:CustomWindowx:Class="CustomWindowDemo.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:CustomWindowDemo"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="Window1"Width="800"Height="450"Icon="/logo.png"mc:Ignorable="d"> <local:CustomWindow.CaptionBarContent> <Grid> <Grid.ColumnDefinitions> <ColumnDefinitionWidth="Auto" /> <ColumnDefinitionWidth="*" /> <ColumnDefinitionWidth="Auto" /> </Grid.ColumnDefinitions> <ButtonMargin="5"Padding="2"VerticalAlignment="Center"Background="Transparent"BorderThickness="0"WindowChrome.IsHitTestVisibleInChrome="True"> <StackPanelOrientation="Horizontal"> <PolygonVerticalAlignment="Center"Fill="White"Points="0,6 6,0 6,12" /> <TextBlockMargin="4,0,0,0"VerticalAlignment="Center"FontSize="14"Foreground="White"Text="返回" /> </StackPanel> </Button> <TextBlockGrid.Column="1"HorizontalAlignment="Center"VerticalAlignment="Center"FontSize="14"Foreground="White"Text="{Binding RelativeSource={RelativeSource AncestorType=Window}, Path=Title}" /> <ButtonGrid.Column="2"Margin="5"Padding="2"VerticalAlignment="Center"Background="Transparent"BorderThickness="0"FontSize="14"Foreground="White"WindowChrome.IsHitTestVisibleInChrome="True"> <StackPanelOrientation="Horizontal"> <TextBlockMargin="0,0,4,0"VerticalAlignment="Center"Text="Admin" /> <PolylineVerticalAlignment="Center"Points="0,0 5,5 10,0"Stroke="White"StrokeThickness="2" /> </StackPanel> </Button> </Grid> </local:CustomWindow.CaptionBarContent> <Grid/> </local:CustomWindow>

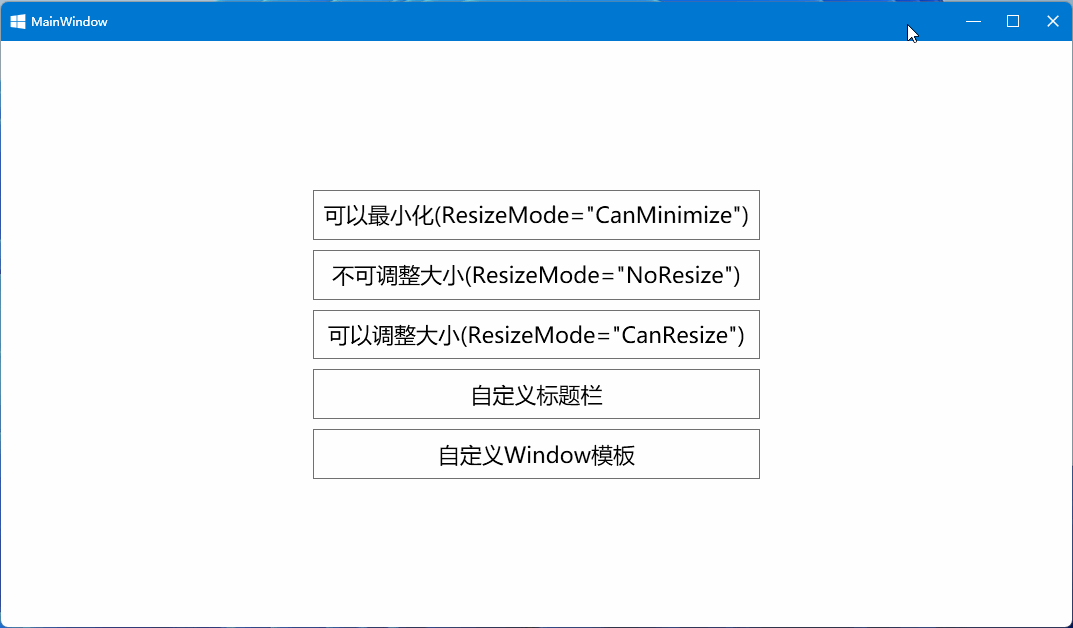
二、综合案例

如需以上代码,请到群共享文件中下载
技术交流群

联系方式
