Avalonia中的自绘控件
在构建用户界面时,控件扮演着至关重要的角色。它们不仅负责展示内容,还处理用户的交互。然而,有时标准的控件库可能无法满足我们的需求,这时自绘控件就显得尤为重要。在Avalonia UI框架中,自绘控件允许我们完全掌控控件的渲染逻辑,实现高度自定义的UI元素。本文将深入探讨自绘控件的概念、优势、应用场景,并通过示例代码展示如何创建自绘控件以及自定义事件。
什么是自绘控件?
自绘控件,顾名思义,是指需要开发者自行绘制和渲染的控件。与传统的由框架负责渲染的控件不同,自绘控件的渲染逻辑完全由开发者掌控。这意味着开发者可以利用Avalonia提供的绘图API,在控件的绘制上下文中绘制任何想要的形状、图像或文字,从而创造出独特且个性化的UI元素。
自绘控件的优势是什么?
自绘控件具有诸多优势,使其在很多场景下成为理想的选择:
高度自定义:自绘控件允许开发者根据需求定制控件的外观和行为,打破了框架内置控件的限制。
性能优化:对于需要频繁绘制或更新UI的场景,自绘控件可以通过优化绘制逻辑来提高性能。
跨平台一致性:由于自绘控件的渲染逻辑完全由开发者控制,因此可以确保在不同操作系统和平台上具有一致的外观和行为。
集成第三方图形库:自绘控件可以方便地集成第三方图形库,从而扩展控件的功能和效果。
自绘控件的应用场景
自绘控件在多种场景下都能发挥巨大作用:
- 自定义图表和图形:如绘制特殊的图表、自定义的进度条、温度计等图形界面。
- 游戏和动画:需要高性能图形渲染的游戏或动画应用,自绘控件可以提供更灵活和高效的绘制能力。
- 特殊效果:如自定义的鼠标悬停效果、过渡动画等。
- 专业工具:如CAD绘图软件、图像处理软件等,这些工具通常需要高度自定义的UI元素来支持复杂的操作。
示例代码:创建自绘控件并自定义事件
下面是一个简单的示例,展示了如何在Avalonia中创建一个自绘控件,并在其中自定义一个事件。
首先,我们定义一个自绘控件CustomControl,并重写其Render方法来绘制UI:
CustomControl.cs
usingAvalonia.Controls;usingAvalonia.Input;usingAvalonia.Interactivity;usingAvalonia.Media;usingAvalonia;usingSystem;namespaceAvaloniaApplication1
{public classCustomControl : Control
{//自定义事件 public static readonly RoutedEvent<RoutedEventArgs> CustomClickEvent =RoutedEvent.Register<CustomControl, RoutedEventArgs>("CustomClick", RoutingStrategies.Bubble);public event EventHandler<RoutedEventArgs>ClickTriggered
{
add=>AddHandler(CustomClickEvent, value);
remove=>RemoveHandler(CustomClickEvent, value);
}//触发自定义事件的方法 protected virtual voidOnCustomClick(RoutedEventArgs e)
{
RaiseEvent(e);
}public override voidRender(DrawingContext context)
{base.Render(context);//在这里绘制UI,例如绘制一个矩形 var bounds = this.Bounds;var brush = newSolidColorBrush(Colors.LightBlue);var pen = new Pen(Brushes.Black, 1);
context.DrawRectangle(brush, pen,newRect(bounds.Size));
}//假设我们想在点击控件时触发自定义事件 protected override voidOnPointerPressed(PointerPressedEventArgs e)
{base.OnPointerPressed(e);//当点击事件发生时,触发自定义的Click事件 OnCustomClick(newRoutedEventArgs(CustomClickEvent));
}
}
}
接下来,我们在XAML中使用这个自绘控件,并为其自定义事件添加处理程序:
MainWindow.axaml
<Windowxmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:vm="using:AvaloniaApplication1.ViewModels"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:AvaloniaApplication1"mc:Ignorable="d"d:DesignWidth="800"d:DesignHeight="450"x:Class="AvaloniaApplication1.Views.MainWindow"x:DataType="vm:MainWindowViewModel"Icon="/Assets/avalonia-logo.ico"Title="AvaloniaApplication1"> <Design.DataContext> <vm:MainWindowViewModel/> </Design.DataContext> <local:CustomControlClickTriggered="CustomControl_OnCustomClick"/> </Window>
最后,在C#代码中实现事件处理程序:
MainWindow.axaml.cs
private void CustomControl_OnCustomClick(objectsender, RoutedEventArgs e)
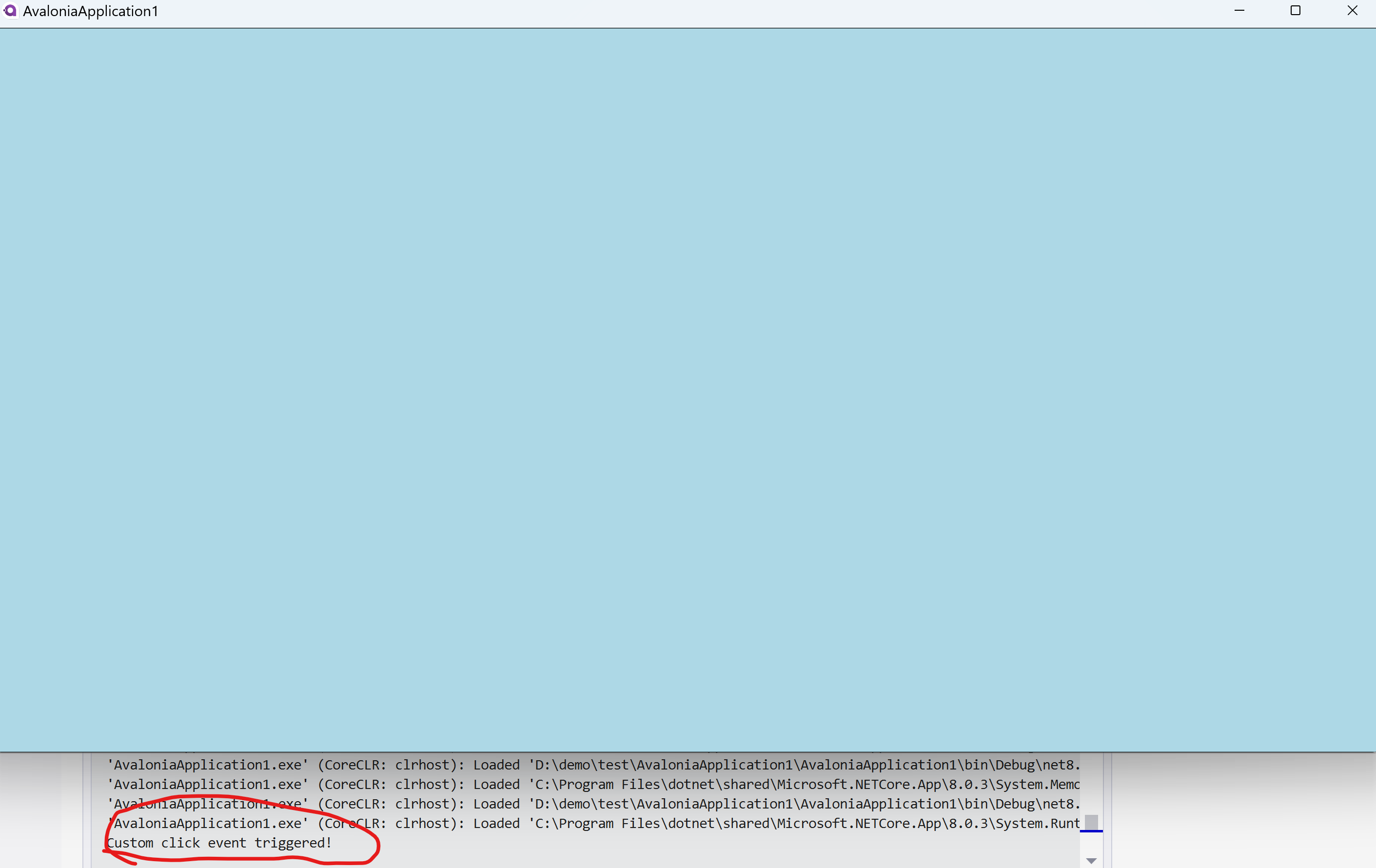
{//在这里处理自定义点击事件 Debug.WriteLine("Custom click event triggered!");
}
在上面的代码中,我们定义了一个名为CustomControl的自绘控件,它重写了Render方法来自定义绘制逻辑,并在点击时触发自定义的CustomClick事件。
然后,在XAML中我们使用了这个控件,并为其CustomClick事件指定了一个处理程序CustomControl_OnCustomClick。
最后,在C#代码中实现了这个处理程序,当事件被触发时,会打印“Custom click event triggered!”。
通过这个示例,我们可以看到自绘控件在Avalonia中的强大之处。它们不仅允许我们完全掌控控件的外观和行为,还能通过自定义事件实现复杂的交互逻辑。在实际开发中,我们可以根据具体需求创建各种独特的自绘控件,从而为用户带来更加丰富和个性化的体验。