WPF 如何利用Blend给Button添加波纹效果
先看一下效果吧:

如果不会写动画或者懒得写动画,就直接交给Blend来做吧;
其实Blend操作起来很简单,有点类似于在操作PS,我们只需要设置关键帧,鼠标点来点去就可以了,Blend会自动帮我们生成我们想要的动画效果.
第一步:要创建一个空的WPF项目
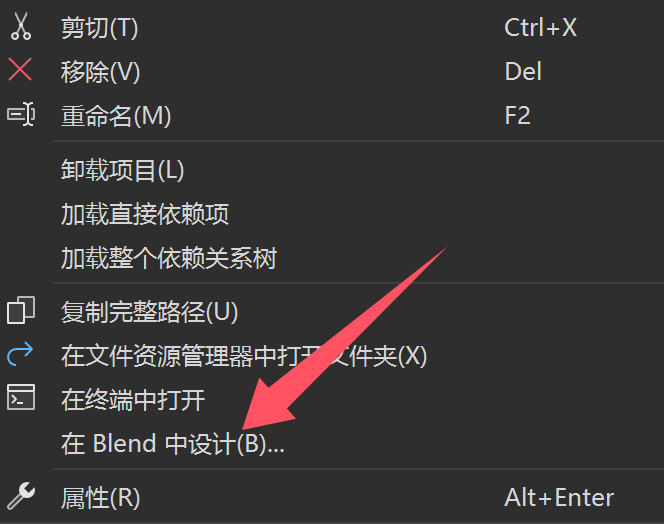
第二步:右键我们的项目,在最下方有一个,
在Blend中设计

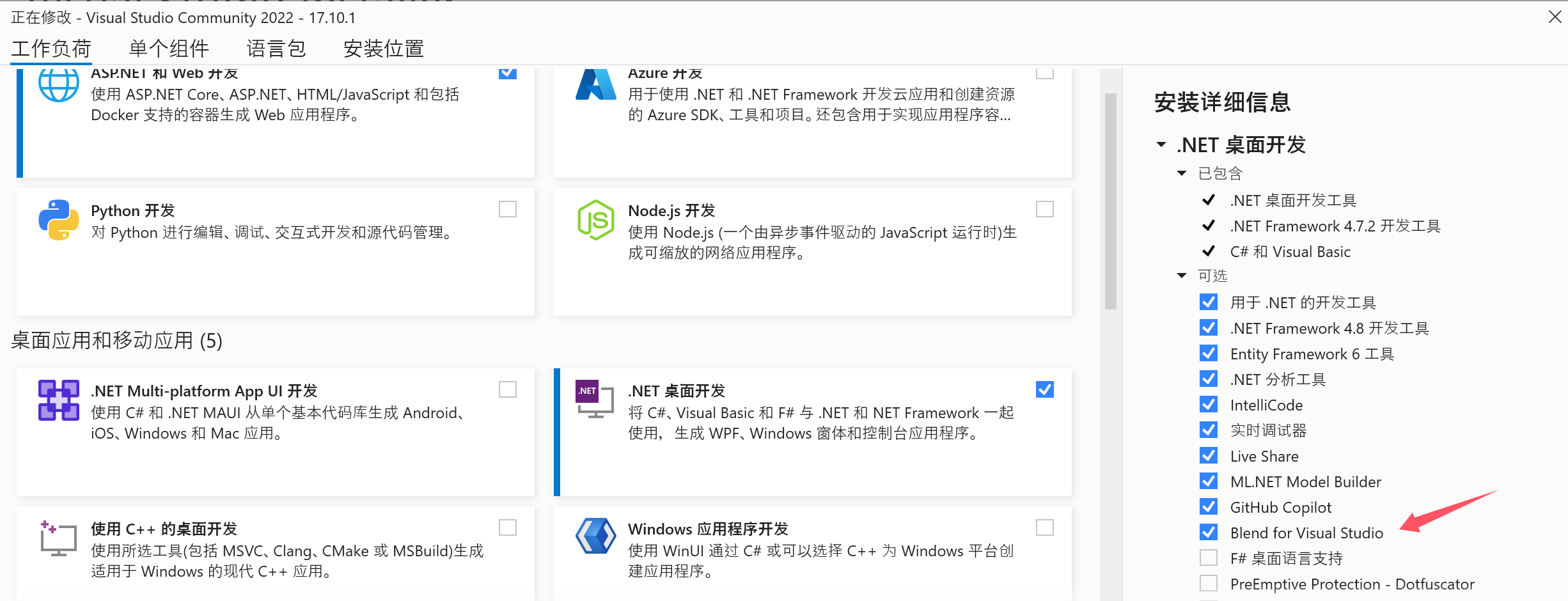
如果没有这个,应该是你在安装vs的时候把它勾掉了,默认是勾选的,没有的话也可以重新安装回来
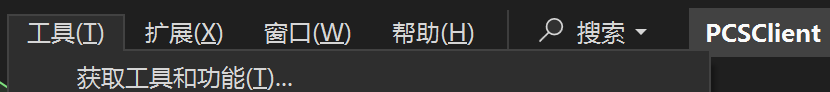
点一下上方导航条的
工具栏


安装一下就可以了
第三步:打开的Blend项目操作页面和WPF的页面几乎是一模一样的
我们在里面添加一个button按钮,设置长100,高30
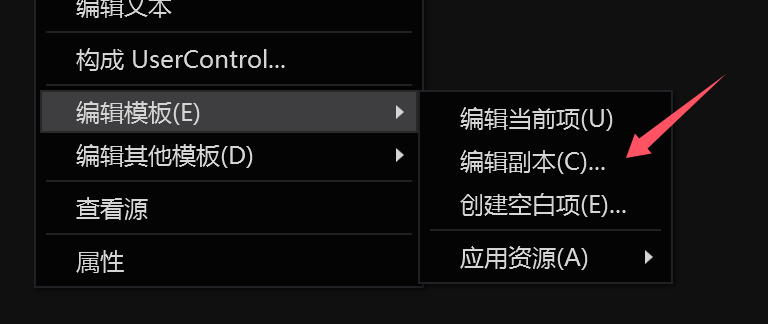
然后在设计器中右键我们的Button,找到编辑模板,编辑副本, 点击确定, 然后vs会给我们生成一大段代码

他的ControlTemplate里面的代码是这样的
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="true"> <ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Border>
我们改成下面这样一段代码
<Grid>
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="#FFDACFCF" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="true" CornerRadius="10"/>
<Border x:Name="border1" Background="#7FFFFFFF" CornerRadius="10">
<Border.Clip>
<RectangleGeometry>
<RectangleGeometry.Rect>
<Rect Width="0" Height="30" X="50" Y="0"/>
</RectangleGeometry.Rect>
</RectangleGeometry>
</Border.Clip>
</Border>
<ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
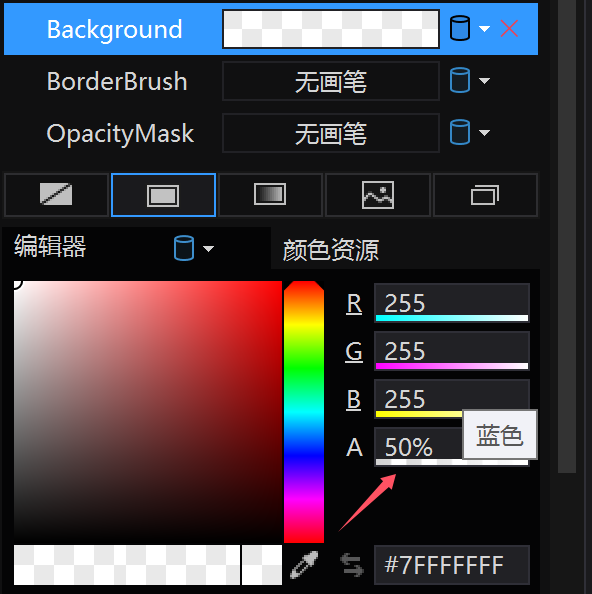
</Grid>我们把原本的ContentPresenter从Border内部拿出来,然后在他们中间夹一层Border,再设置一下这个Border的背景色为White,接着在属性面板里面把他的透明度调整成百分之50
(也可以自己根据喜好调整颜色和透明度,只要能看到Button的文本就行了)

再给这个border添加一个Clip(Clip是什么可以把鼠标放在Clip上,按F1,查看文档说明)
设置里面的Rect的坐标和宽高(坐标点是基于空间的左上角,左上角就是(0,0),右下角就是(宽,高))
因为我们设置的从中间像两边扩散的效果,所以我们把这个矩形放到中间位置,也就是(50,0)的位置
第四步:现在来利用Blend来写一段动画
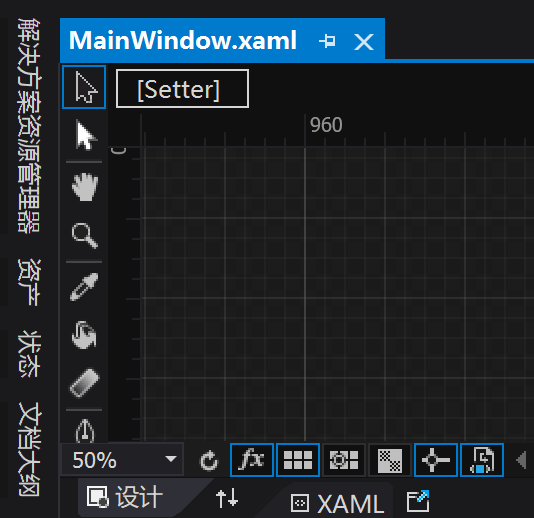
Blend得左边有一个
文档大纲

打开它就能看见
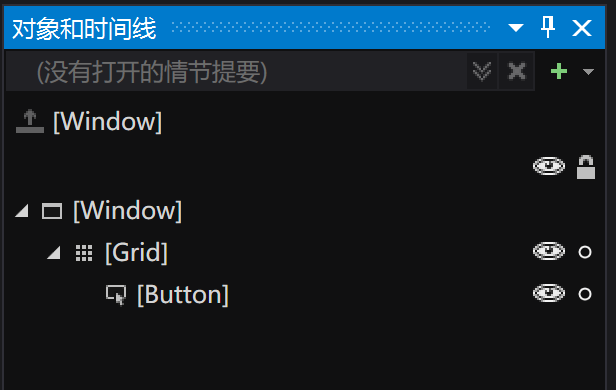
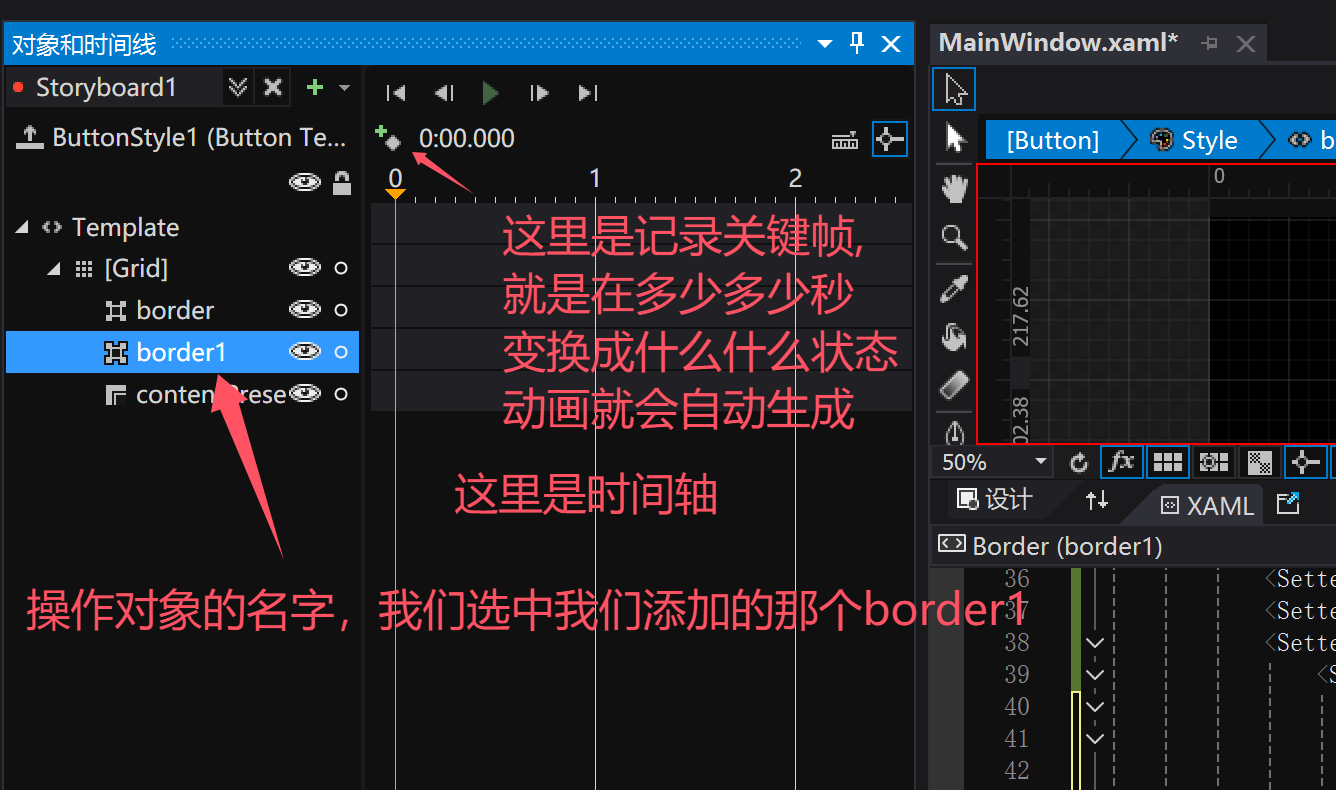
对象和时间轴

点一下那个绿色得
+
号,Blend会创建一个空得动画

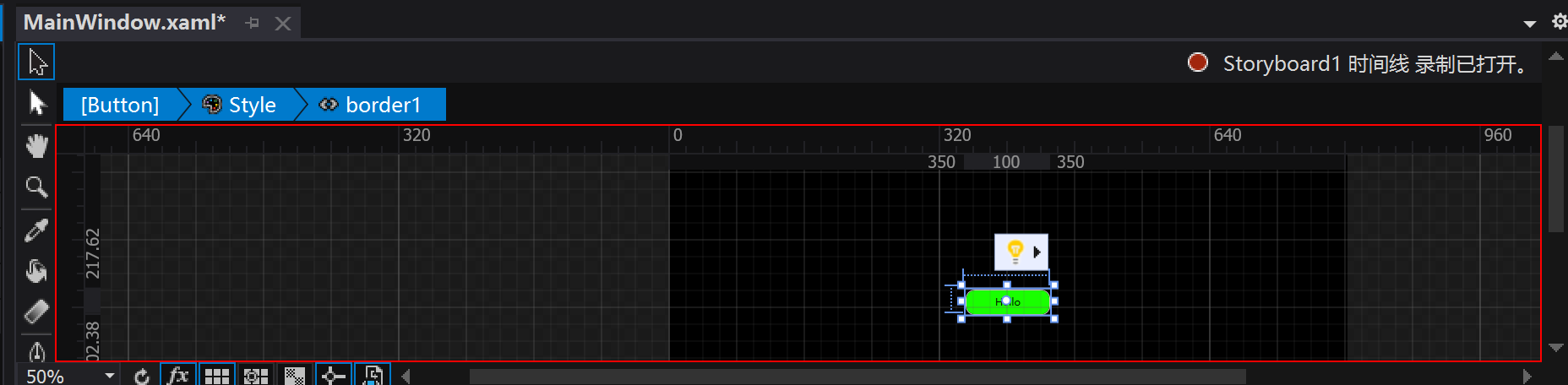
接着整个界面就会被红色的线圈住

这个时候我们就可以添加动画了

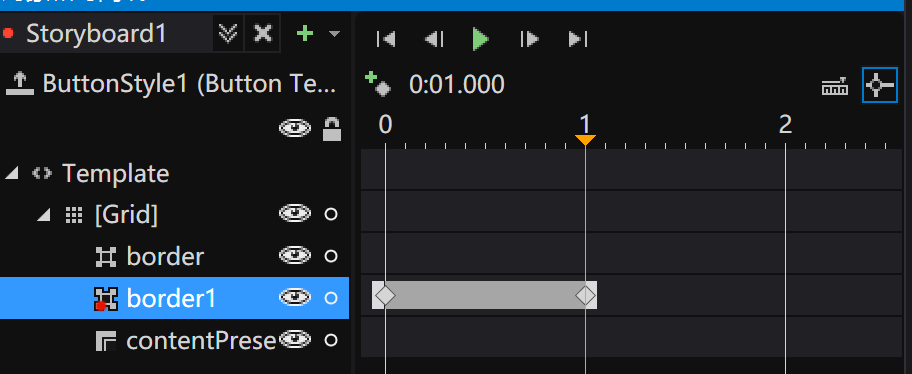
我们在0秒和1秒的位置,分别点一下那个记录关键帧的按钮

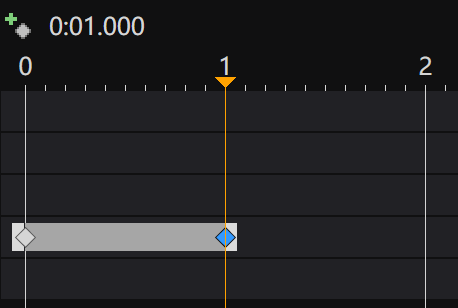
然后我们再点一下1秒关键帧的位置

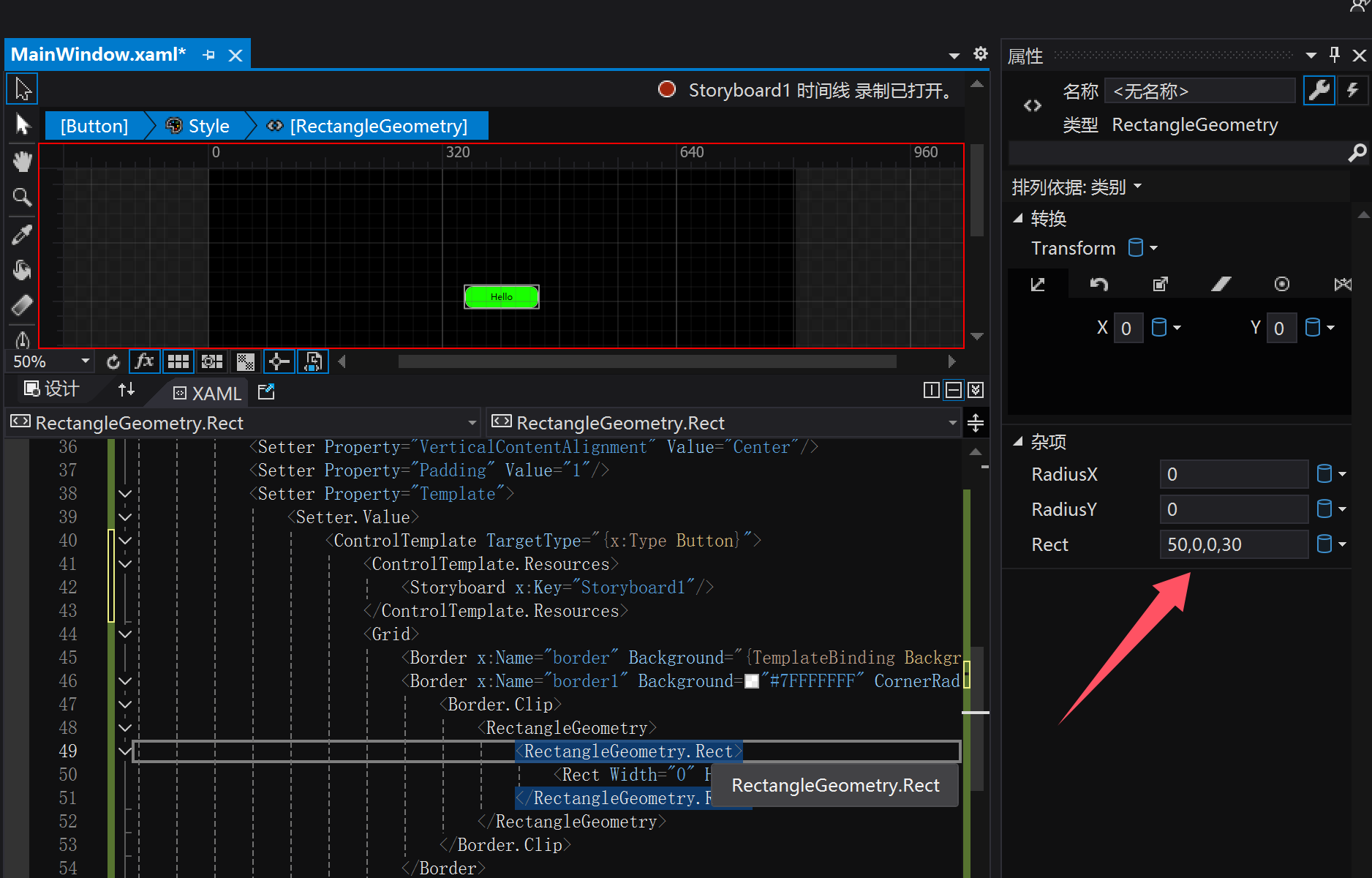
最后在代码里面选中我们的Border的Rect

修改这里的值,就表示,在1秒以后,这个border的clip会变成什么值
初始值是50,0,0,30
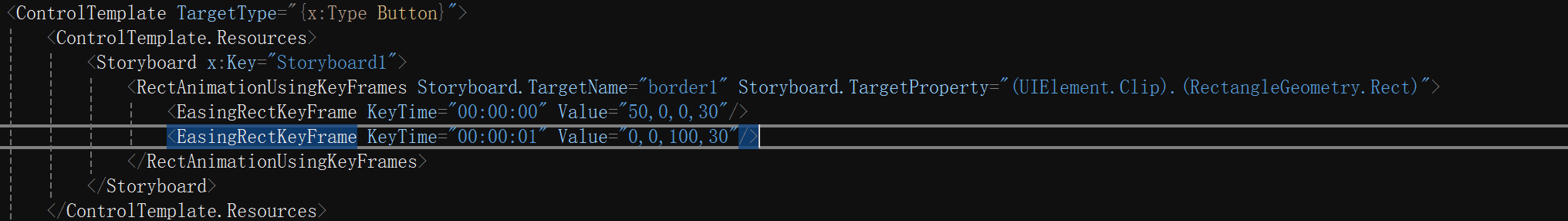
我们改成0,0,100,30,按回车,Blend就自动把动画给生成了

第五步:把这个动画运用到Button的Triggers下面的IsMouseOver为true的下面
<Trigger Property="IsMouseOver" Value="true"> <Trigger.EnterActions> <BeginStoryboard x:Name="bs1" Storyboard="{StaticResource Storyboard1}"/> </Trigger.EnterActions> <Trigger.ExitActions> <StopStoryboard BeginStoryboardName="bs1"/> </Trigger.ExitActions> </Trigger>
这样在IsMouseOver这个属性变成True的时候,就会执行这个动画了;
或者我们也可以用EventTrigger来实现这个效果
<EventTrigger RoutedEvent="{x:Static UIElement.MouseEnterEvent}"> <BeginStoryboard Storyboard="{StaticResource Storyboard1}" x:Name="bs1"/> </EventTrigger> <EventTrigger RoutedEvent="{x:Static UIElement.MouseLeaveEvent}"> <StopStoryboard BeginStoryboardName="bs1"/> </EventTrigger>
区别就在于一个是在属性变更的时候触发动画,一个是在路由事件中执行动画,二者任选其一即可
项目github地址:
bearhanQ/WPFFramework: Share some experience (github.com)
QQ技术交流群:332035933;