使用 nuxi generate 进行预渲染和部署
title: 使用 nuxi generate 进行预渲染和部署
date: 2024/9/4
updated: 2024/9/4
author:
cmdragon
excerpt:
通过 nuxi generate 命令,你可以轻松地将 Nuxt 应用程序预渲染为静态 HTML 文件,并将其部署到任何静态托管服务。这种方法可以提高应用程序的性能和安全性,特别适用于那些需要快速加载的应用。
categories:
- 前端开发
tags:
- Nuxt
- 预渲染
- 部署
- 静态
- HTML
- 性能
- 安全性


扫描
二维码
关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
Nuxt.js 提供了强大的功能来构建和优化现代 Web 应用。
nuxi generate
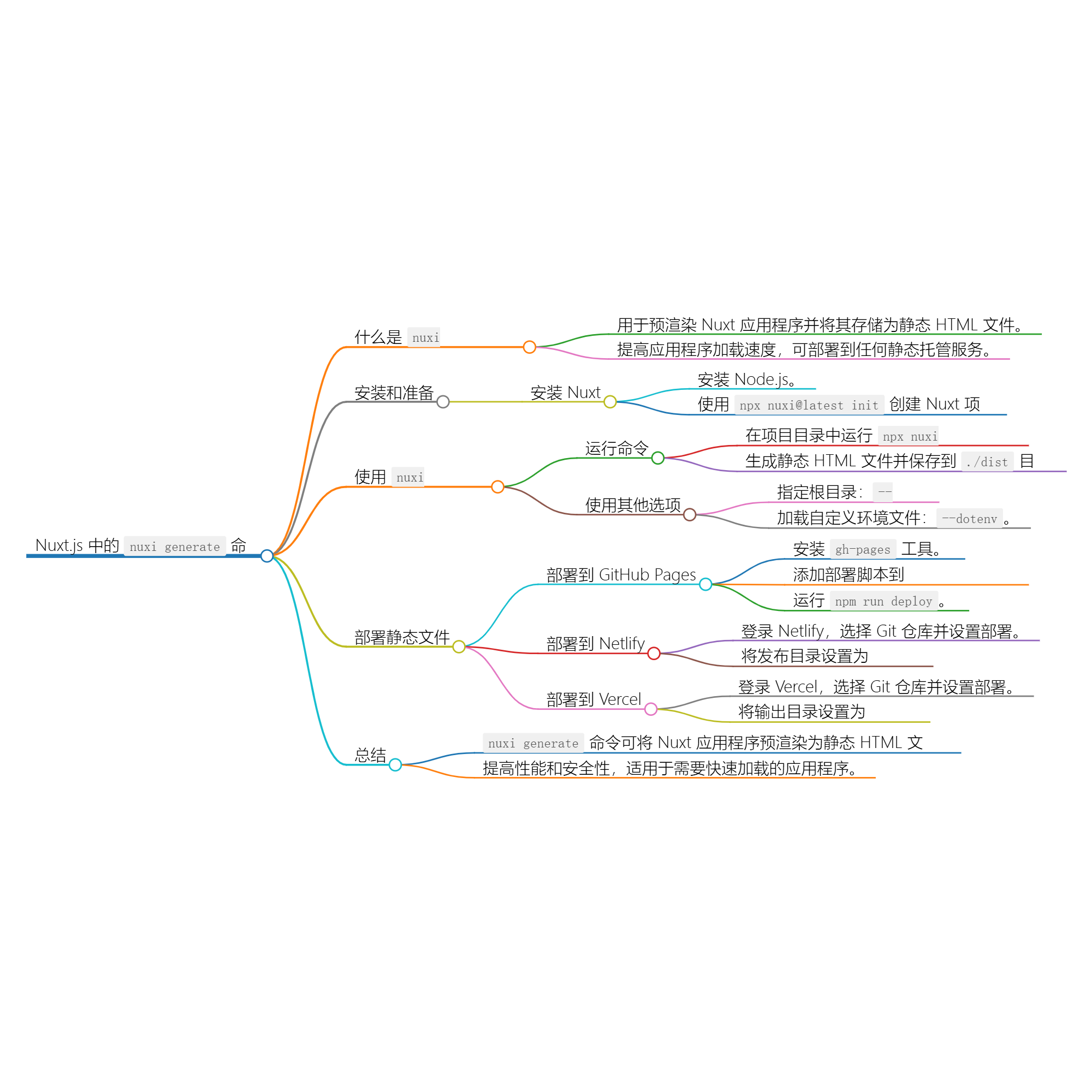
命令是 Nuxt 的一部分,用于预渲染你的应用程序,并将结果存储为静态 HTML 文件。这使得你可以将应用程序部署到任何静态托管服务上。
什么是
nuxi generate
?
nuxi generate
命令用于预渲染你的 Nuxt 应用程序的每个路由,并将这些页面保存为静态的 HTML 文件。这种静态生成方法可以提高页面加载速度,并允许你将应用程序部署到静态托管服务,如 GitHub Pages、Netlify 或 Vercel。
安装 Nuxt 和准备项目
确保你已经在机器上安装了 Node.js 和 Nuxt。如果还没有,你可以通过以下步骤进行安装:
安装 Node.js
:访问
Node.js 官方网站
下载并安装 Node.js。创建 Nuxt 项目
:使用以下命令创建一个新的 Nuxt 应用:
npx nuxi@latest init my-nuxt-app
按照提示选择适合你的选项,完成项目创建后,进入项目目录:
cd my-nuxt-app
使用
nuxi generate
nuxi generate
命令用于生成静态 HTML 文件。默认情况下,它会渲染你的应用程序中的所有路由并将其保存为 HTML 文件。这些文件可以被部署到任何静态托管服务上。
运行命令
在你的 Nuxt 项目目录中,运行以下命令来生成静态文件:
npx nuxi generate
这会执行预渲染并将生成的 HTML 文件保存在
./dist
目录中。
nuxi generate
实际上会调用
nuxi build
并将
prerender
参数设置为
true
。
使用其他选项
指定根目录
:如果你的应用程序不在当前目录中,你可以指定根目录。例如:npx nuxi generate /path/to/your/app加载自定义环境文件
:使用
--dotenv
选项来指定另一个
.env
文件:npx nuxi generate --dotenv .env.production
部署静态文件
生成的静态 HTML 文件将保存在
./dist
目录中。你可以将这些文件部署到静态托管服务上。以下是一些常见的静态托管服务及其部署步骤:
部署到 GitHub Pages
安装
gh-pages
工具
:npm install --save-dev gh-pages添加部署脚本
:在
package.json
中添加部署脚本:"scripts": { "deploy": "gh-pages -d dist" }运行部署命令
:npm run deploy
部署到 Netlify
登录 Netlify
,并点击 “New site from Git”。选择你的 Git 仓库
,并按照提示完成部署设置。设置发布目录
为
dist
。
部署到 Vercel
登录 Vercel
,并点击 “New Project”。选择你的 Git 仓库
,并按照提示完成部署设置。设置输出目录
为
dist
。
总结
通过 nuxi generate 命令,你可以轻松地将 Nuxt 应用程序预渲染为静态 HTML 文件,并将其部署到任何静态托管服务。这种方法可以提高应用程序的性能和安全性,特别适用于那些需要快速加载的应用。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
,阅读完整的文章:
使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
往期文章归档:
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon's Blog