无需等待Vue Release发布,就能在项目中体验最新版
前言
两个月前尤大在Vue 仓库中引入了
pkg.pr.new
,有了这个后Vue仓库中的每个commit或者PR都会自动触发一个新的发布,我们就可以在项目中体验
最新版本
的Vue啦。
关注公众号:【前端欧阳】,给自己一个进阶vue的机会
如何体验最新版本Vue
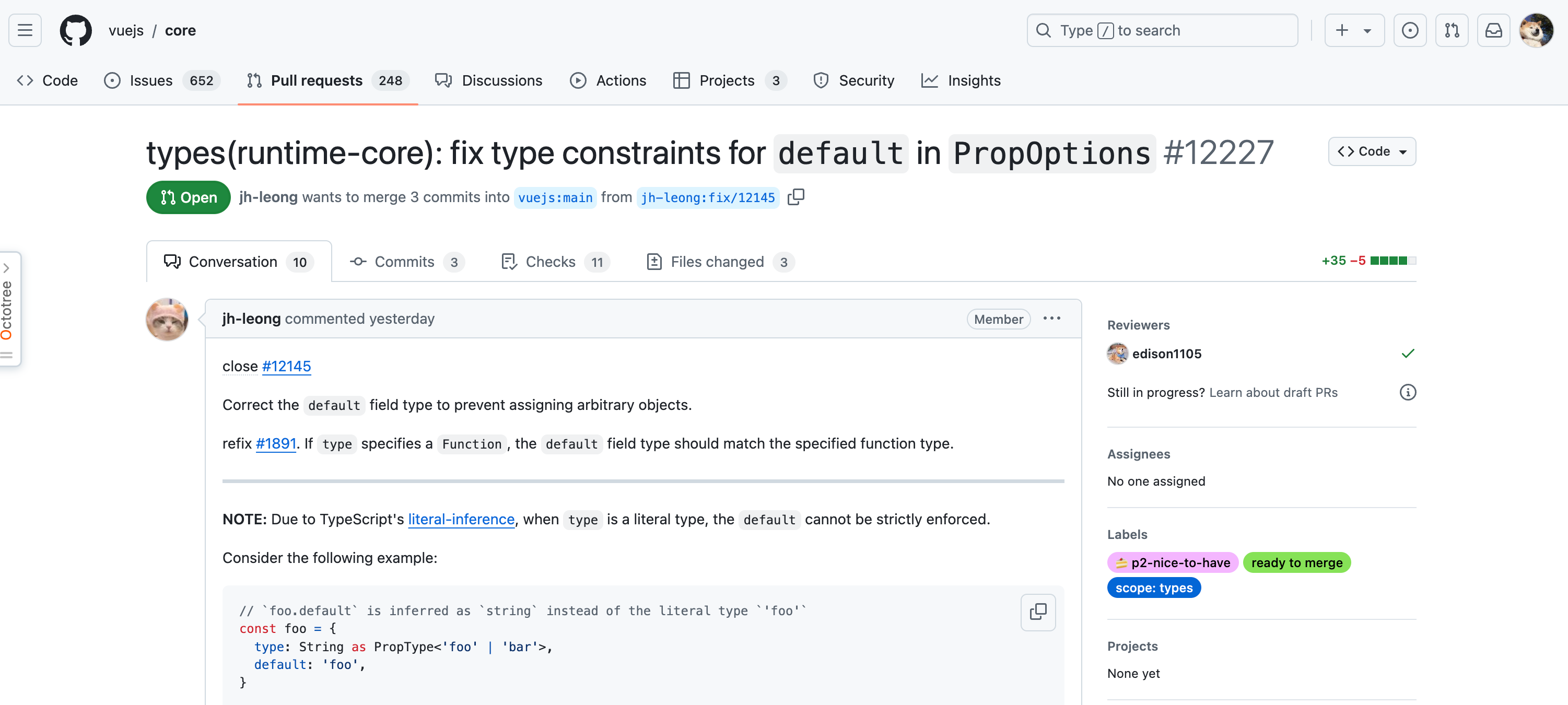
我们先来看看如何使用最新版本Vue。很简单,在Vue的GitHub上面去找一个
open状态
的Pull request。如下图:
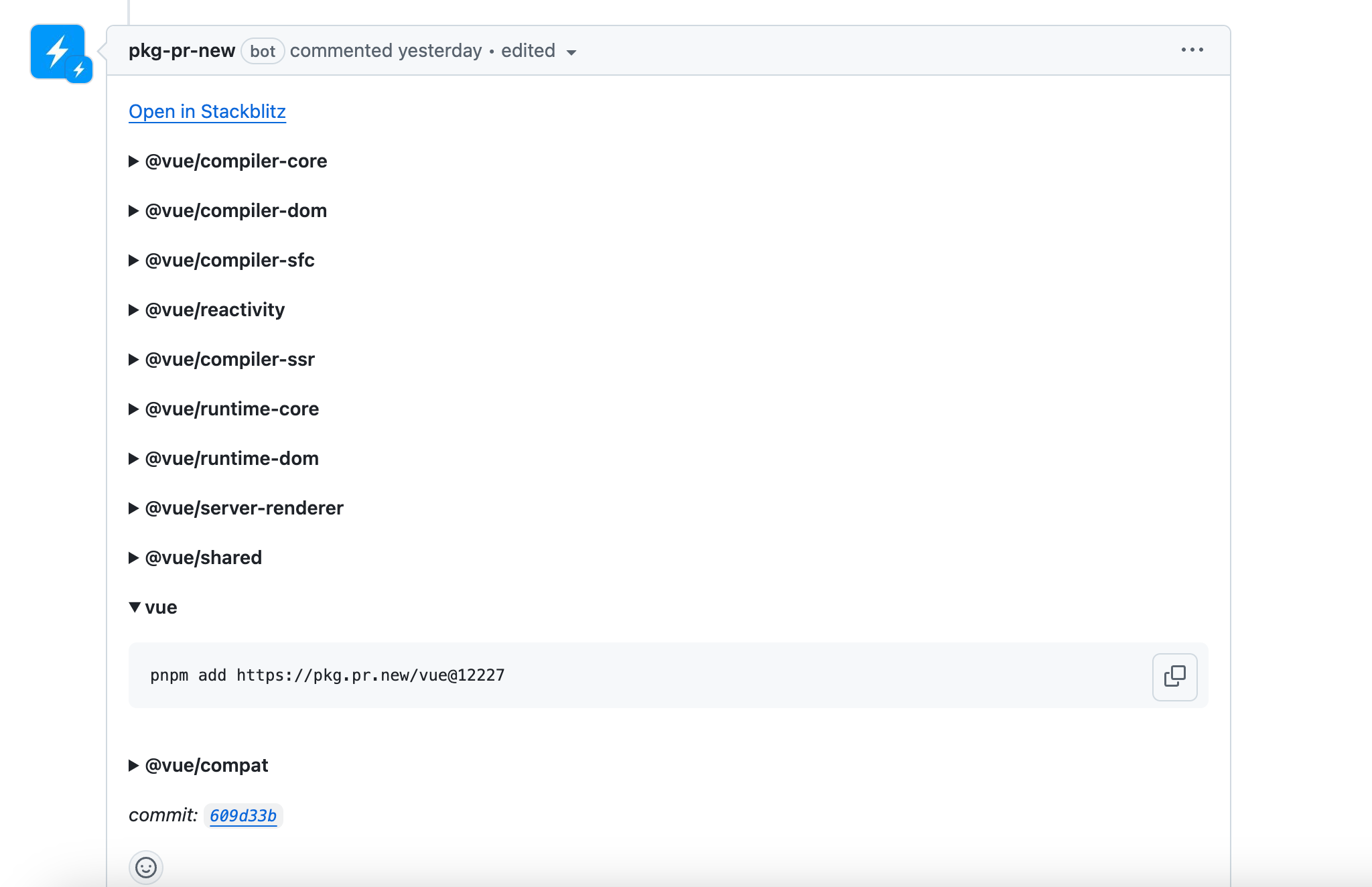
然后在这个PR中可以看到一个名为
pkg-pr-new
的机器人发布的评论,如下图:
因为Vue是模块化设计,项目中的每个模块都会被发布成一个包。这些模块的名字都是以
@vue
开头的,并且支持单独使用。
一般我们都是使用整个Vue中的功能,所以在项目中使用Vue一般都是:
pnpm add vue
这样就是从
npm
中下载Vue的包的方法。
细心的小伙伴已经发现了,在图中
pnpm add
的不是
vue
,而是一个链接:
pnpm add https://pkg.pr.new/vue@12227
因为
pkg.pr.new
生成的Vue包是放到了
pkg.pr.new
自己网站上面的。不会发布到npm中,
pkg.pr.new
和npm是完全隔离的。
还有一点值得注意的是,当PR被关闭或者合并后,这个PR对应的
pkg.pr.new
站点中的包就会被清理。
Vue是如何集成
pkg.pr.new
的?
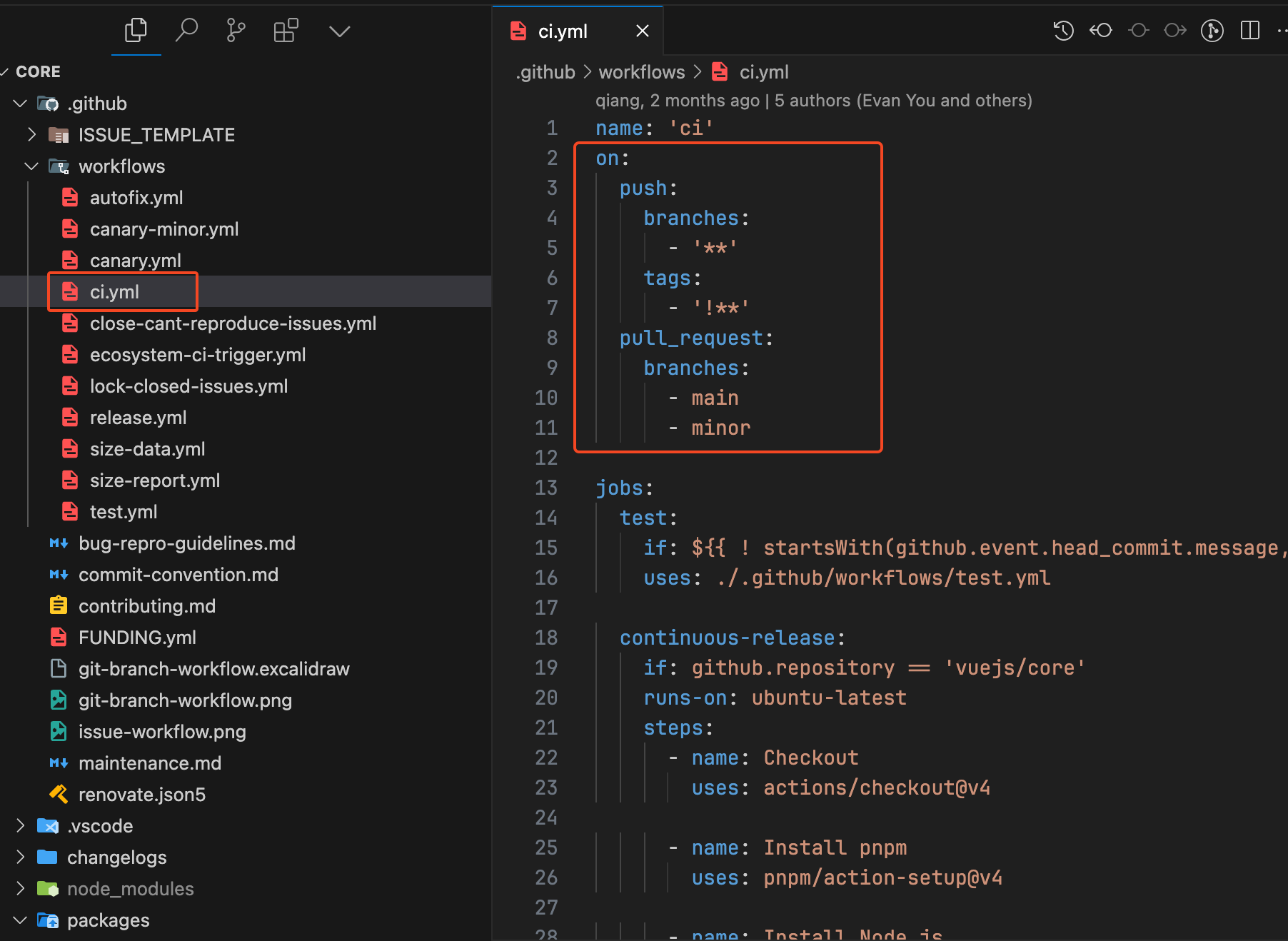
在Vue源码中可以看到有个
.github/workflows
文件夹,如下图:
这个
.github/workflows
文件夹中包含一堆以
.yml
结尾的文件,这些文件是用来定义 GitHub Actions 工作流程的。
GitHub Actions 是 GitHub 提供的持续集成和持续部署(CI/CD)服务。
比如上面这种图中的
ci.yml
文件就定义了当代码push到Vue仓库中的任何一个分支,或者是发起一个到main 或 minor 分支的 Pull request 时,就会执行
ci.yml
文件中定义的jobs(任务)。
ci.yml
的完整代码如下:
name: 'ci'
on:
push:
branches:
- '**'
tags:
- '!**'
pull_request:
branches:
- main
- minor
jobs:
test:
if: ${{ ! startsWith(github.event.head_commit.message, 'release:') && (github.event_name == 'push' || github.event.pull_request.head.repo.full_name != github.repository) }}
uses: ./.github/workflows/test.yml
continuous-release:
if: github.repository == 'vuejs/core'
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Install pnpm
uses: pnpm/action-setup@v4
- name: Install Node.js
uses: actions/setup-node@v4
with:
node-version-file: '.node-version'
registry-url: 'https://registry.npmjs.org'
cache: 'pnpm'
- name: Install deps
run: pnpm install
- name: Build
run: pnpm build --withTypes
- name: Release
run: pnpx pkg-pr-new publish --compact --pnpm './packages/*'
这个
ci.yml
定义了一个名为
ci
的工作流,触发条件就是上面的
on
字段定义的内容:当代码push到Vue仓库中的任何一个分支,或者是发起一个到main 或 minor 分支的 Pull request 时。
工作流中的内容主要包含:检出代码、安装 pnpm、设置 Node.js 环境、安装依赖、构建项目、发布包。
pkg.pr.new
是在build命令打包完成后工作的,执行的命令在是
ci.yml
文件的末尾:
pnpx pkg-pr-new publish --compact --pnpm './packages/*'
执行这个命令后会将
packages
文件夹中的所有模块都发布到
pkg.pr.new
站点上面。
我们也可以在GitHub网站的Actions中看到
ci.yml
工作流的执行日志。
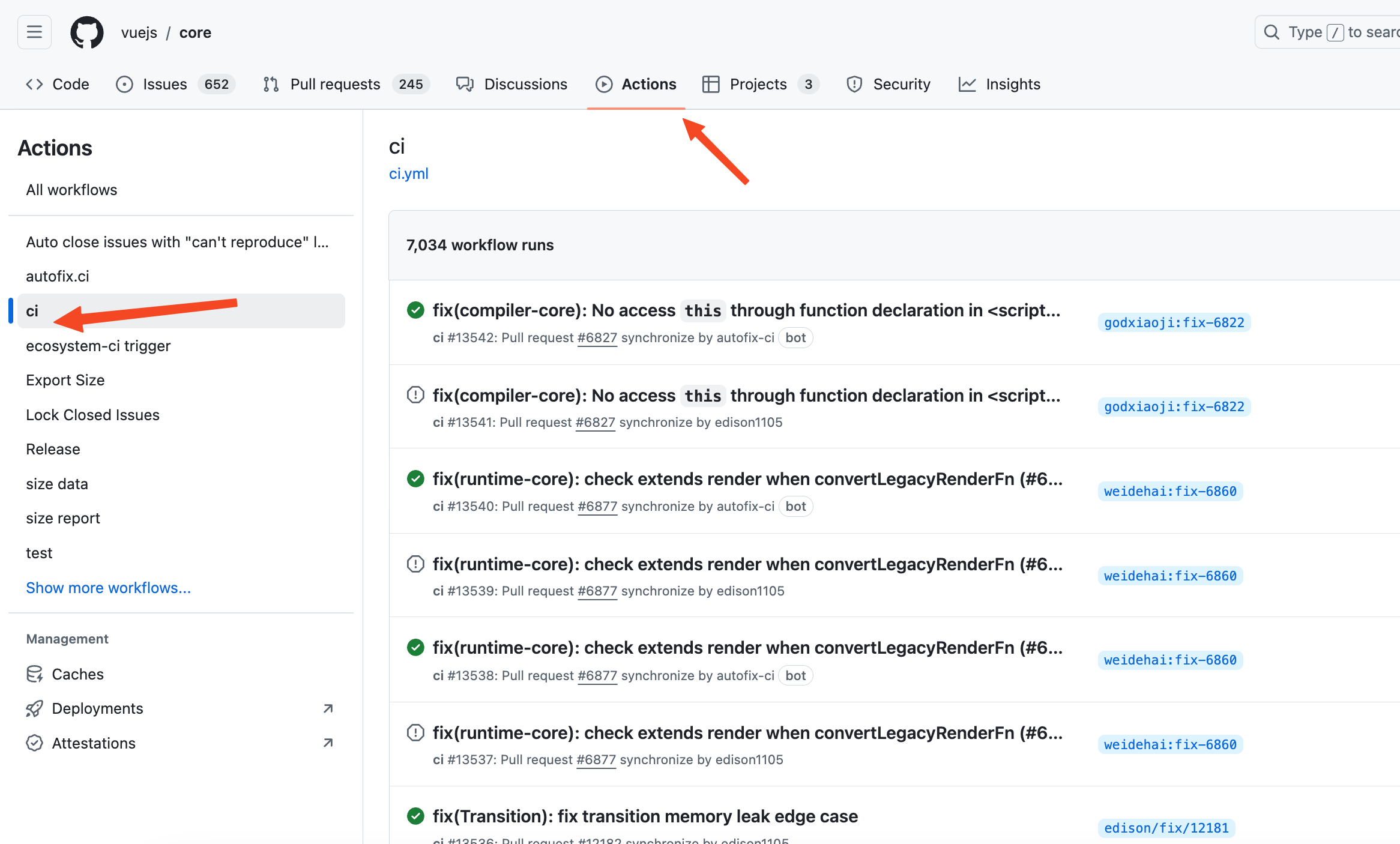
先在所有的工作流中找到名为
ci
的工作流,如下图:
在actions页面可以看到有很多工作流,工作流的名字就是ci文件中定义的name字段。
ci.yml
文件中定义的name就是
ci
。
在右侧通过Pull request的编号,就可以找到这个Pull request所触发的
ci
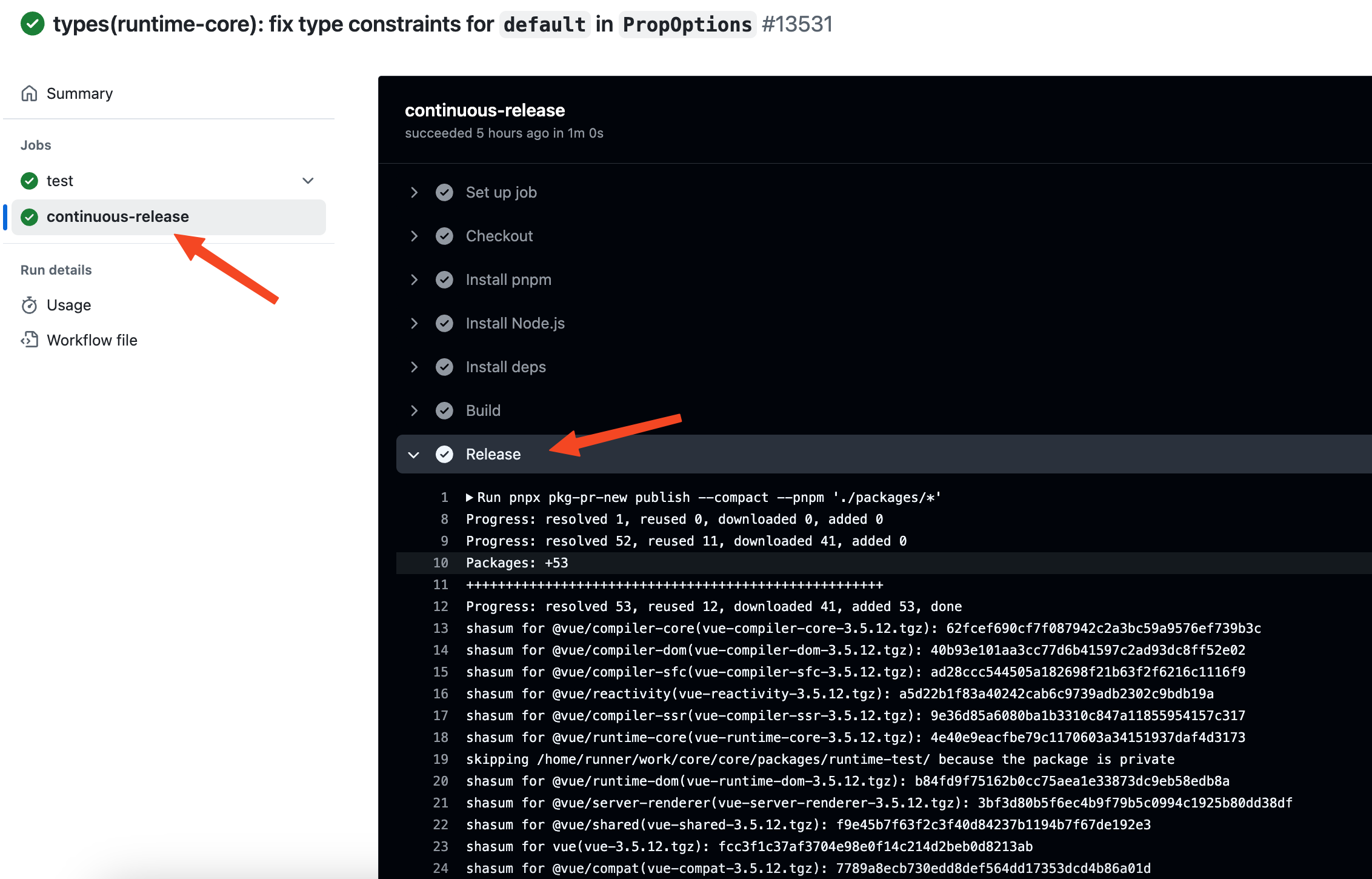
工作流,点进去就是这样的:
从上图中可以看到在执行
pkg-pr-new publish
时将包发布到
pkg.pr.new
站点的日志了。
总结
Vue 引入了
pkg.pr.new
后,每个commit或者PR都会自动触发一个新的发布到
pkg.pr.new
网站上面。并且和npm站点上面发布的包不会冲突,我们也可以不用等待Vue发布就可以体验最新版本的Vue啦。
还有就是欧阳写Vue代码时总是需要在浏览器和vscode之间切来切去,非常不方便,一直想要找一个好用的分区的软件。
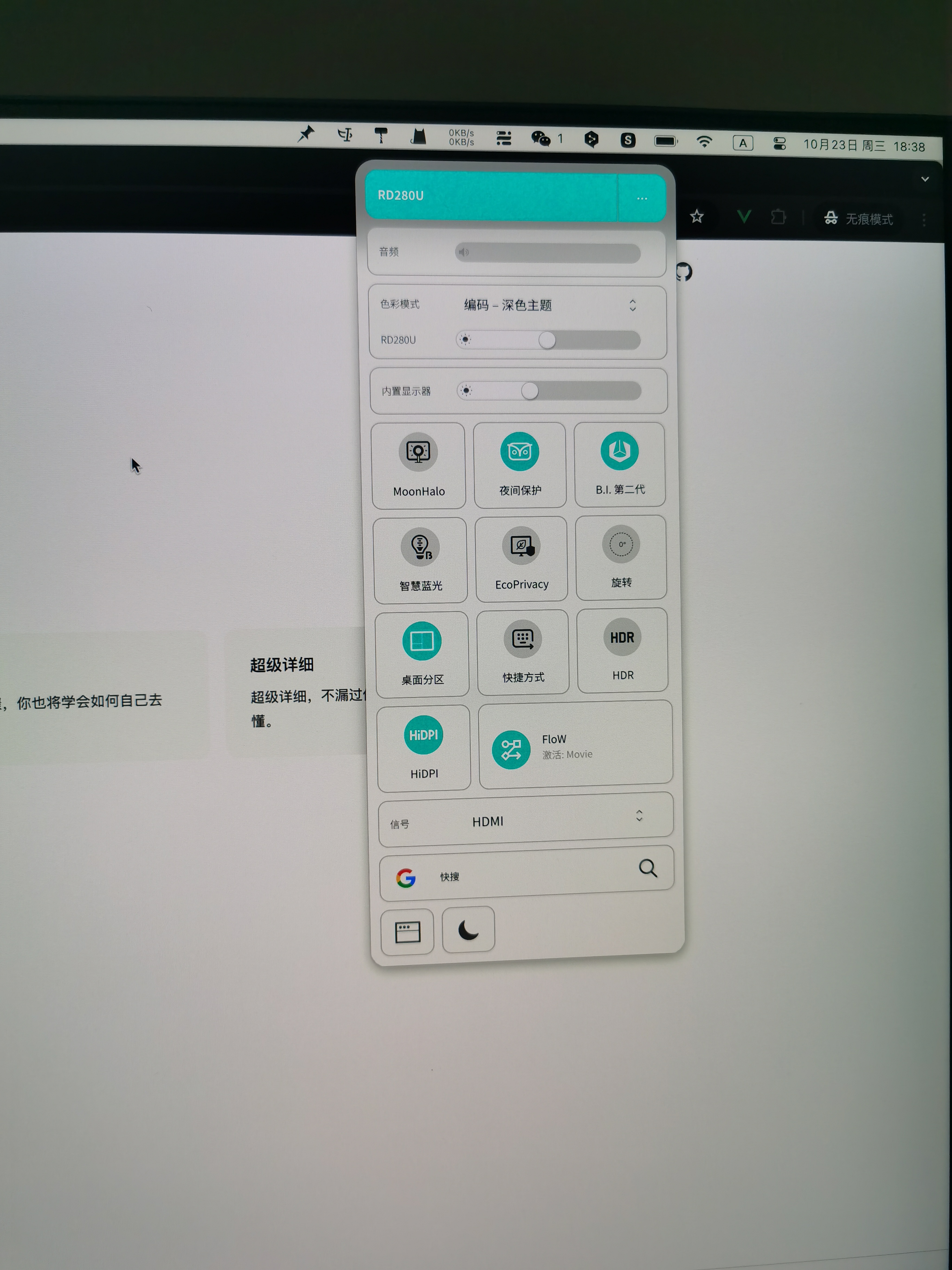
最近在研究刚买的明基RD280U显示器发现竟然还有配套的软件:
Display Pilot2
。这个软件不光可以直接控制显示器,比如调节亮度、切换显示模式、旋转显示器等。还可以做一些更牛逼的事情,比如欧阳最喜欢的两个功能:
桌面分区
和
Flow
。

桌面分区功能也是傻瓜式操作,直接将窗口拖到对应的区域就能直接分区啦。
这样就能利用分区功能一边写代码,一边在浏览器中看到页面效果,还能同时看微信群消息。
flow功能就更牛逼了,可以提前设置到指定时间段控制显示器做某些事情。另外不光可以控制显示器,还能打开应用程序。
比如欧阳晚上coding结束后需要刷一下视频换换脑子,不然容易失眠。这时就会使用flow功能,每晚11点自动打开B站APP,并且将coding时偏暗的“编码模式”切换为刷视频较亮的“观影模式”,实现自动化无缝切换。
关注公众号:【前端欧阳】,给自己一个进阶vue的机会

另外欧阳写了一本开源电子书
vue3编译原理揭秘
,看完这本书可以让你对vue编译的认知有质的提升。这本书初、中级前端能看懂,完全免费,只求一个star。