manim边学边做--通用二维坐标系
Manim
的
Axes
对象是通用的坐标系对象,之前几篇介绍的
数轴
和各种
坐标平面
都是继承
Axes
对象。
Axes
对象的主要作用在于创建和管理二维坐标轴,以满足我们制作数学动画时的各种需求。
具体来说,
Axes
对象可以帮助我们:
- 定义坐标系
:定义一个明确的坐标系,通过设置x轴和y轴的范围、步长等参数,创建符合自己需求的坐标轴 - 定制坐标轴样式
:可以设置坐标轴的颜色、刻度线的长度、箭头的长度等属性,还可以控制是否显示刻度线、标签和注释等 - 绘制函数曲线
:绘制各种自定义的函数曲线,如二次函数、三角函数、指数函数等 - 添加图形和标签
:可以添加图形元素(如圆、三角形等)和标签(如坐标轴标签、标题等)
1. 主要参数
Axes
的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| x_range | Sequence[float] | 横坐标轴 范围,间隔 |
| y_range | Sequence[float] | 纵坐标轴 范围,间隔 |
| x_length | float | 横轴 的宽度 |
| y_length | float | 纵轴 的高度 |
| axis_config | dict | 坐标轴的通用配置选项 |
| x_axis_config | dict | 横轴 的配置选项 |
| y_axis_config | dict | 纵轴 的配置选项 |
| tips | bool | 横轴 的右边和 纵轴 上边是否显示箭头 |
参数
axis_config
和
x_axis_config
,
y_axis_config
中的可配置的项目类似,
区别在于
axis_config
是针对整个坐标轴的配置,
x_axis_config
和
y_axis_config
是分别针对横轴和纵轴的配置。
如果它们设置了相同的项,那么
x_axis_config
和
y_axis_config
中的设置会覆盖axis_config中相应的设置。
可对坐标轴设置的项有很多,下面列举了一些常用的。
stroke_color
:设置坐标轴线的颜色stroke_width
(或
line_width
):设置坐标轴线的宽度include_numbers
:是否在坐标轴上显示数字numbers_to_include
:指定要显示数字的列表。numbers_with_elongated_ticks
:指定要加长刻度线的数字列表。用于突出显示特定的刻度include_ticks
:是否显示刻度线tick_size
:设置刻度线的长度include_tip
:是否在坐标轴的末端显示箭头tip_length
:设置箭头的长度。当
include_tip
为
True
时,此选项才有效font_size
:设置坐标轴上数字的字体大小label_direction
:设置坐标轴标签的方向scaling
:设置坐标轴的刻度缩放方式,如线性刻度、对数刻度等
2. 主要方法
Axes
的方法主要是为了动态获取坐标轴上的各种信息,以及在坐标轴上绘制函数图形。
其中用的比较多的有:
| 名称 | 说明 |
|---|---|
| coords_to_point | 将坐标转换为在屏幕上点的位置 |
| point_to_coords | 将屏幕上点的位置转换为坐标 |
| get_axes | 获取各个坐标轴的信息 |
| plot_line_graph | 在坐标轴中绘制函数图形 |
3. 使用示例
下面通过由简单到复杂的示例,一步步演示如何使用
Axes
对象。
3.1. 基本坐标系
使用
Axes
对象创建一个基本的二维坐标系,设置
x轴
和
y轴
的范围,并显示坐标轴上的
数字
和
刻度线
。
下面的示例设置
x轴
范围
[-5,5]
,
y轴
范围
[-3,3]
,坐标轴上
以1为间隔
显示数字和刻度线。
# x轴范围从-5到5,间隔为1
# y轴范围从-3到3,间隔为1
# 显示坐标轴上的数字
Axes(
x_range=[-5, 5, 1],
y_range=[-3, 3, 1],
axis_config={"include_numbers": True},
)

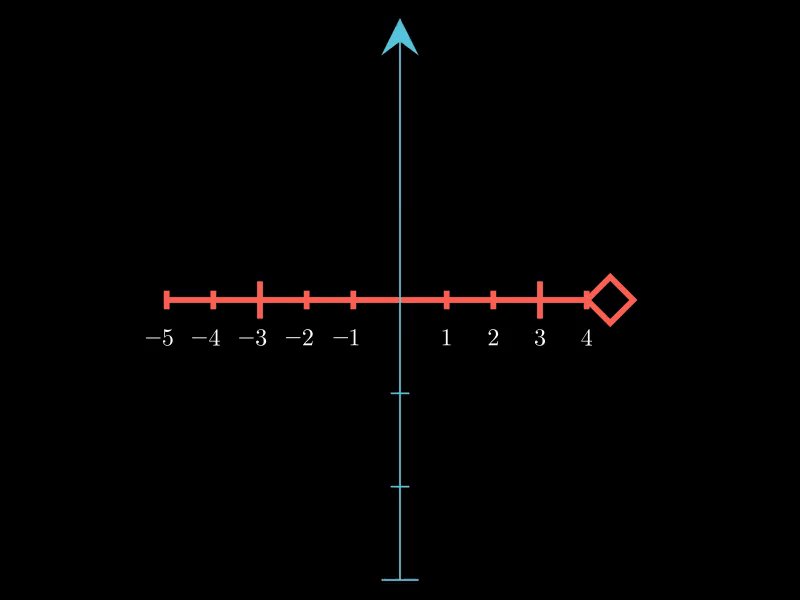
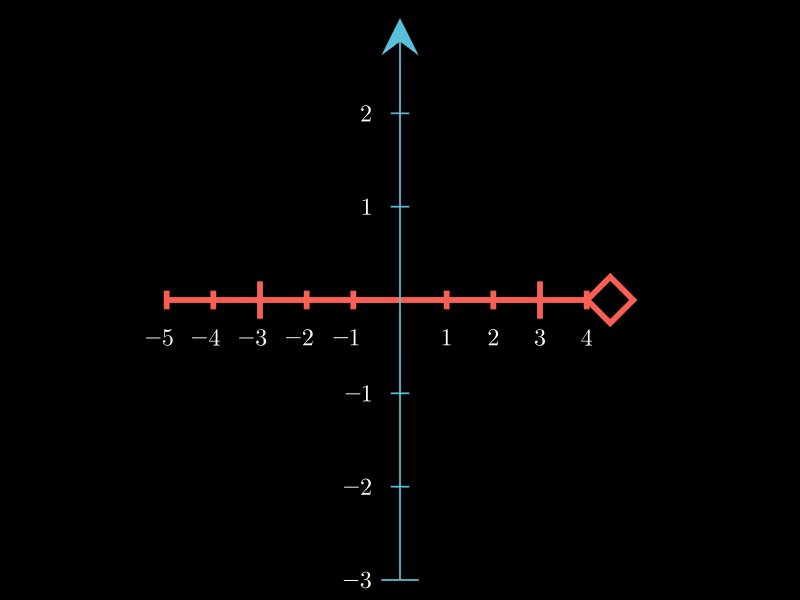
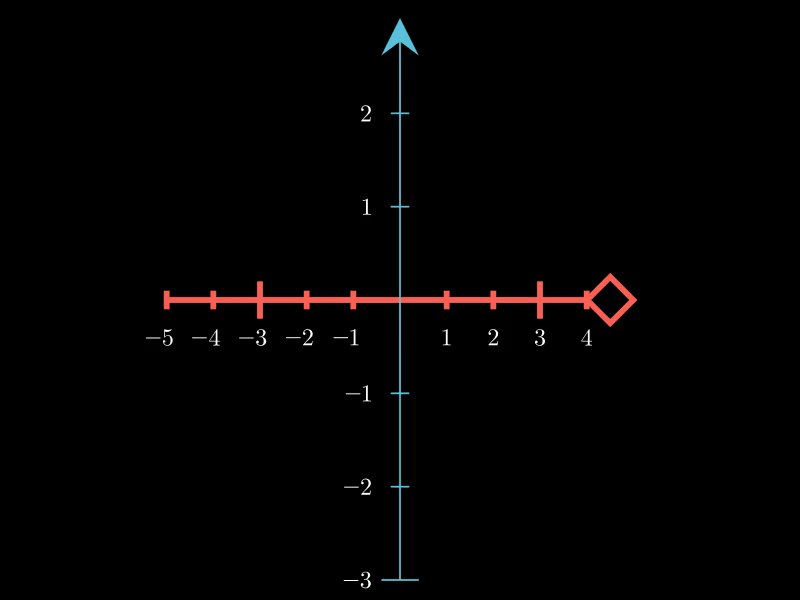
3.2. 自定义坐标轴样式
自定义坐标轴的样式,包括轴的颜色、线条宽度、刻度线的长度和是否显示箭头等。
下面的示例将
x轴
设置为红色,线条宽度为2;
y轴
设置为蓝色,线条宽度为1.5,且
x轴
和
y轴
末端均显示不同的箭头。
axes = Axes(
x_range=[-5, 5, 1],
y_range=[-3, 3, 1],
x_axis_config={
"color": RED,
"stroke_width": 5,
"include_tip": True, # 显示箭头
"tip_shape": ArrowSquareTip,
},
y_axis_config={
"color": BLUE,
"stroke_width": 1.5,
"include_tip": True,
"tip_shape": StealthTip,
},
axis_config={
# 加长特定数字的刻度线
"numbers_with_elongated_ticks": [0, -3, 3],
"font_size": 20,
},
)

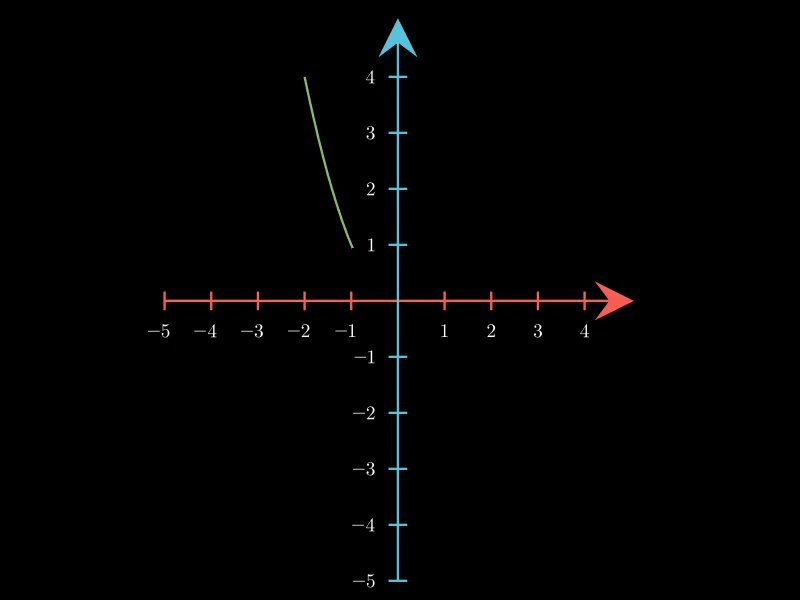
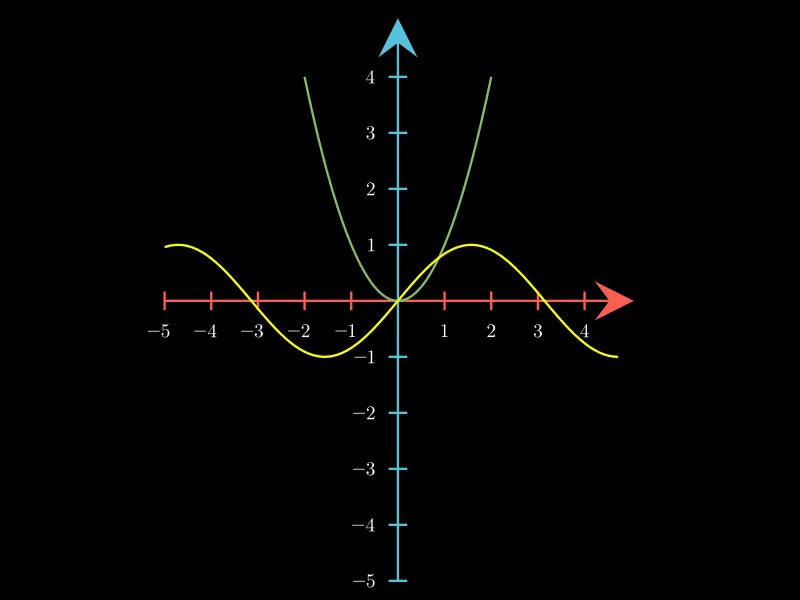
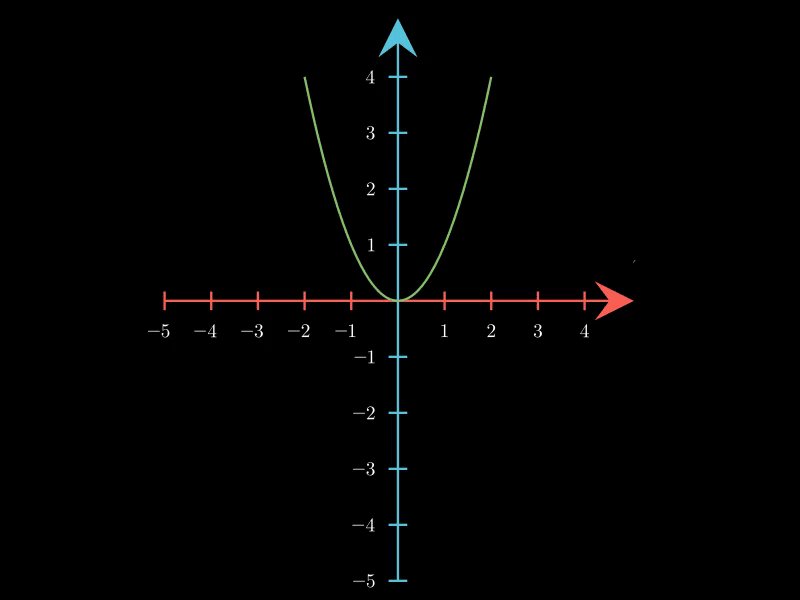
3.3. 绘制函数曲线
坐标系上绘制一个函数曲线。
比如,下面的示例绘制一个抛物线($ y=x^2
\()和一个三角函数曲线(\)
y=\sin(\theta) $)。
axes = Axes(
x_range=[-5, 5, 1],
y_range=[-5, 5, 1],
x_axis_config={
"color": RED,
},
y_axis_config={
"color": BLUE,
},
axis_config={
"include_numbers": True,
"font_size": 20,
"include_tip": True,
"tip_shape": StealthTip,
"tip_length": 2,
},
)
# 抛物线
func = lambda x: x**2
graph = axes.plot(func, x_range=[-2, 2], color=GREEN)
self.play(Create(graph), run_time=run_time)
# 三角函数
func = lambda x: np.sin(x)
graph = axes.plot(func, x_range=[-5, 5], color=YELLOW)
self.play(Create(graph), run_time=run_time)

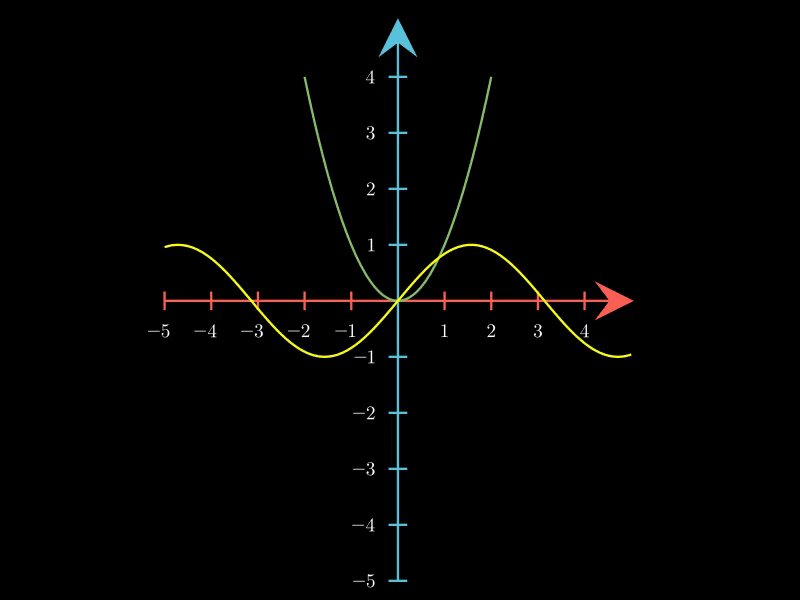
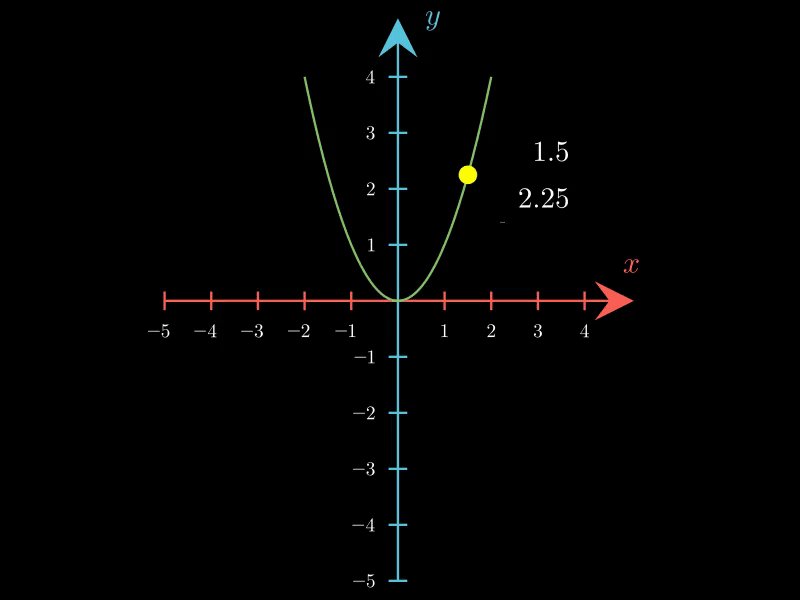
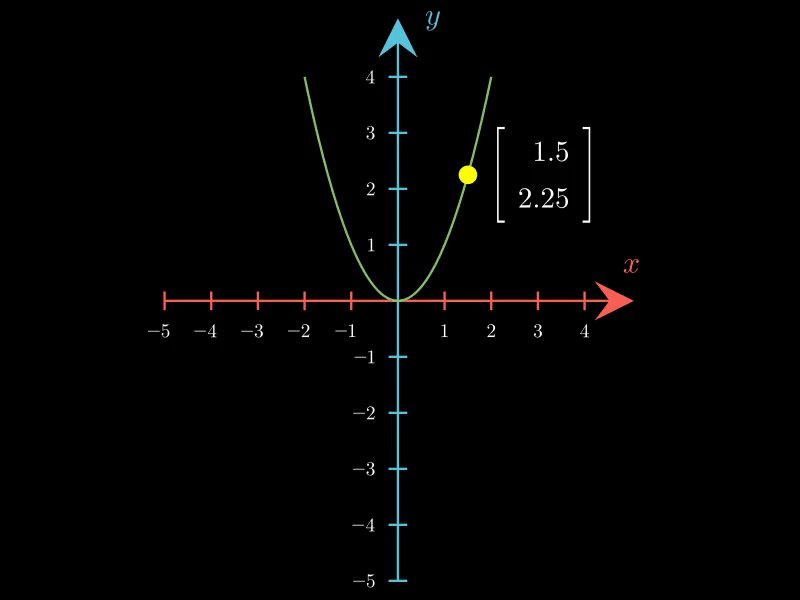
3.4. 添加标签和注释
在坐标轴上添加标签,并在函数曲线上添加注释,以解释图形的含义。
下面的示例基于上一节的函数曲线,标出坐标轴名称
x
和
y
,并且选择抛物线上的一个点,标出点的坐标。
axes = Axes(
x_range=[-5, 5, 1],
y_range=[-5, 5, 1],
x_axis_config={
"color": RED,
},
y_axis_config={
"color": BLUE,
},
axis_config={
"include_numbers": True,
"font_size": 20,
"include_tip": True,
"tip_shape": StealthTip,
"tip_length": 2,
},
)
# 绘制曲线
func = lambda x: x**2
graph = axes.plot(func, x_range=[-2, 2], color=GREEN, stroke_width=2)
# 添加标签
x_label = axes.get_x_axis_label(
MathTex("x", font_size=25, color=RED),
direction=UP,
)
y_label = axes.get_y_axis_label(
MathTex("y", font_size=25, color=BLUE),
direction=RIGHT,
)
# 标记一个点
x = 1.5
y = x * x
d = Dot(axes.coords_to_point(x, y), color=YELLOW)
txt = Matrix([[x], [y]]).scale(0.5).next_to(d.get_center(), RIGHT)

4. 附件
文中的代码只是关键部分的截取,完整的代码共享在网盘中(
axes.py
),
下载地址:
完整代码
(访问密码: 6872)