服务器漏洞修复:TLS 1.0 已启用、HSTS、CSP
1、TLS 1.0 已启用
描述:
此 Web 服务器支持通过 TLS 1.0 加密。TLS 1.0 不被认为是“强密码术”。根据 PCI 数据安全标准 3.2(.1) 的定义和要求,在保护从网站往返的敏感信息时,TLS 1.0 并不被认为是 "强加密"。根据 PCI,"2018 年 6 月 30 日是禁用 SSL/早前 TLS 并实施更安全的加密协议 TLS 1.1 或更高版本(强烈建议 TLS v1.2) 的最后期限,以便满足 PCI 数据安全标准 (PCI DSS),保障支付数据的安全。
影响:
攻击者可能能够利用此问题实施中间人攻击,以及解密受影响的服务与客户端之间的通信。
推荐 :
建议禁用 TLS 1.0 并替换为 TLS 1.2 或更高版本。
解决方法:
Nginx 配置 TLSv1.2 或 TLSv1.3
首先查看openssl版本:
openssl version
# 输出
OpenSSL 1.0.2k-fips 26 Jan 2017
#Linux Centos7.9默认为以上版本, OpenSSL 1.1.1 及以上版本才支持TLS v1.3。
检测是否支持TLS1.2
openssl s_client -connect xxxx.xxx.com.cn:443 -tls1_2
Nginx配置:
ssl_protocols TLSv1.2;
# 这里只使用1.2即可
# ssl_protocols TLSv1.2 TLSv1.3;
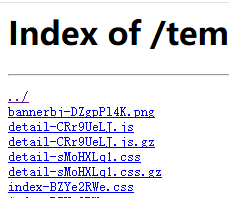
2、Nginx访问静态页面显示目录列表
描述:
目录列表是一个 Web 服务器功能,在特定网站目录中无索引文件时显示目录内容。Web 服务器上保 持此功能开启会导致信息泄露,因此相当危险。
影响:
用户可以从受影响的目录查看所有文件的列表,这可能会暴露敏感信息。
例如:
解决:
Nginx中默认不会开启目录浏览功能,若发现当前已开启该功能,可以编辑
nginx.conf
文件,删除如下两行:
autoindex on;
autoindex_exact_size on;
重启Nginx。
3、未实施 HTTP 严格传输安全 (HSTS)
描述:
HTTP 严格传输安全 (HSTS) 规定,浏览器只能使用 HTTPS 访问网站。检测到您的 Web 应用程序未实 施 HTTP 严格传输安全 (HSTS),因为响应中缺少严格传输安全报头。
影响:
HSTS 可以用于预防和/或缓解某些类型的中间人 (MitM) 攻击
解决:
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains";
add_header Strict-Transport-Security 'max-age=63072000; includeSubDomains; preload';
#或者
add_header X-Frame-Options SAMEORIGIN always;
add_header Strict-Transport-Security 'max-age=63072000; includeSubDomains; preload' always;
# max-age=31536000 指定了 HSTS 策略的有效期,这里是一年。您可以根据需求调整有效期。
# includeSubDomains 表示 HSTS 策略将适用于所有的子域名。
4、未实施内容安全策略 (CSP)
描述:
内容安全策略 (CSP) 增加了额外的安全层,有助于检测和缓解某些类型的攻击,包括跨站脚本 (XSS) 和数据注入攻击。 内容安全策略 (CSP) 可通过添加 Content-Security-Policy 报头实施。此报头的值是一个字符串,其中 13 包含描述内容安全策略的策略指令。要实施 CSP,您应该为站点使用的所有资源类型定义允许的来源列表。例如,如果您有一个简单的站点,需要从 CDN 加载本地托管和 jQuery 库中的脚本、样式表和 图像,则 CSP 报头可能如下所示: Content-Security-Policy: default-src 'self'; script-src 'self'
https://code.jquery.com
; 检测到您的 Web 应用程序未实施内容安全策略 (CSP),因为响应中缺少 CSP 报头。建议在您的 Web 应 用程序中实施内容安全策略 (CSP)。
影响:
CSP 可用于预防和/或缓解涉及内容/代码注入的攻击,例如跨站脚本/XSS 攻击、需要嵌入恶意资源的 攻击、涉及恶意使用 iframe 的攻击(例如点击劫持攻击)等。
推荐 :
建议在您的 Web 应用程序中实施内容安全策略 (CSP)。配置内容安全策略涉及添加 Content-SecurityPolicy HTTP 报头到 Web 页面并为其赋值,以控制允许用户代理为该页面加载的资源。
解决:
在nginx配置文件中添加请求头
Content-Security-Policy
:
# 添加 CSP 头部
add_header Content-Security-Policy "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; style-src 'self' 'unsafe-inline';";
default-src 'self': 指定默认允许加载资源的来源为当前域名('self'),这是一个基本的设置,确保只有当前网站的资源可以加载。
script-src 'self' 'unsafe-inline' 'unsafe-eval': 指定允许加载 JavaScript 的来源为当前域名,并允许内联脚本和使用 eval() 等不安全的 JavaScript 执行方式。注意,'unsafe-inline' 和 'unsafe-eval' 存在安全风险,建议尽量避免使用,而是优先考虑使用严格的 CSP 策略,如使用外部脚本加载方式。
style-src 'self' 'unsafe-inline': 指定允许加载样式表的来源为当前域名,并允许内联样式。同样地,'unsafe-inline' 也应该尽量避免使用,可以通过外部 CSS 文件加载来提高安全性。
# 根据以上信息,添加以下代码
# 添加 CSP 头部
add_header Content-Security-Policy "default-src 'self'; script-src 'self' https://xxx.xxxx.com.cn; style-src 'self' https://xxx.xxx.com.cn cdn.jsdelivr.net ; img-src 'self' https://xxx.xxx.com.cn data:; font-src 'self' data: https://xxx.com cdn.jsdelivr.net;";
#多个地址以空格后面拼接即可