【体验分享】各前端部署平台详细体验汇总
为帮助开发者筛选出优质的
免费网站部署服务
,本文将从
体验
和
数值
上全面体验测试全球主流现代化前端部署平台。
体验对象包括:
Vercel
、
Cloudflare Pages
、
GitHub Pages
和新发现的腾讯云
EdgeOne Pages
。测量指标包括
全球访问时延
、
国内访问时延
、
Google Lighthouse 测量指标
,以及用户在使用过程中部署流畅程度。
需要说明的是,尽管
AWS Pages
和
Netlify
也备受关注,由于其注册和验证过程对国内用户不够友好(需要绑定银行卡及身份防欺诈验证),未纳入此次体验范围。
希望通过本次体验分享,为大家提供有价值的参考,帮助挑选最适合的免费网站部署服务。
体验对象设定
静态网站应用广泛,包括博客、公司主页、文档和展示页面等。本次体验对象聚焦于基于 React 框架构建的
摄影图片展示网站
。
此网站的静态资源总大小约为 110MB,采用
create-react-app
工具生成,为比较典型的展示型网站。

以下是部署成功后的链接。您可以在查看具体体验结果之前,直观体验各网站的加载速度和内容渲染速度:
| 平台 | 部署地址 |
|---|---|
| Vercel | https://testvc.wenyiqing.tech/ |
| Cloudflare | https://testcf.wenyiqing.tech/ |
| Github | https://testgh.wenyiqing.tech/ |
| EdgeOne | https://testeo.wenyiqing.tech/ |
备注:
由于部署平台自动分配的访问域名国内可能无法访问。为了精准体现测试效果,所有部署的网站均添加了自定义域名。
平台优缺点及部署体验
Vercel
部署成功网址,
点击体验
。
简洁的网站设计,丝滑的部署流程,从注册到部署成功只需要5分钟。
体验结论
Vercel 专注于提供高效、快速和简便的开发与部署体验,整体部署
体验
甚至优于 Cloudflare。缺点是免费计划的资源较少。
优势
- 页面简洁且流畅
:Vercel 的网站页面体验很好,数据展示清晰干净。
2.
Serverless 函数支持
:支持 Serverless 函数,可以在前端项目中轻松添加后端逻辑。
缺点
资源限制
:免费计划限制源文件大小为 100MB,对于静态资源较多的网站难以适用,需要额外购买资源存储服务。构建次数受限
:免费版本每天最多允许 100 次部署,且有多种限制,正常用户容易触发上限。
Cloudflare Pages
部署成功网址,
点击体验
。
使用 Cloudflare 部署网站流程顺畅,步骤清晰明了,官网博客中的教程和指引十分完善。此外,Cloudflare 还提供丰富的收费拓展功能,以满足高要求用户的需求。
Cloudflare 已整合 Pages 和 Workers 架构,便于开发人员在需要添加更多动态功能时实现无缝迁移。
Cloudflare Workers 是一种无服务器计算平台,开发人员可以编写和部署轻量级代码来执行复杂的逻辑,而无需依赖传统的后端服务器。
体验结论
Cloudflare Pages 优势明显,处于行业领先地位。但是在国内的访问时延特别高,不建议国内用户选择。并且免费计划的资源限制较严格,平台重心更倾向于付费用户。
优势
完善的CDN
:Cloudflare 拥有强大的 CDN,确保部署网站全球访问速度极快,在国内表现也不错。详尽教程
:官网提供了非常详细的教程,包括文字和动图,对新手非常友好。便捷的拓展和集成
:付费功能包括多人协作和高效并发,支持开发者无缝迁移到 Workers。主流 CMS 都有丰富的插件,增强自动化部署流程。
缺点
国内访问高时延
:Cloudflare 在国内访问时延很高,测试显示国内的请求会回源至美国,具体测试指标会在下文介绍。受限的免费计划
:免费版本不支持并发构建(不支持多人协作开发),每月仅有 500 次构建机会。昂贵的付费计划
:付费计划分为三个阶段:0 -> $ 20 -> $ 200 -> ∞,大多特色功能仅在付费计划中提供。
Github Pages
部署成功网址,
点击体验
。
GitHub Pages 依托于 GitHub 平台,由于其完全免费的定位和庞大的用户基础,吸引了大量开发者使用 GitHub Pages 进行网站部署。
体验结论
由于 Github 国内访问便捷且知名化程度高,GitHub Pages 成为前端新手学习部署的首选。活跃的社区也能帮助解决各种问题。
然而,在扩展性和自动化程度方面,GitHub Pages 与商业平台存在差距,其稳定性亦备受质疑。
优势
完全免费
:无需担心因收费计划而被迫迁移。社区活跃
:社区活跃,专家众多,问题能够及时解决。
缺点
不稳定
:GitHub Pages 在国内访问严重不稳定,常出现断连和访问缓慢的问题,测试过程中路由追踪路径也不理想。无预制构建脚本
:GitHub Pages 缺乏预配置的前端框架打包构建工作流,需要手动编写部署工作流文件,对初学者存在一定门槛。资源有限
:在商业或协作开发中,GitHub Pages 的资源限制可能无法满足需求。存储限额为 1GB,每小时最多 10 次构建部署限制了许多应用场景。
Tencent EdgeOne Pages
部署成功网址,
点击体验
。
EdgeOne Pages 是腾讯云 EdgeOne 刚推出的网站部署服务,目前 Beta 版
完全免费
,支持国内与国际站:
国内站
:主要面向国内开发者,预置域名 .site,支持全球加速,国内访问体验最好,但是域名需要备案。国际站
:面向全球开发者,预置域名 .app,只有海外节点,国内访问速度还行,且支持未备案的域名。
体验结论
EdgeOne Pages 在国内表现最为出色,海外各项测量指标对比国际大牌稍弱一点。
平台为开发者提供了
丰富的免费资源
,并即将支持边缘函数 Serverless,尽管将来会引入收费计划,但还是值得期待。
优势
免费且限制少
:目前平台几乎没有什么限制,没有收费功能,国际站也无需绑定信用卡。官方说明未来推出商业版本后免费计划可能会增加限制。稳定的并发构建
:EdgeOne Pages 在并发构建方面表现卓越。考虑到并发构建容易导致
构建失败
,大部分平台对此都有严格限制。
缺点
功能简单
:当前平台整体功能还较为简单,提供的前端模板也有限,看起来还在快速迭代中。部分地区时延高
:EdgeOne Pages 部署的网站在大多数海外地区表现良好,但部分地区访问时延较高,具体情况将在后文详细介绍。
优缺点总结
以上展示为平台
特有的
优点。共有优点如支持自定义域名和提供 SSL 服务等不再赘述。当然,各平台可能还有本次体验过程中未发现的优点,欢迎大家在评论区补充。
对于 Cloudflare、Vercel 等成熟平台来说,它们在业务层面的缺点很少,主要集中在国内访问时延和免费计划上。
在资源限制方面,开发者需求不同触顶情况不同,因此资源限制是否严苛需根据实际情况来判断。本次分享仅供讨论参考,无法涵盖所有使用场景。
部署网站指标测量
测量指标包括三类:
全球各地的访问时延
:此项测试部署的静态网站客户端在世界各地的访问延迟,主要评估各个平台的 CDN 建设水平。国内各地的访问时延
:此项测试国内不同区域的访问延迟,主要评估国内用户的访问体验。这里为了能够更好的测量,对部署项目绑定了自定义域名。Google Lighthouse测量指标
:Google Lighthouse 可以用于评估网页的性能、可访问性等。本次测量指标包含:首次内容绘制 (FCP)、最大内容绘制 (LCP)、总阻塞时间 (TBT) 和累积布局偏移 (CLS)等。这些指标能够反映用户在页面加载过程中的实际体验。
全球访问时延测量
全球访问时延是基于
平台分配的域名
测量的,如果平台对自定义域名进行了优化处理,测量结果可能与实际情况有所差异。
全球时延测量使用了多个工具验证,防止因工具选择出现偏差,下文展示图片测量工具为
CDNPerf
。
Vercel
Vercel 的表现相当不错,有趣的是,国内测试中并未出现高延迟点。进一步详细测量后发现,实际是由于平台分配的域名被禁用。
Cloudflare Pages
Cloudflare 测试显示非常强大,少量节点甚至测不出高延迟。为了详细测试增加了测量节点,可以看到在亚洲仍有不少高时延地区。

Github Pages
GitHub Pages 全球表现总体令人满意,仅在国内和亚太地区的节点出现访问不稳定的情况。

EdgeOne Pages
EdgeOne Pages 在海外大多数地区表现还行,部分地区时延较高。

国内访问时延测量
因为有些平台预置域名被墙,为更好测试国内数据,对所有部署的网站绑定了自定义域名。其中 EdgeOne 使用国内站测试(支持海外节点)。
为保证测试结果的准确性,本文测试使用了多个平台验证,文中图片展示使用的工具为
boce
。
Vercel
Vercel 在国内的表现相当出色,并且用户注册和使用门槛明显低于 AWS 和 Netlify。

Cloudflare Pages
Cloudflare 在国内体验非常差。从路由追踪图可以看出,主要问题在于回源物理地址距离过远。


Github Pages
GitHub Pages 在国内的测速结果与其日常使用体验相符,表现出明显的不稳定性。测试过程中,多次测得的结果也存在较大差异。

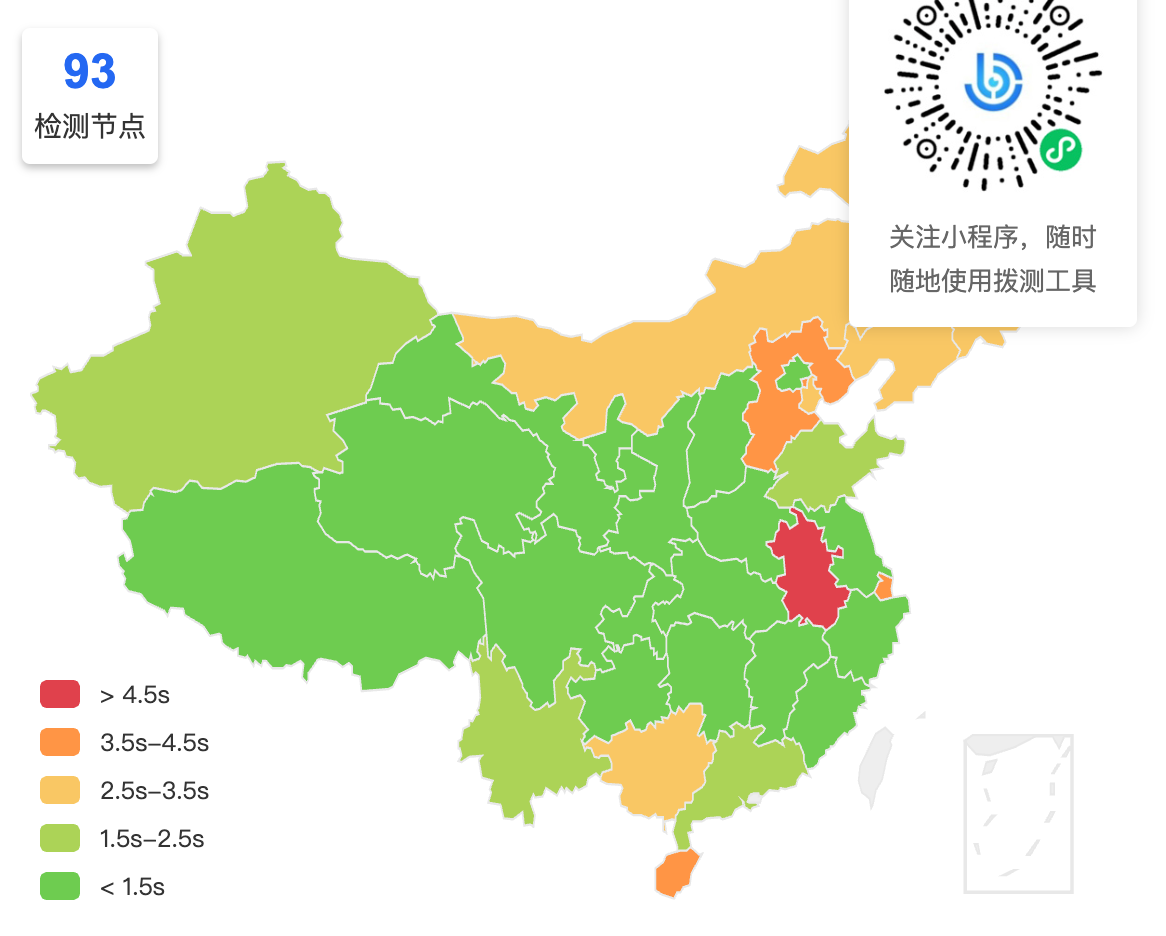
Edgoene Pages
EdgeOne Pages 在国内的表现最佳,毕竟是国内厂商,国内节点优势很大。

Google Lighthouse实际使用体验测量
为评估网页性能,采用 Google Lighthouse 测量以下关键指标:CLS、LCP、FCP、TBT等。详细指标说明见
Google 官方文档
。
考虑到 Lighthouse 单次测量波动较大,为减少偶然误差,对单个站点进行 10 次测试,最后计算单次测量结果的均值。
以下是测量的结果:
| Vercel | Cloudflare | GitHub | EdgeOne | |
|---|---|---|---|---|
| CLS(ms) | 0.47 | 0.75 | 0.33 | 0.55 |
| LCP(s) | 2.08 | 1.06 | 2.56 | 5.28 |
| FCP(ms) | 489.38 | 725.79 | 338.17 | 397.42 |
| TBT(ms) | 201.55 | 49.3 | 47.33 | 56.92 |
| Speed Index(s) | 2.84 | 2.55 | 3.16 | 1.86 |
| Performance | 55 | 62 | 56 | 51 |
不同类型网站 Google Lighthouse 指标测试差别较大,本次分享指标仅供参考。
总结
整体来看,以
Cloudflare 和 Vercel
为代表的巨头平台方案多样,拓展功能强大,部署流程流畅。
GitHub Pages
目前已经解决了网上呼声很高的无法自定义域名、访问不稳定、SSL 支持的问题,相信之后的自动化程度应该也会提高。
EdgeOne Pages
带来了不小的惊喜。用户部署体验与巨头相比差距不大,各项指标测试表现良好,在国内的表现尤其突出。
本次分享涵盖了
免费计划
的内容,旨在帮助用户在初期找到优质的部署资源。由于付费计划复杂性,各平台在收费策略、资源配置和技术支持等方面存在较大差异,因此不做进一步探讨。
这是我整理的一份对照表,表内是各家免费计划的资源使用情况。
| Vercel | Cloudflare | GitHub | EdgeOne | |
|---|---|---|---|---|
| 自定义域名 | ✅️ | ✅️ | ✅️ | ✅️ |
| SSL 支持 | ✅️ | ✅️ | ✅️ | ✅️ |
| 无限制请求数 | ✅️ | ✅️ | ✅️ | ✅️ |
| 站内域名注册 | 无 | ✅️ | 无 | ✅️ |
| 构建次数 | 100/day | 500/month | 10/hour | 无限制 |
| 并发构建 | 1 | 1 | 10 | 无限制 |
| 带宽 | 100GB/month | 无限制 | 100GB/month | 无限制 |
| 部署网站个数 | 100 | 100 | 无限制 | 20 |
以上提到的“无限”指的是本次体验中
未触发上限
,且在官网上未找到
限制说明
。