vue3 在给路由跳转增加动画之后,跳转时页面会出现上下抖动的问题

这个问题需要分以下两个步骤解决:
- 检查抖动的组件是否有多个多根节点
- 增加离开过渡的css样式
v-leave-to: {display: none}
解决步骤1(抖动的页面有多个多根节点)
我在为路由跳转增加了一个动画,如下:
<template>
<router-view v-slot="{Component}">
<transition name="fade" mode="out-in">
<component :is="Component"></component>
</transition>
</router-view>
</template>
<style scoped lang="less">
.fade-enter-active,
.fade-leave-active {
transition: all .5s;
}
.fade-leave-from {
opacity: 0;
transform: translateX(30px);
}
.fade-enter-from {
opacity: 0;
transform: translateX(-30px);
}
</style>
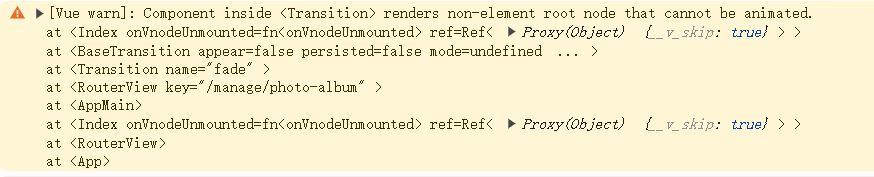
有的页面可以正常加载动画,有的页面就有抖动问题,后来发现控制台有如下的警告信息:

问题解释如下:
警告信息表明你在使用
Vue
的
<Transition>
组件时遇到了问题。
<Transition>
组件要求它包裹的内容只能有一个根元素,这是因为
Vue
的过渡效果需要针对单个元素进行动画处理。
如果你的
<Transition>
组件内部渲染了多个元素或者根元素不是单个
DOM
元素(比如一个
Vue
就无法为这些元素应用动画效果,因此会抛出这个警告。
所以大家看到哪个页面组件有抖动现象,检查下代码是不是有多个根节点,比如我们发现
A组件
页面有多个根节点,如下:
旧代码:
<template>
<p>第一行</p>
<p>第二行</p>
</template>
新代码:
<template>
<div>
<p>第一行</p>
<p>第二行</p>
</div>
</template>
保证组件内部只有一个根节点
解决步骤2(增加离开过渡的css样式 v-leave-to)
我们在 style 中再加一行离开过渡的样式,让页面不占位即可,代码如下,:
.fade-leave-to {
display: none;
}