鸿蒙开发之无须申请权限访问相册图片
访问相册图片介绍
在应用开发中,很多场景需要我们需要访问相册中的图片。例如:上传头像、上传银行卡、身份证资料、扫描文件功能、美颜功能等
所以访问相册里的图片成为我们必须要学习和掌握的内容。那如何访问相册图片呢?
在HarmonyOS中,鉴于对用户隐私的高度保护,要方便的完全读取相册与写入相册,需要极其复杂的权限审核。所幸,HarmonyOS也考虑到读取相册对于开发者而言也是一个非常常用的一个功能,因而提供了
photoAccessHelper
里的
PhotoViewPicker
来帮助开发者
无需获得复杂权限
的情况下来读取相册内容。
使用方法
导入相册管理模块。
import { photoAccessHelper } from '@kit.MediaLibraryKit';实例化PhotoViewPicker对象(也即图片选择器对象)
let photoPicker = new photoAccessHelper.PhotoViewPicker();调用上述对象的select方法选择图片
photoPicker.select({ // 传入能选择的文件类型,这里选的是图片类型 MIMEType: photoAccessHelper.PhotoViewMIMETypes.IMAGE_TYPE, // 设置能选择的数量 maxSelectNumber: 1 }) .then((res: photoAccessHelper.PhotoSelectResult) => { console.log(res.photoUris.join('')) }) .catch((err: Error) => { // 出错回调 console.log(err.message) }) })
这里可以看到调用select方法有两个参数:MIMEType、maxSelectNumber
MIMEType即设置可以选哪些类型的媒体文件,可选值有
- IMAGE_TYPE:图片类型,也即
'image/*' - VIDEO_TYPE:视频类型,也即
'video/*' - IMAGE_VIDEO_TYPE:所有类型皆可,也即:
'*/*' - MOVING_PHOTO_IMAGE_TYPE:动态照片类型(实况图),也即
'image/movingPhoto'
maxSelectNumber就比较好理解了,就是设置可以选择多少数量,
若不设置默认为50,最大也只能设置500- IMAGE_TYPE:图片类型,也即
select方法是用Promise进行封装的,因此调用后有两种状态,成功进入then,失败进入catch
进入then代表读取图片成功,读取到的结果是
PhotoSelectResult
类型的,这个类型有一个非常重要的属性,即为:
photoUris
,它是一个数组,里面保存了选择的资源的临时路径,像我们上面的代码,最大只允许选择1张图片,因此取下标0即为选择的图片或视频
用一个小界面测试一下
上面我们已经学了它的基本使用,我们用一个小界面测试一下。界面仅需放置一个Image用来展示选择后的图片,以及用一个按钮进行图片选择,代码如下
// 导入所需工具
import { photoAccessHelper } from '@kit.MediaLibraryKit'
@Entry
@Component
struct Index {
// 用个变量保存读取到得分图片
@State imgUri: string = ''
build() {
Column() {
// 展示图片
Image(this.imgUri)
.height('45%')
// 选择图片
Button('选择图片')
.width('80%')
.onClick(() => {
// 实例化选择器
let photoPicker = new photoAccessHelper.PhotoViewPicker()
// 开始选择图片,设置只允许选择图片,且最大选择1张
photoPicker.select({
MIMEType: photoAccessHelper.PhotoViewMIMETypes.IMAGE_TYPE,
maxSelectNumber: 1
})
.then((res: photoAccessHelper.PhotoSelectResult) => {
// 读取成功则赋值给变量去展示到界面
this.imgUri = res.photoUris[0]
})
.catch((err: Error) => {
// 出错回调
console.log(err.message)
})
})
}
.width('100%')
.height('100%')
}
}
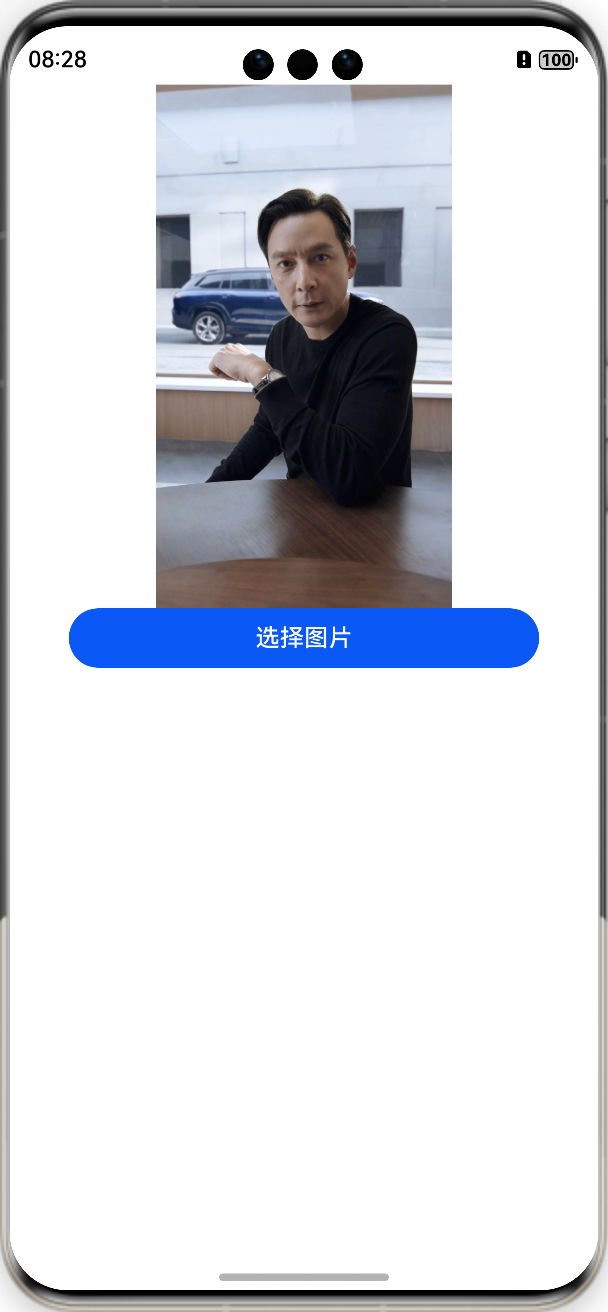
最终效果如下:成功将猫林老师的照片展示出来了

总结
- 如果需要不申请权限的情况下让app读取到系统图库里的图片,需使用
photoAccessHelper - 使用起来非常简单,仅需实例化
PhotoViewPicker
对象后再调用
select
方法即可 - 下篇猫林老师给大家介绍如何不申请权限的情况下写入照片到图库