WxPython跨平台开发框架之图标选择界面
在使用 wxPython 开发跨平台桌面应用程序时,创建一个
图标选择界面
通常用于让用户从图标资源库中选择图标,我们可以把图标分为自定义的图标资源和系统的图标资源两大类,最终我们把它们整合一起使用,在框架的界面中使用,包括工具栏、右键菜单、按钮、图片等所需的地方显示,实现图文并茂的友好界面展示。本篇随笔介绍这两种图标资源的管理和使用过程。
1、图标分类介绍
这里图标我们分为两类,一类是wxPython内置的图标资源,以wx.Art_开始。
wx.ART_
是 wxPython 提供的艺术资源(Art Resource)常量,用于在界面中快速访问通用的图标或位图资源。这些资源可以通过
wx.ArtProvider
获取,主要用于创建标准化的界面,例如工具栏、菜单和对话框中的图标。这类可以使用
wx.ArtProvider.GetBitmap
或
wx.ArtProvider.GetIcon
获取对应的位图或图标。
bitmap = wx.ArtProvider.GetBitmap(wx.ART_INFORMATION, wx.ART_OTHER, (32, 32))
icon= wx.ArtProvider.GetIcon(wx.ART_WARNING, wx.ART_OTHER, (16, 16))参数说明:
id
:指定图标的类型,例如
wx.ART_INFORMATION
、
wx.ART_WARNING
等。client
:指定图标的用途,一般用
wx.ART_OTHER
。size
:指定图标的尺寸,例如
(16, 16)
或
(32, 32)
。
常用
wx.ART_
图标列表
以下是一些常见的
wx.ART_
常量及其用途:
| 常量名称 | 描述 | 示例用途 |
|---|---|---|
wx.ART_INFORMATION
|
信息图标(蓝色圆圈中的“i”) | 消息框或工具栏中的信息提示 |
wx.ART_WARNING
|
警告图标(黄色三角形) | 警告对话框 |
wx.ART_ERROR
|
错误图标(红色圆圈中的“X”) | 错误提示框 |
wx.ART_QUESTION
|
问号图标 | 确认对话框中的问题提示 |
wx.ART_FILE_OPEN
|
打开文件图标 | 文件打开按钮或菜单项 |
wx.ART_FILE_SAVE
|
保存文件图标 | 文件保存按钮或菜单项 |
wx.ART_FILE_SAVE_AS
|
另存为图标 | 另存为操作 |
wx.ART_DELETE
|
删除图标 | 删除按钮或菜单项 |
wx.ART_COPY
|
复制图标 | 工具栏中的复制按钮 |
wx.ART_CUT
|
剪切图标 | 工具栏中的剪切按钮 |
wx.ART_PASTE
|
粘贴图标 | 工具栏中的粘贴按钮 |
wx.ART_UNDO
|
撤销图标 | 撤销操作按钮 |
wx.ART_REDO
|
重做图标 | 重做操作按钮 |
wx.ART_FIND
|
查找图标 | 查找工具栏或菜单项 |
wx.ART_HELP
|
帮助图标(问号) | 帮助按钮或菜单项 |
wx.ART_NEW
|
新建文件图标 | 新建按钮或菜单项 |
wx.ART_TIP
|
提示图标 | 工具提示或信息提示框 |
wx.ART_ADD_BOOKMARK
|
添加书签图标 | 书签管理工具 |
wx.ART_DEL_BOOKMARK
|
删除书签图标 | 书签管理工具 |
wx.ART_GO_BACK
|
返回图标 | 浏览器中的后退按钮 |
wx.ART_GO_FORWARD
|
前进图标 | 浏览器中的前进按钮 |
wx.ART_GO_UP
|
向上导航图标 | 文件管理器中的向上导航 |
wx.ART_GO_DOWN
|
向下导航图标 | 文件管理器中的向下导航 |
wx.ART_EXECUTABLE_FILE
|
可执行文件图标 | 显示可执行文件类型 |
wx.ART_NORMAL_FILE
|
普通文件图标 | 显示普通文件类型 |
wx.ART_FOLDER
|
文件夹图标 | 显示文件夹类型 |
wx.ART_FOLDER_OPEN
|
打开文件夹图标 | 文件夹展开时显示 |
wx.ART_PRINT
|
打印图标 | 打印操作按钮或菜单项 |
wx.ART_REPORT_VIEW
|
报表视图图标 | 改变视图样式的按钮 |
wx.ART_LIST_VIEW
|
列表视图图标 | 改变视图样式的按钮 |
通过使用
wx.ART_
,可以显著提高界面的一致性和开发效率!
另外一类是我们自己自定义的图标资源,为了方便整合使用,我们往往把它作为嵌入资源的方式,放在一个文件里面,如下所示。

需要的时候,直接导入这个core_image进行使用即可。
importcore.core_images as images
img: wx.Image=(
images.catalog[name].Imageif name in images.catalog elseresult
)
img=img.Scale(icon_size, icon_size, wx.IMAGE_QUALITY_HIGH)
result= wx.Bitmap(img)
为了方便添加,我们可以使用wxpython的内置工具类img2py来生成代码到指定.py文件中。
from wx.tools import img2py
然后可以通过命令行来生成代码到python类文件中。
"-a -F -n TestStar2 bmp_source/teststar.png images.py"
需要详细了解各个参数的意思,可以查看 img2py.py 例子代码的说明即可。
我为了方便,参考修改编写了一个独立的工具类来方便生成所需的代码。
我可以再文件目录中选择所需的文件,然后右键复制文件地址,把它们路径复制出来。


2、图标的选择界面及使用
前面介绍了两种不同的图标资源库,我们应该再框架系统中能够顺利使用它们,以便为我们的工具栏、菜单、按钮等地方添加有趣而有意义的图标,比单纯的文本会好看很多。
如列表界面中的工具栏、按钮都采用了和内容一致的图标,比较美观一些。

有时候,我们右键菜单也可以根据图表库选择一致意义的图标。
表格显示的右键菜单

或者树形列表的右键菜单

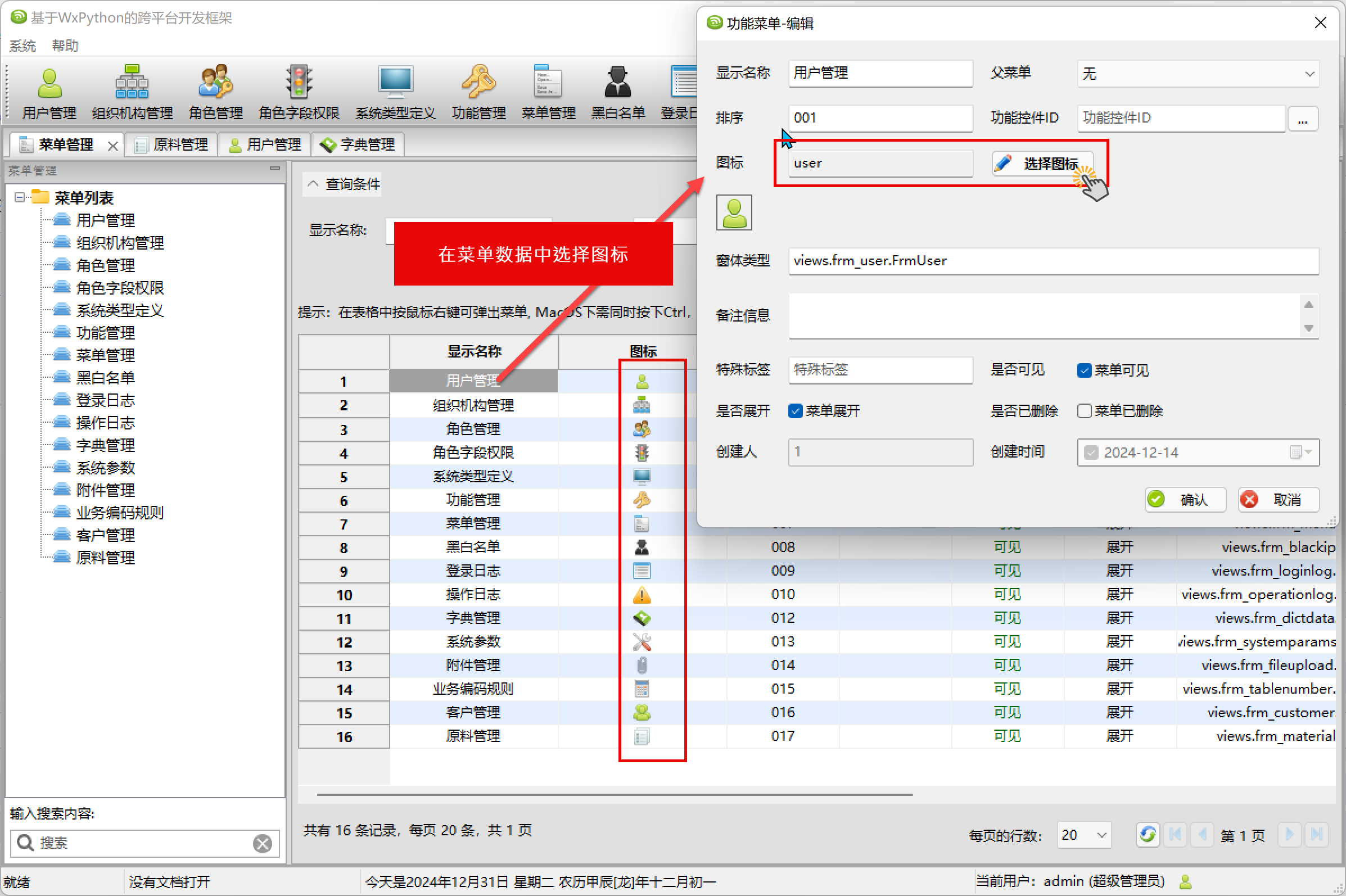
因此我们在系统中统一展示和选择图标操作,如下所示,包括自定义图标,也包括内置图标。


自定义图标可以根据需要进行添加到内置资源的类即可,图标来源很多,网上也有很多,可以参考一下下面的这个网址获取一些:
https://www.iconarchive.com/
在里面搜索关键字下载自己所需图标即可。
为了统一通过名称获取图标信息,我们可以编写一个通用的处理图标的函数来处理,如下函数。
def get_bitmap(name: str, icon_size: int = 32) ->wx.Bitmap:"""获取位图,可以根据images里面的内容,或者是内置的wx.ART_XXX"""result=wx.ArtProvider.GetBitmap(
wx.ART_FOLDER, wx.ART_OTHER, (icon_size, icon_size)
)try:if name is None or name == "":returnresultif name.startswith("wx.ART_"):
result=wx.ArtProvider.GetBitmap(
eval(name), wx.ART_OTHER, (icon_size, icon_size)
)else:
img: wx.Image=(
images.catalog[name].Imageif name in images.catalog elseresult
)
img=img.Scale(icon_size, icon_size, wx.IMAGE_QUALITY_HIGH)
result=wx.Bitmap(img)exceptException as e:print(f"get_bitmap 调用错误: {e},没有找到{name}的图片")return result
这样我们在创建按钮、菜单的时候,使用这个生成图标位图的辅助函数即可通用了。
button =wx.Button(parent, id, btn_name)
button.Enable(enable)ificon_name:
button.SetBitmap(get_bitmap(icon_name, icon_size))
button.SetBitmapPosition(wx.LEFT)#可以设置 LEFT, RIGHT, TOP, BOTTOM