Python语言中进程、线程、协程执行效率分析
python语言中进程、线程、协程执行效率比较。
问题:python语言中 进程、线程、协程执行速度哪个最快?
在Python中,进程、线程和协程的执行速度不能简单地进行比较,因为它们的性能取决于多种因素,包括任务类型、I/O操作、CPU密集型计算、操作系统调度策略以及Python解释器的实现。
进程
:进程是操作系统级别的资源隔离单位,每个进程都有自己的独立内存空间。在多核处理器系统上,多个进程可以同时在不同的CPU核心上运行,因此对于CPU密集型任务,如果能够充分利用多核优势,进程可能会表现出较高的执行速度。然而,进程之间的通信和数据共享通常涉及到昂贵的进程间通信(IPC)机制,如管道、消息队列或共享内存,这会增加额外的开销。线程
:线程是在同一进程中运行的轻量级执行单元,它们共享相同的内存空间。线程间的上下文切换比进程间的切换更快,因为不需要进行内存空间的切换。对于I/O密集型任务,由于可以利用多线程在等待I/O操作时进行其他工作,线程可能会提高程序的总体执行效率。然而,在Python中,由于全局解释器锁(GIL)的存在,即使在多核系统上,Python线程也无法实现真正的并行计算,对于CPU密集型任务,线程可能无法提供显著的性能提升。协程
:协程是一种用户态的轻量级线程,它们通过
协作式调度
而不是
抢占式调度
来实现并发。在Python中,asyncio库提供了对协程的支持。协程非常适合处理大量的I/O操作,因为它们可以在等待I/O完成时主动让出控制权,使得其他协程有机会运行,从而避免了线程上下文切换的开销。对于CPU密集型任务,协程的性能通常与普通函数调用相当。
总结:对于I/O密集型任务,协程通常能提供最快的执行速度,因为它可以有效地利用非阻塞I/O和事件循环来避免不必要的等待。对于CPU密集型任务,如果能有效利用多核处理器,多进程可能会表现出较快的速度。然而,实际的性能取决于许多因素,所以在设计和优化并发程序时,需要根据具体的应用场景和需求来选择合适的并发模型。
问题: CPU密集型任务和I/O密集型任务如何理解?
CPU密集型任务(计算密集型任务):
这类任务的主要特点是需要大量的CPU运算能力,而对输入/输出操作(如磁盘读写、网络通信等)的需求相对较小。在执行过程中,CPU大部分时间都在进行计算操作,而不是等待外部资源的响应。例如,图像处理、视频编码解码、大数据分析、科学计算、机器学习算法的训练等都是典型的CPU密集型任务。
I/O密集型任务:
这类任务的主要特点是大量依赖于输入/输出操作,比如从磁盘读取数据、向网络发送或接收数据等。在执行过程中,CPU可能会花费较多的时间等待这些I/O操作的完成,而实际的计算工作相对较少。例如,Web服务器处理HTTP请求、数据库查询、文件系统操作、网络爬虫等都是典型的I/O密集型任务。
对于CPU密集型任务,通常通过提高CPU性能、使用多核处理器或者并行计算技术来提高效率。而对于I/O密集型任务,优化策略可能包括使用高效的I/O操作技术(如异步I/O、缓冲技术)、减少磁盘访问次数、合理设计数据结构和算法以降低I/O需求等。在多线程或多进程编程中,也需要考虑到这两种任务类型的特性,以便合理地分配和调度资源。
Python中全局解释器锁作用
- 目的
: GIL的主要目的是防止多线程同时执行Python字节码,以确保数据安全性和一致性。由于Python的内存管理不是线程安全的,GIL通过禁止多个线程同时执行Python字节码来避免数据竞争和冲突。 - 工作原理
: GIL是一个互斥锁(mutex),在CPython解释器中,每当有线程开始执行Python字节码时,它会先获取GIL。在执行完一定数量的字节码指令后,线程会释放GIL,并允许其他线程获取并执行Python字节码。 - 影响
: GIL的存在意味着在多核CPU系统上,即使有多个线程,Python代码也无法实现真正的并行执行。这是因为无论有多少个线程或多少个CPU核心,任何时候都只有一个线程能够执行Python字节码。这在很大程度上限制了Python多线程程序在处理CPU密集型任务时的性能提升。
代码示例及分析:
进程并发代码
根据任务数启动相应进程数并发执行

创建进程池,自定义进程数并发处理任务。

小结: 在执行同样任务并发情况下,优先推荐进程池;可以控制资源开销。 具体选择需要根据执行的任务类型来选择。对于CPU密集型任务,如果需要利用多核CPU的优势,可以使用多进程(
multiprocessing
模块)代替多线程,因为每个进程都有自己的Python解释器和独立的GIL,因此可以并行执行。
线程并发代码
创建线程池,自定义线程数并发处理任务。

根据任务数开启相应线程进行任务并发执行。

小结:线程更适合处理I/O密集型任务,由于全局解释器锁(GIL)的存在,多线程并不能实现真正的并行计算。线程不能在同一时刻并行执行CPU密集型任务,但对于网络请求这样的I/O密集型任务,由于大部分时间都在等待网络响应,线程可以在等待期间切换到其他线程,从而实现某种程度的并发执行。
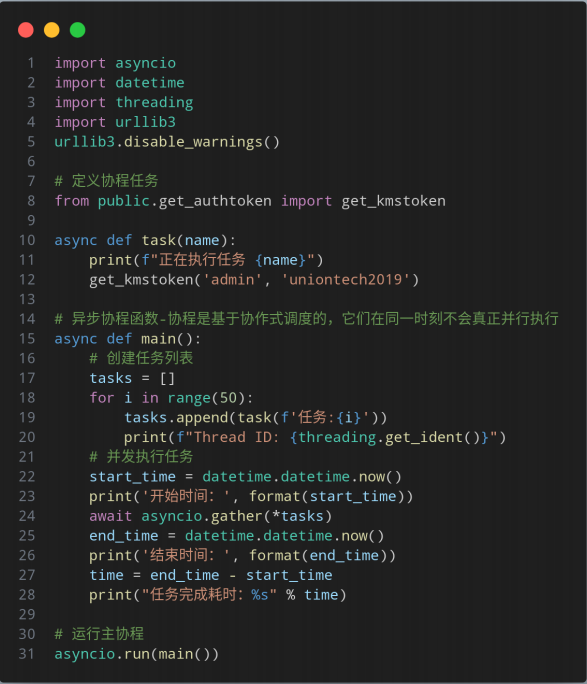
异步协程并发代码

小结:协程通过异步I/O和事件循环机制,能够在单个线程中实现并发执行多个HTTP请求。虽然协程在同一时刻不会真正并行执行CPU密集型任务(受到全局解释器锁GIL的影响),但对于I/O密集型任务,如网络请求,协程可以提供高效的并发处理。
总结:使用python语言执行并发任务时,该如何选择编程模型需要考虑到执行任务的类型(CPU密集型or I/O密级型)、机器的硬件资源、任务的复杂度等这几个关键因素;选取合适的效率才可达到最佳。








