最近一直在整合WebAPI、Winform界面、手机短信、微信公众号、企业号等功能,希望把它构建成一个大的应用平台,把我所有的产品线完美连接起来,同时也在探索、攻克更多的技术问题,并抽空写写博客,把相应的技术心得和成果进行一定的介绍,留下开拓的印记。本文主要介绍混合框架整合Web API应用过程中,分析Winform界面如何一步步对Web API的调用处理的。
1、Winform界面的应用方向
在很多场合,分布式采用Web方式构建应用,不过相对Winform来说,Web界面的体验性没有那么好,界面呈现也相对单调 一些,而且涉及到和打印、摄像、读卡等硬件处理的时候,Winform的优势就更加明显了,Winform唯一被诟病的是其分布性的处理和安装发布的问题,分布性可以通过直接利用Web API的方式进行处理,从而逻辑集中在Web API层,而安装发布,则可以通过自动更新的模式进行处理,如目前很多桌面程序,都是自动更新的方式进行迭代更新。
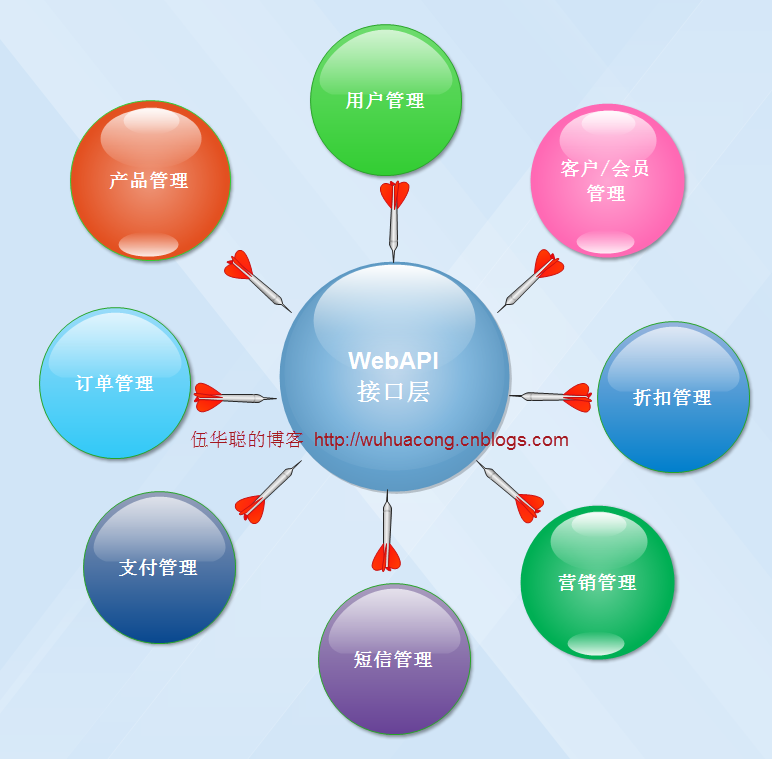
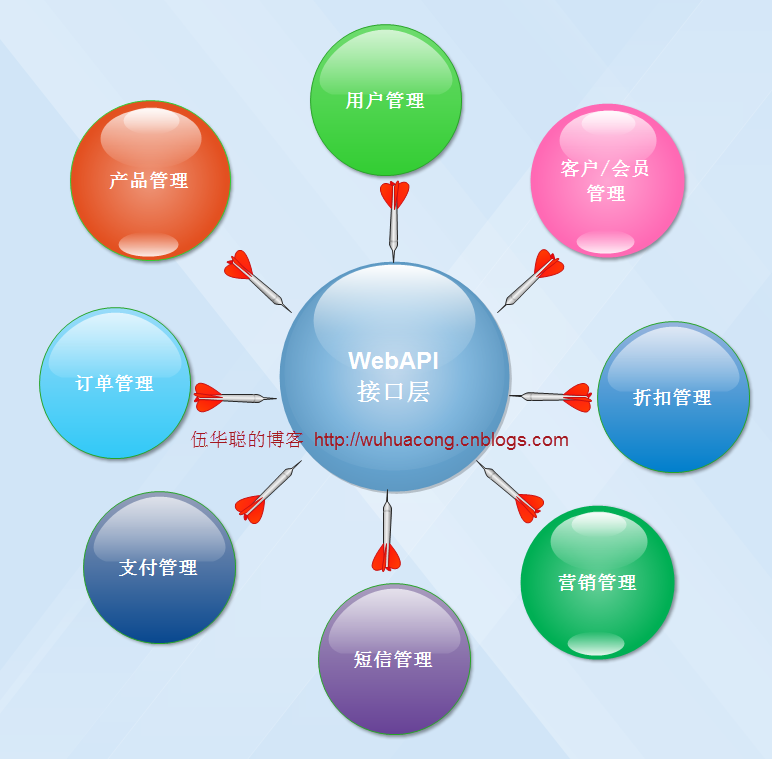
因此Winform可以基于一个Web API的整体性平台,构建很多应用生态链。例如我们常见的微信应用(企业号,公众号,订阅号等)、以及Winform应用、原生APP、Web网站应用等等,如下图所示。

其中是把Web API作为核心层,可以在上面开发我们各种企业业务应用就可以了。

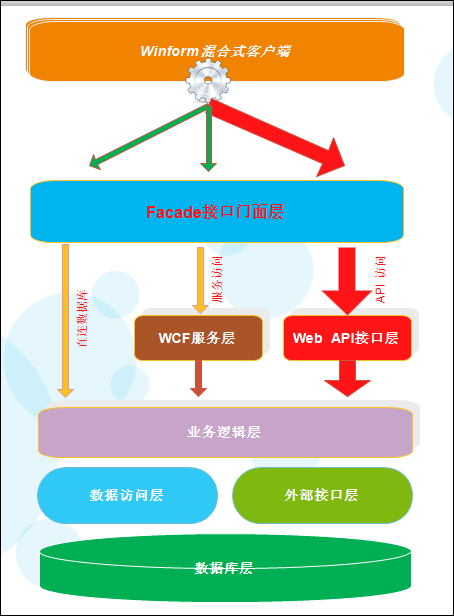
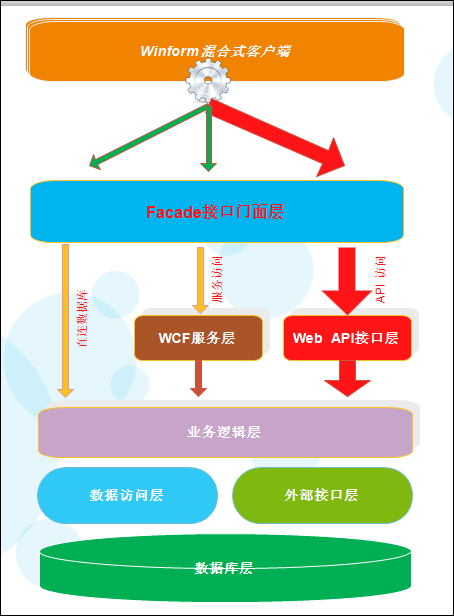
在前面介绍过相应的Web API的封装和调用规则,如下图所示,红色部分为Web API 的调用路线,从Winform客户端开始,经过统一门面结构Facade接口层,对Web API的服务层进行调用,下面这个图从大的方向来阐述了整个调用的路线,不过于调用细节的理解并不很准确,因为涉及到很多内容已经省略了。 下面我们将把整个调用的路线进行完整的阐述说明。

2、Winfrom界面调用WebAPI的过程
在前面的小节里面,我们说到了Winform调用Web API的过程,这个过程可以通过下面这个图示进行讲解。

1)
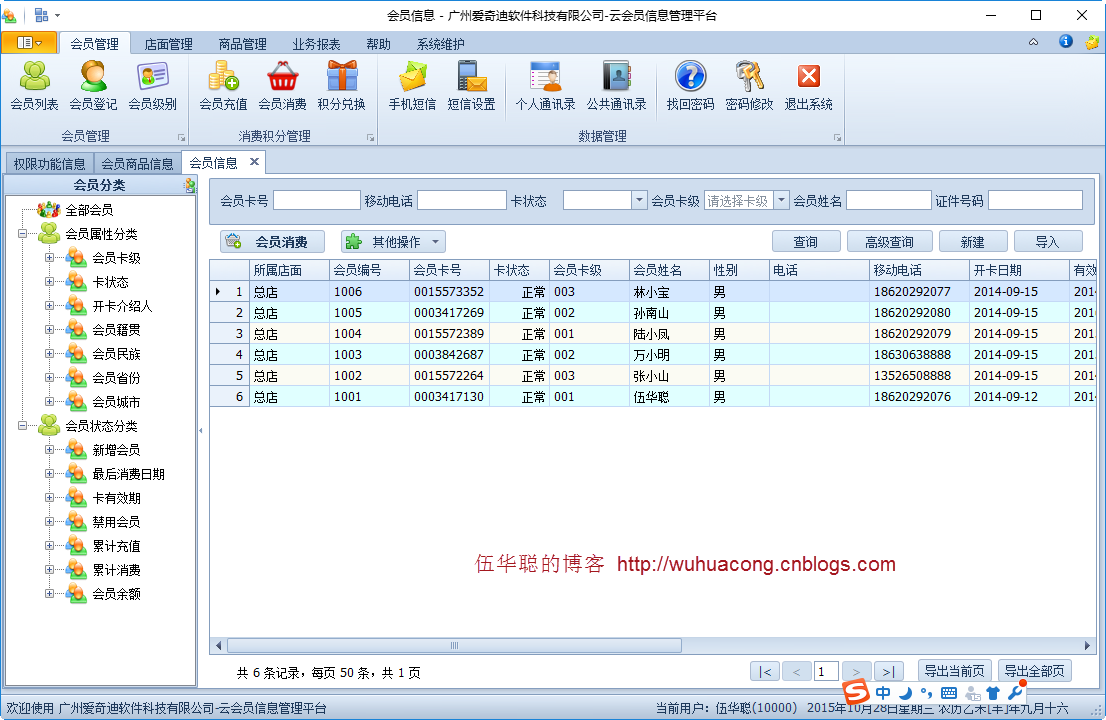
首先我们在界面一般是通过定义一个Winform窗体,并在其中放置相应的控件来承载信息的,这个和普通的Winform是一样的,例如我们定义一个窗体对象FrmMember,以及FrmEditMember。
2)
在主体界面里面,我们需要调用FrmMember这个窗体,可以通过对话框的方式,或者是多文档的方式进行调用显示。
FrmEditMember dlg = newFrmEditMember();
dlg.ShowDialog();
或者多文档界面展示
ChildWinManagement.LoadMdiForm(this, typeof(FrmMember));
3)
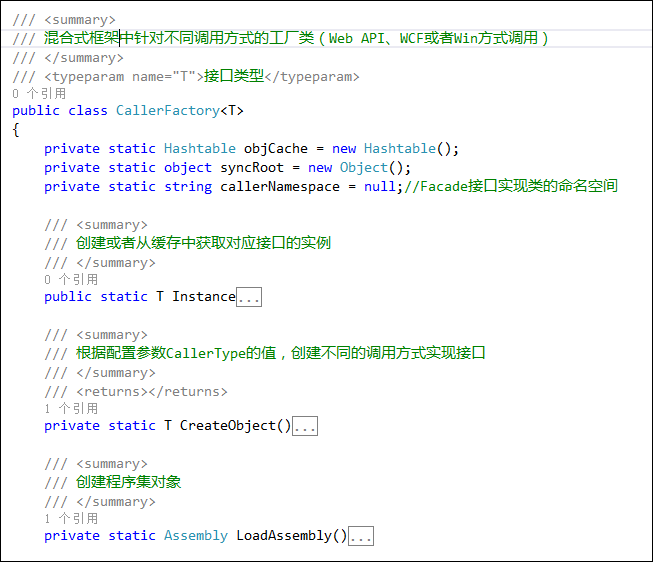
在界面里面,我们需要调用接口对象(Web API的客户端包装类)进行获取对应的信息,这里使用到了接口工厂CallerFactory<T>这种方式进行调用。
MemberInfo info = CallerFactory<IMemberService>.Instance.FindByID(ID);
4)
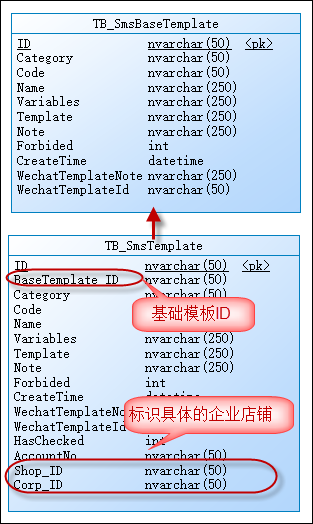
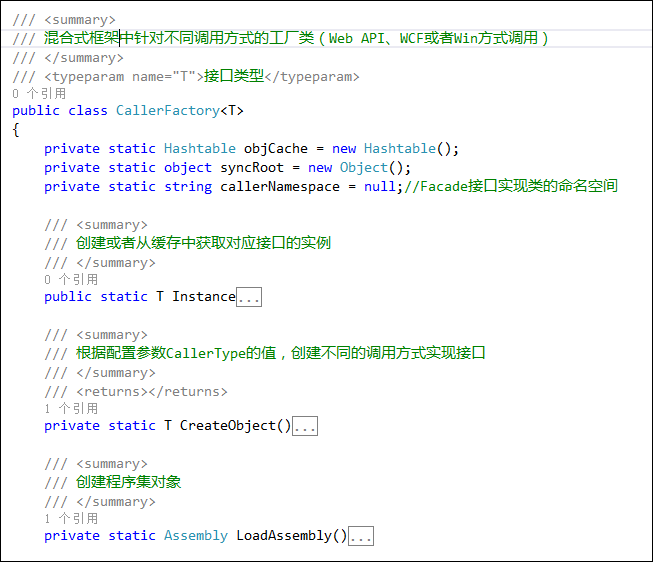
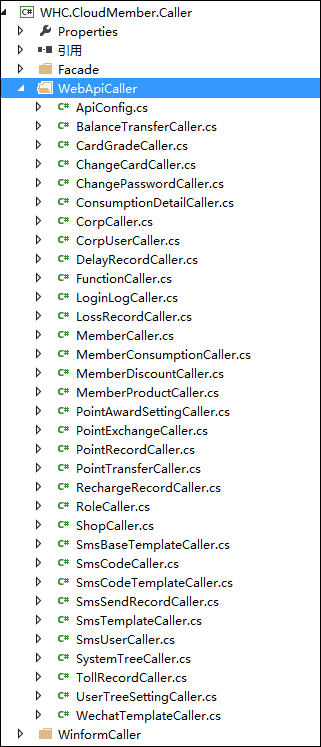
上面这个工厂类CallerFactory<T>是负责获取到对应的接口实现类并创建对象,方便我们进行调用处理。它的逻辑主要是通过IMemberService接口所在的程序集(例如WHC.CloudMember.WebApiCaller),然后获取对应接口的实现类,并构建一个这样的接口实例出来使用的。

例如字典模块,混合框架里面,他们的各个模块的实现类是放在程序集里面的,我们的目标就是根据接口的名称,从对应的部分获取相应的Web API接口调用包装类进行使用。

5)
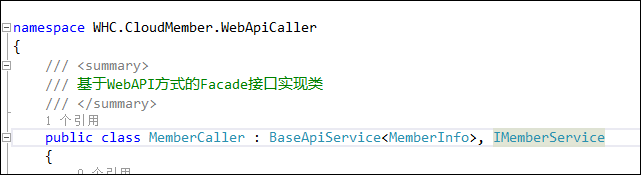
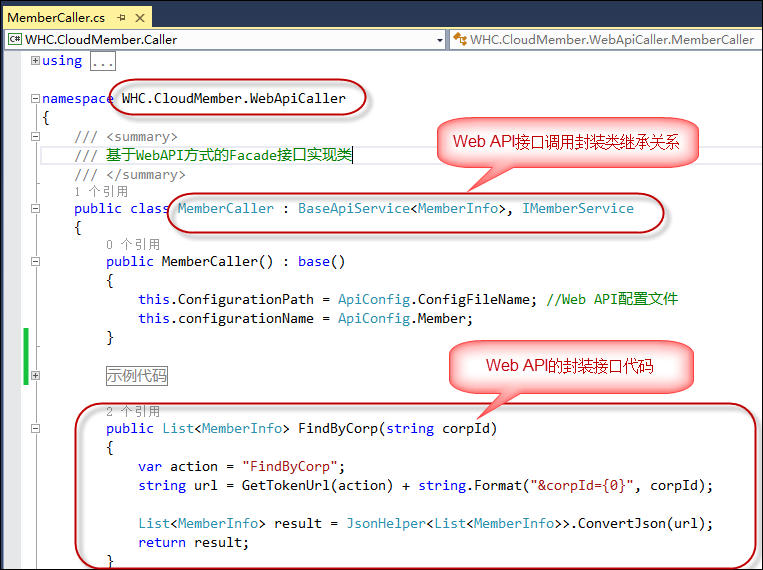
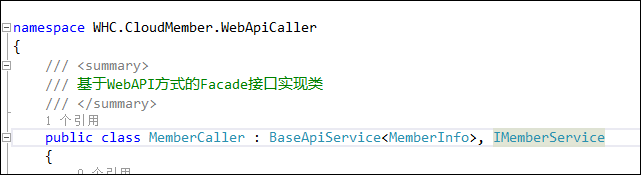
我们构建的Web API接口调用包装类(WebApiCaller里面的内容),为了实现更加方便的调用,我们为它进行了一定的封装,使它在基于泛型的基础上具有基础增删改查、分页等功能的调用处理。

从这个类的定义里面,我们可以看到Web API的调用包装类MemberCaller是继承自BaseApiService<MemberInfo>这样的泛型基类的。这个BaseApiService<MemberInfo>就具有对特定对象的增删改查、分页等基础调用功能了。
例如在基类BaseApiService里面的查找对应对象的接口代码如下所示
/// <summary>
///查询数据库,检查是否存在指定ID的对象(用于字符型主键)/// </summary>
/// <param name="key">对象的ID值</param>
/// <returns>存在则返回指定的对象,否则返回Null</returns>
public virtual T FindByID(stringkey)
{var action = "FindByID";string url = GetTokenUrl(action) + string.Format("&id={0}", key);return JsonHelper<T>.ConvertJson(url);
}这里面的逻辑就是构建一个带有token(用户身份标识)的连接字符串和参数字符串,从而获取HTML内容后把它转换为具体对象的处理了。
其中转换的代码就是利用了Newtonsoft.Json的对象的转换,具体代码如下所示。
/// <summary>
///转换Json字符串到具体的对象/// </summary>
/// <param name="url">返回Json数据的链接地址</param>
/// <returns></returns>
public static T ConvertJson(stringurl)
{
HttpHelper helper= newHttpHelper();
helper.ContentType= "application/json";string content =helper.GetHtml(url);
VerifyErrorCode(content);
T result= JsonConvert.DeserializeObject<T>(content);returnresult;
}6)
用户的访问令牌(Token信息)
当然我们调用这个接口前,我们需要获取到对应的Token(用户令牌)然后才能进行API的调用了。这个Token的机制采用了JWT的令牌生成方式,具有很好的通用性。
例如我使用自己的Web API调试工具,获取到对应的token方式如下所示。下面的1-5的标识就是获取token所需要的签名数据,当然连接还带有几个账号认证所需要的信息了,如账号密码、所在公司等信息。

当然我们也可以使用浏览器进行测试获取Token的信息,只是没有那么方便而已。

系列文章如下所示:
Web API应用架构在Winform混合框架中的应用(1)
Web API应用架构在Winform混合框架中的应用(2)--自定义异常结果的处理
Web API接口设计经验总结
Web API应用架构在Winform混合框架中的应用(3)--Winfrom界面调用WebAPI的过程分解
Web API应用架构在Winform混合框架中的应用(4)--利用代码生成工具快速开发整套应用
Web API应用架构在Winform混合框架中的应用(5)--系统级别字典和公司级别字典并存的处理方式