在Winform程序中设置管理员权限及为用户组添加写入权限
在我们一些Winform程序中,往往需要具有一些特殊的权限才能操作系统文件,我们可以设置运行程序具有管理员权限或者设置运行程序的目录具有写入的权限,如果是在操作系统里面,我们可以设置运行程序以管理员身份运行,或者设置Users用户组在运行目录中具有写入权限都可以解决问题,不过如果我们想通过C#代码进行自动的处理,那么应该如何实现呢?
1、系统设置管理员权限或者目录写入权限
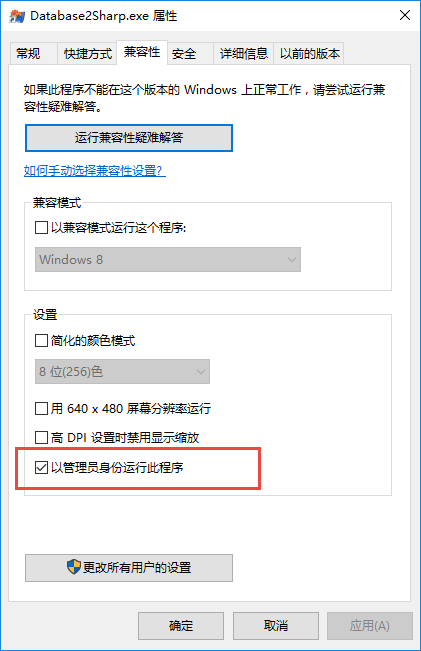
如果我们需要让程序以管理员身份运行,那么可以通过设置快捷方式的属性或者应用程序的属性为【以管理员身份运行此程序】即可实现,如下所示。

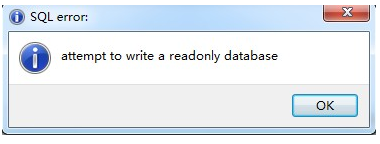
如果我们需要一些写入文件的权限,如我们程序可能需要操作SQLite文件数据库,那么也可以通过设置Users用户组在运行目录中具有写入权限都可以解决问题,否则可能会出现【 attempt to write a readonly database】的错误。

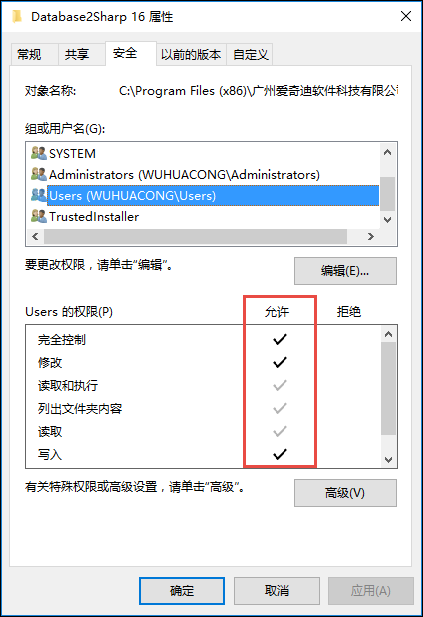
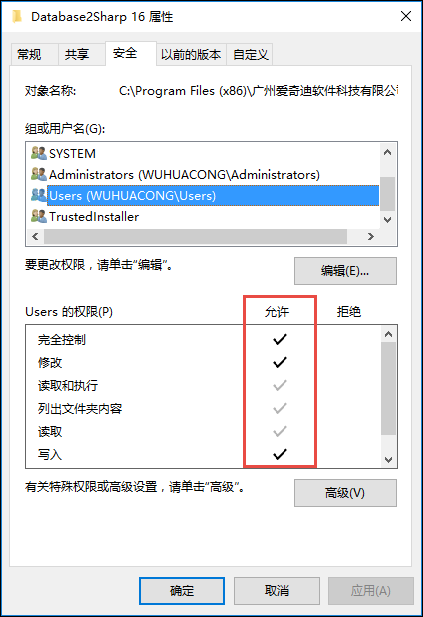
我们设置步骤如下所示:找到SQLite数据库所在的文件夹,单击右键,属性->安全,为Users用户组添加写入权限。

2、使用C#代码实现
上面的步骤可以解决我们实际碰到的权限访问问题,那么我们如果使用C#代码,应该如何实现这些操作呢?
对于第一个以管理员身份运行程序的处理操作,我们是可以通过程序修改配置的方式实现,这样可以避免一些Winform程序运行时刻的权限问题:
1)在通过winform程序执行cmd命令时,某些情况下如果不是以管理员身份运行,则会提示命令无效。
2)或者通过winform程序执行Windows Service 服务时,也需要以管理员身份才能调用Service服务。
3)处理其他需要管理员身份的相关操作。
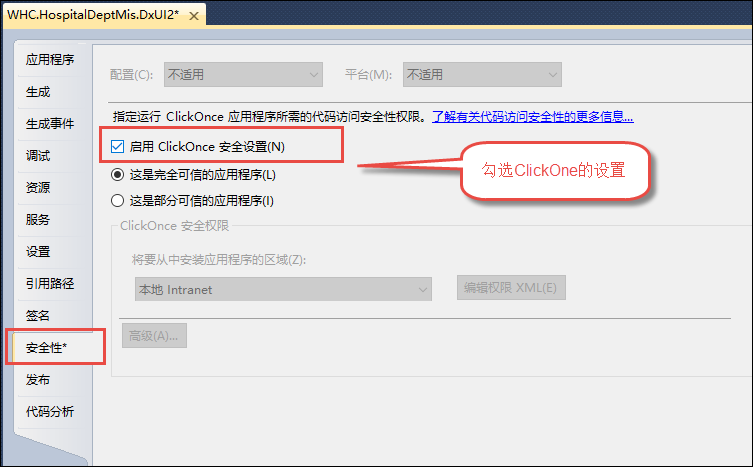
我们如果是编译Winform程序,只需要几步就可以在让程序在运行的时候获得管理员身份,如下所示在我们Winform的UI项目【属性】【安全性】里面,勾选ClickOne的设置。

然后我们就可以看到在UI项目【Properties】目录里面,生成了一个app.manifest文件。

这个app.manifest文件是自动生成的,我们修改其中的一项设置,然后取消上面勾选ClickOne的设置就可以了。
把其中app.manifest文件的内容:
<requestedExecutionLevel level="
asInvoker
" uiAccess="false" />
改为:
<requestedExecutionLevel level="
requireAdministrator
" uiAccess="false" />
即可,这样取消上面勾选ClickOne的设置,然后重新编译整个程序即可。
在程序运行的时候,会提示“用户账户控制”来获取管理员权限运行,点击“是”则获取了管理员权限。
对于需要为指定目录设置用户组权限,那么也是可以通过C#代码进行处理的。
一般情况下,我们可以在程序安装或者启动的时候,对目录进行用户组权限的处理,这样程序运行起来就自然具有对应目录的读写权限了。
如我们在程序启动的时候处理,那么我们可以在Main函数的里面进行设置。
/// <summary> ///应用程序的主入口点。/// </summary> [STAThread]private static voidMain()
{
}
为了方便处理,我们添加一个公共的函数,用来处理用户组的目录权限访问操作,C#代码如下所示。
/// <summary> ///为指定用户组,授权目录指定完全访问权限/// </summary> /// <param name="user">用户组,如Users</param> /// <param name="folder">实际的目录</param> /// <returns></returns> private static bool SetAccess(string user, stringfolder)
{//定义为完全控制的权限 const FileSystemRights Rights =FileSystemRights.FullControl;//添加访问规则到实际目录 var AccessRule = newFileSystemAccessRule(user, Rights,
InheritanceFlags.None,
PropagationFlags.NoPropagateInherit,
AccessControlType.Allow);var Info = newDirectoryInfo(folder);var Security =Info.GetAccessControl(AccessControlSections.Access);boolResult;
Security.ModifyAccessRule(AccessControlModification.Set, AccessRule,outResult);if (!Result) return false;//总是允许再目录上进行对象继承 const InheritanceFlags iFlags = InheritanceFlags.ContainerInherit |InheritanceFlags.ObjectInherit;//为继承关系添加访问规则 AccessRule = newFileSystemAccessRule(user, Rights,
iFlags,
PropagationFlags.InheritOnly,
AccessControlType.Allow);
Security.ModifyAccessRule(AccessControlModification.Add, AccessRule,outResult);if (!Result) return false;
Info.SetAccessControl(Security);return true;
}
然后我们在Main函数里面进行调用就可以了。
/// <summary> ///应用程序的主入口点。/// </summary> [STAThread]private static voidMain()
{//为用户组指定对应目录的完全访问权限 SetAccess("Users", Application.StartupPath);//界面汉化 System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("zh-Hans");
DevExpress.UserSkins.BonusSkins.Register();
DevExpress.Skins.SkinManager.EnableFormSkins();
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.ThreadException+= newSystem.Threading.ThreadExceptionEventHandler(Application_ThreadException);//登录界面 Login dlg = newLogin();
dlg.StartPosition=FormStartPosition.CenterScreen;if (DialogResult.OK ==dlg.ShowDialog())
{if(dlg.bLogin)
{
SplashScreen.Splasher.Show(typeof(SplashScreen.frmSplash));
gc.MainDialog= newMainForm();
gc.MainDialog.StartPosition=FormStartPosition.CenterScreen;
Application.Run(gc.MainDialog);
}
}
dlg.Dispose();
}
这样在程序运行后,我们就可以看到对应目录具有完全的读写操作权限了,这样对于一些如读写SQLite出错的问题,也就迎刃而解了。

以上就是我对于两种不同权限访问的处理经验总结,希望给在Winform开发中的同行参考,感谢耐心的阅读和支持。