自定义Vue&Element组件,实现用户选择和显示
在我们很多前端业务开发中,往往为了方便,都需要自定义一些用户组件,一个是减少单一页面的代码,提高维护效率;二个也是方便重用。本篇随笔介绍在任务管理操作中,使用自定义Vue&Element组件,实现系统用户选择和显示。
1、系统用户的选择需求
在我们一些业务系统中,可能需要选中系统用户进行一些业务处理,如本篇介绍的任务系统中,如在新增或者编辑界面中,需要选择任务的执行人、参与人等人员操作。

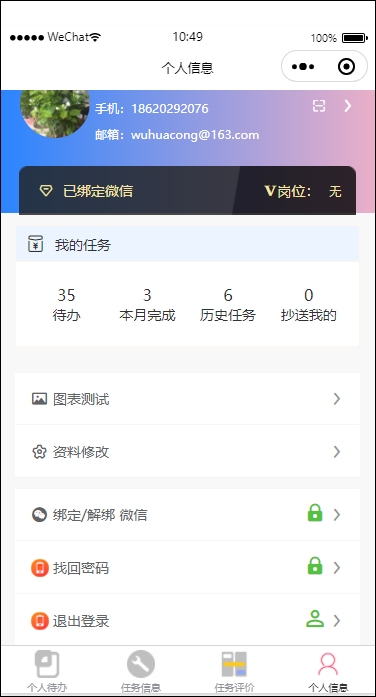
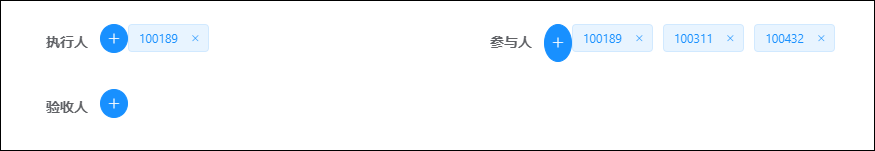
而在查看详细数据的时候,可能需要展示相关的人员名称,如下界面所示。

前者需要弹出界面中选择用户,可以设置多选、单选、过滤用户数据的操作;后者则需要根据用户的ID显示正常的名称。
一般来说,我们用户隶属于某个部门、角色、或者岗位的,我们可以根据这些条件进行开始展示,同时也可以输入一定的条件进行查询定位用户。
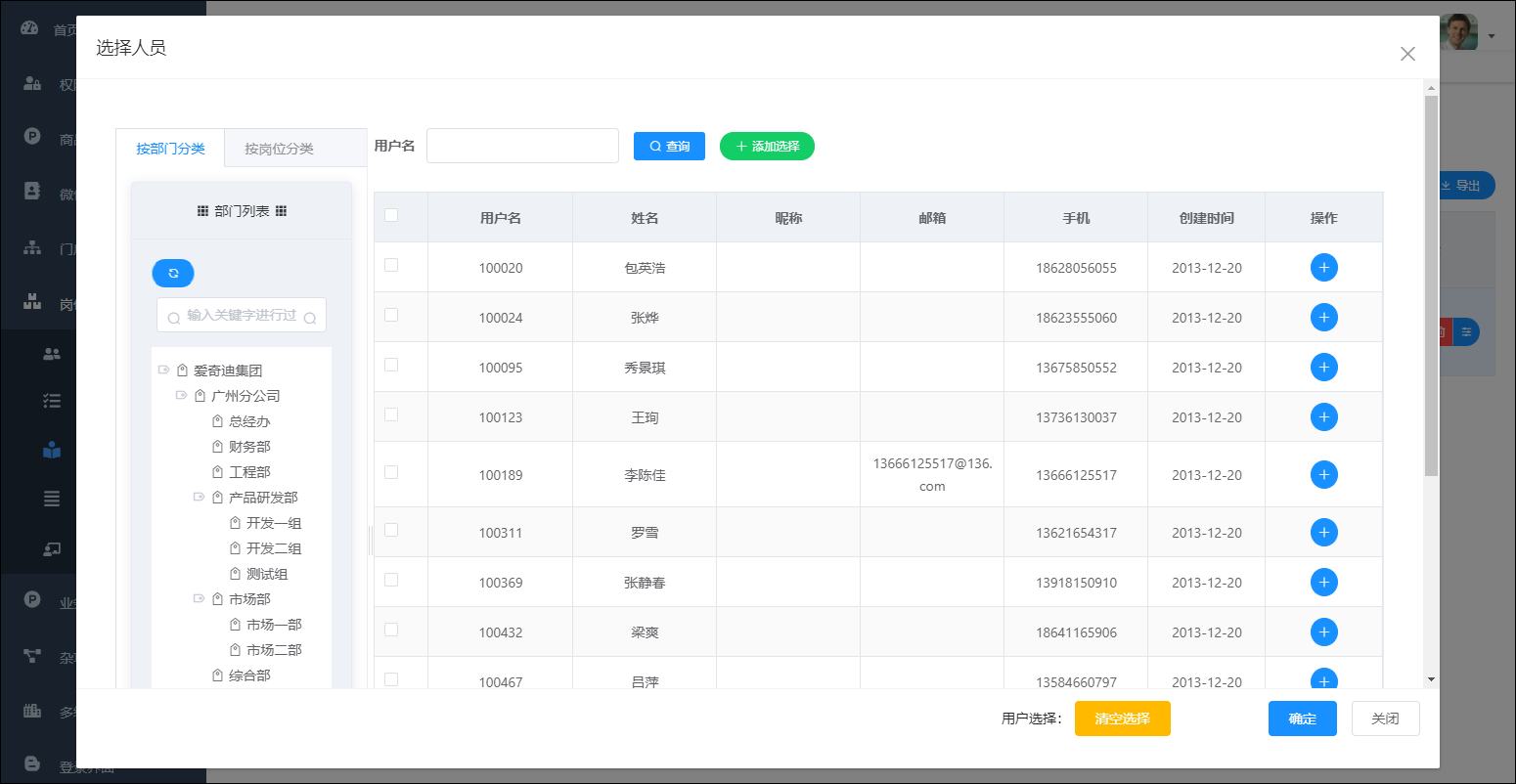
选择用户的弹出界面如下所示,其中可以根据部门分类、岗位分类进行快速的查询,同时也可以根据用户名进行查询。

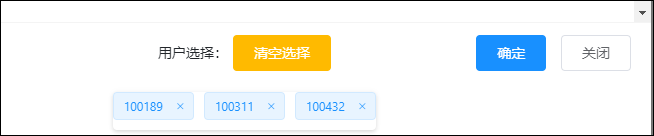
我们可以通过定义用户组件,允许开启/禁用限制用户多选的操作,如果选择多个,则自动添加在列表中,如下界面所示。

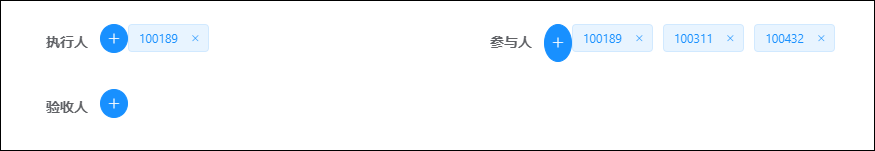
确认后,界面的人员进行更新显示即可。

以上就是大概的用户组件的界面效果和逻辑处理。
2、实现用户选择和显示的组件开发
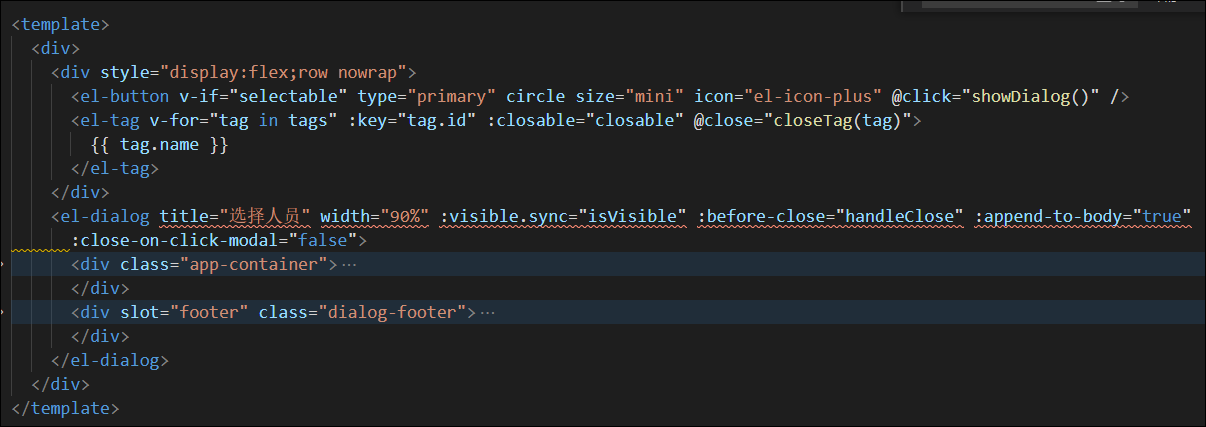
我们先定义一个用户组件,命名为selectPostUser.vue其中HTML模板代码的结构如下所示。

主要就是一个标签显示、按钮、和一个弹出对话框。
在编辑状态下,显示按钮,并可以触发弹出对话框的展示,对话框主要就是显示系统系统的内容。
而这个组件,我们定义了几个prop属性,用来配置显示不同的界面效果,是否可以选择,是否可以移除标签、是否可以多选人员等设置。
export default{
props: {
value: {//接受外部v-model传入的值 type: [String],default: ''},
closable: {//是否可以关闭标签 type: Boolean,default: () => { return true}
},
selectable: {//是否可选人员 type: Boolean,default: () => { return true}
},
multiple: {//是否多选,默认可以多选 type: Boolean,default: true}
},
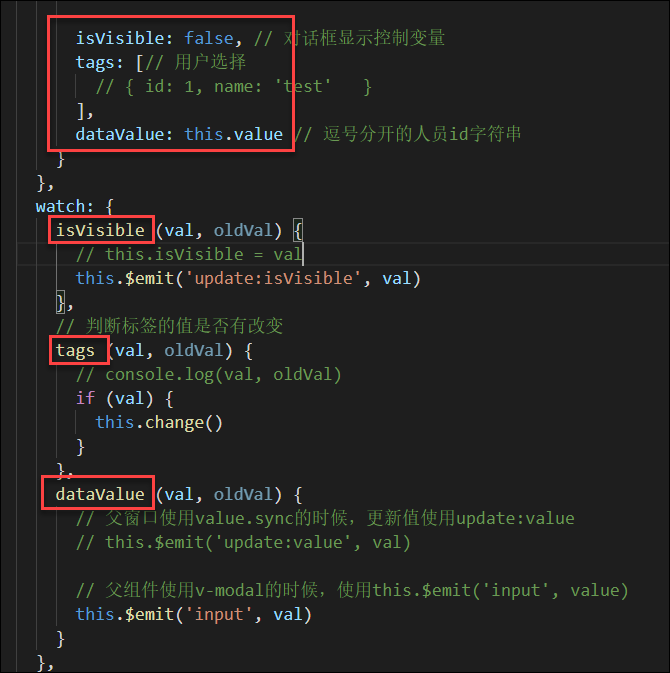
我们定义了几个data变量,以及对几个变量进行watch监控,以便控制它的值的更新和返回,如下代码所示。

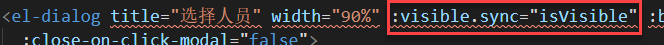
这里注意,如果我们需要使用.sync的方式来更新属性的值,那么需要使用update:value的格式进行处理,如下所示。

则代码更新这个visible则如下
this.$emit('update:isVisible', val)而如果我们这个组件通过v-modal绑定的值,如下界面代码所示
<select-post-userv-if="isEdit"ref="editForm.participant"v-model="editForm.participant" />
如果更新返回,则使用下面方式
this.$emit('input', val)使用自定义的用户组件,需要在父页面中引入相关的对象组件,如下代码所示。
import selectPostUser from './components/selectPostUser'
然后加入父页面的组件列表中
import selectPostUserfrom './components/selectPostUser'import tasklog from'./components/tasklog'let that;
exportdefault{
components: { selectPostUser, tasklog },//导入组件
这样我们才能在界面上正常使用了
<el-col:span="12"> <el-form-itemlabel="执行人"prop="executor"> <select-post-userref="add_executor"v-model="addForm.executor":multiple="false" /> </el-form-item> </el-col> <el-col:span="12"> <el-form-itemlabel="参与人"prop="participant"> <select-post-userref="add_participant"v-model="addForm.participant" /> </el-form-item> </el-col> <el-col:span="12"> <el-form-itemlabel="验收人"prop="accepter"> <select-post-userref="add_accepter"v-model="addForm.accepter" /> </el-form-item> </el-col>
如果我们需要在限制不能多加超过一个用户的,那么设置 :multiple="false" 即可限制即可,
用户组件中对该变量进行处理,限制添加多于一个人员的情况即可。

通过,选择确认内容后,我们更新对应的值,并触发一个change事件给父页面使用即可。
async handleSubmit () { //表单提交
this.isVisible = false
this.change() //触发值变化
this.$emit('submit', this.tags)
},change (data) {if (this.tags) {this.dataValue = this.tags.map(e => e.id).join(',')
console.log(this.dataValue)this.$emit('change', this.dataValue)
}
},

如果我们是查看明细状态下,不允许用户编辑或者修改人员,那么可以通过修改其他两个属性进行控制显示,如下代码所示。
<el-col:span="12"> <el-form-itemlabel="执行人"> <select-post-userref="viewForm.executor"v-model="viewForm.executor":closable="false":selectable="false" /> </el-form-item> </el-col> <el-col:span="12"> <el-form-itemlabel="参与人"> <select-post-userref="viewForm.participant"v-model="viewForm.participant":closable="false":selectable="false" /> </el-form-item> </el-col> <el-col:span="12"> <el-form-itemlabel="验收人"> <select-post-userref="viewForm.accepter"v-model="viewForm.accepter":closable="false":selectable="false" /> </el-form-item> </el-col>
通过设置 :
closable
="false"和 :
selectable
="false" 两个属性变量,就可以控制不出现移除标签人员和选择按钮的出现了。

以上就是自定义用户组件的主要逻辑和处理操作,我们自定义用户组件后,在各个页面需要的地方,引入使用即可,可以非常方便的重用,且可以减少单一页面的代码,非常方便。
学会如何自定义用户组件的处理过程,是我们前端开发所必须掌握的基本技能之一,熟练拆分各种重复模块变为自定义组件的过程,可以使得我们的代码更方便维护开发,增强可读性。