在微信小程序的JS脚本中使用Promise来优化函数处理
在我们传统的Javascript开发函数编写中,我们习惯了回调函数的处理,不过随着回调函数的增多,以及异步处理的复杂性等原因,代码越来越难读,因此诞生了使用Promise来优化JS函数处理的需求,引入Promise确实能够很好的解决异步回调函数的可读性等问题,同时也使得我们调用的时候代码简洁一些,本文介绍如何在小程序的JS代码里面使用Promise来封装一些函数的做法。
1、小程序传统的回调处理
例如我们生成一个小程序,里面的app.js里面就自动带有一个getUserInfo的函数,这个是使用传统模式的回调函数。
//app.js App({
onLaunch: function () {//调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') ||[]
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){var that = this if(this.globalData.userInfo){typeof cb == "function" && cb(this.globalData.userInfo)
}else{//调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo=res.userInfotypeof cb == "function" &&cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
openid:null}
})
这种是通过 传入一个cb的回调函数进行处理,使用的时候为了安全性,还需要进一步判断其类型是否为函数:typeof cb == "function",这种处理还是相对比较易懂。
但是,如果我们一段代码中,异步操作太多,又要保证这些异步操作是有顺序的执行,那我们的代码就看起来非常糟糕,就像这样的极端情况:
asyncFunc1(function(){//... asyncFunc2(function(){//... asyncFunc3(function(){//... asyncFunc4(function(){//... asyncFunc5(function(){//... });
});
});
});
});
如果我们改用Promise来处理,那么进行一层简单的包装即可。
functionasyncFunc1(){return new Promise(function(resolve, reject) {//... })
}
2、Promise的使用介绍
Promise的使用相对比较简单,我们入门可以参考下相关介绍:
阮一峰 promise入门
,如果我们在JS函数里面引入它的话,那么需要包含对应的javascript组件
我们可以在Github上下载对应的组件JS,引入小程序项目即可:
es6-promise
我们为了方便,在项目中创建一个辅助类utils.js,然后在其中引入Promise的脚本,如下所示。
const Promise = require('./Promise')然后在APP.js里面,我们修改原来的getUserInfo函数如下
//app.js const utils = require('./utils/util.js')
App({
onLaunch:function() {//调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') ||[]
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo() {return new utils.Promise((resolve, reject) =>{if (this.globalData.userInfo) {
resolve(this.globalData.userInfo)
}return utils.getUserInfo().then(res =>{
resolve(this.globalData.userInfo =res.userInfo)
})
})
},//获取系统信息 getSystemInfo() {return new utils.Promise((resolve, reject) =>{var that = this if(that.globalData.systemInfo) {
resolve(that.globalData.systemInfo)
}else{
wx.getSystemInfo({
success:function(res) {
resolve(that.globalData.systemInfo=res);
}
})
}
})
},//全局对象 globalData: {
userInfo:null,
systemInfo:null},
utils
})
我们看到,所有原先的函数,我们如果需要引入Promise处理的话,增加一层的函数体即可。
return new utils.Promise((resolve, reject) =>{//原来的函数体代码 });
这样我们调用的时候,使用then函数进行处理即可,类似下面的代码。
getUserInfo().then(user => this.setData({userInfo:user})).catch(console.log);
引入这个Promise后,我们为了进一步实现代码的重用,可以把一些常见的函数放到utils.js来,这样可以实现代码的重用。
//用户登录 functionlogin(){return new Promise((resolve,reject) =>wx.login({
success:resolve,
fail:reject
}))
}//获取用户信息 functiongetUserInfo(){return login().then(res => new Promise((resolve,reject) =>wx.getUserInfo({
success:resolve,
fail:reject
})
))
}
functionrequstGet(url,data){return requst(url,'GET',data)
}functionrequstPost(url,data){return requst(url,'POST',data)
}//封装Request请求方法 function requst(url,method,data ={}){
wx.showNavigationBarLoading()
data.method=methodreturn new Promise((resove,reject) =>{
wx.request({
url: url,
data: data,
header: {},
method: method.toUpperCase(),//OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT success: function(res){
wx.hideNavigationBarLoading()
resove(res.data)
},
fail:function(msg) {
console.log('reqest error',msg)
wx.hideNavigationBarLoading()
reject('fail')
}
})
})
}
然后发布对应的接口,以供其他模块使用即可。
//发布的接口 module.exports ={
Promise,makeArray,getUserInfo,
get:requstGet,post:requstPost,requst,decodeHtml,
formatTime,getDateDiff
}
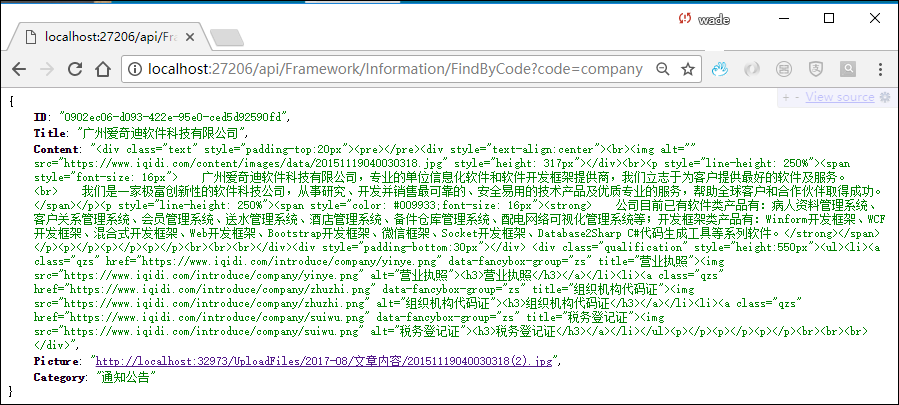
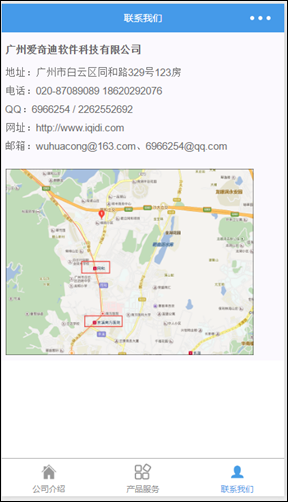
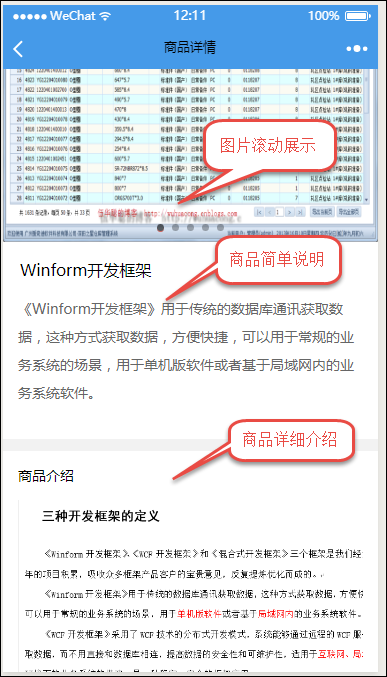
封装好这些公用方法后,我们在页面里面进行调用即可,调用的代码如下所示(演示代码从地址里面获取数据,并绑定到界面上)
//使用Comprise的封装函数展现 var url ='http://localhost:27206/api/Framework/Information/FindByCode';var companyurl = "http://www.iqidi.com";var json = {code: 'company'};
app.utils.get(url, json).then(function(res) {var data ={ url: companyurl, image: res.Picture, content: res.Content };
that.setData({
item : data
});
WxParse.wxParse('content', 'html', data.content, that, 25);
});
而如果我们使用原来的函数,那么实现代码如下所示。
//使用标准的wx.request函数实现展现 var url ='http://localhost:27206/api/Framework/Information/FindByCode';var companyurl = "http://www.iqidi.com";var json = {code: 'company'};
wx.request({
url: url,
data: json,
success:function(res) {
console.log(res);var data ={ url: companyurl, image: res.data.Picture, content: res.data.Content };
that.setData({
item : data
});
WxParse.wxParse('content', 'html', data.content, that, 25);
}
})
如果对于复杂流程的函数处理,使用Promise来处理,会显得更加简洁易读。
小程序其他文章: