manim边做边学--有向图
有向图
和上一篇介绍的
无向图
基本一样,唯一的区别在于
有向图
的边有方向性,它表示的是顶点之间的单向或依赖关系。
有向图
G
一般表示为:
G=<V,E>
。和无向图一样,
V
是顶点集合,
E
是边的集合。
不同之处在于,
无向图
是用小括号
(V,E)
,
有向图
用尖括号
<V,E>
。
在
有向图
中,边是有方向的,所以,从
顶点A到顶点B
的边与从
顶点B到顶点A
的边是
不同
的。
与
无向图
一样,
有向图
也有很多应用场景,比如:
在
地图导航
中,
有向图
常被用来表示道路网络。
节点代表地点(如交叉路口、城市等),有向边代表道路,边的权重可以表示道路的长度、行驶时间或交通状况等。
在
供应链管理
中,有向图可以用来表示货物的流动路径。
节点代表供应链中的各个环节(如供应商、制造商、分销商等),边代表货物流动的路径,边的容量可以表示货物的承载能力。
在
社会网络
中,上一篇提到可以用无向图表示用户之间的好友关系。
而有向图同样可以用在社会网络分析,它可以用来表示用户之间的关注关系,转发关系等,用于分析用户的行为模式。
下面介绍
manim
中绘制
有向图
的对象
DiGraph
。
1. 主要参数
有向图对象
DiGraph
主要参数和无向图类似:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| vertices | list | 图的顶点列表 |
| edges | list | 图的边列表,每个边 |
| labels | dict | 顶点是否显示标签文本 |
| label_fill_color | str | 标签的背景色 |
| layout | str | 图中定点的布局方式 |
| layout_config | dict | 配置如何布局图中各个顶点 |
| layout_scale | float | 图各个顶点布局的比例 |
| vertex_type | Mobject | 顶点的类型,不一定是点,也可以是manim中其他的对象 |
| vertex_config | dict | 顶点相关的配置 |
| vertex_mobjects | dict | 一系列的顶点对象 |
| edge_type | Mobject | 边的类型,不一定是线,也可以是manim中其他的对象 |
| edge_config | dict | 边相关的配置 |
| paritions | list | |
| root_vertex | dict |
这些参数中,
vertices
和
edges
相关的参数(比如xxx_type,xxx_config)比较好理解。
labels
参数设置是否需要显示顶点的标签,默认是把
vertices
的数值作为标签的内容。
layout
参数内置了多种现成的布局方式:
'circular','kamada_kawai''partite''planar''random''shell''spectral''spiral''spring''tree'
layout_config
参数可以对上面现成布局方式的进行微调。
最后两个参数
paritions
和
root_vertex
比较特殊,
paritions
只能在
layout
设置为
'partite'
时使用,用来生成层状的图(比如描述神经网络的图),
paritions
用来设置每一层包含哪些顶点;
root_vertex
只能在
layout
设置为
'tree'
时使用,用来树状图,
root_vertex
用来设置树的根节点。
后面的示例会演示如何使用
paritions
和
root_vertex
来生成
层状
和
树状
的
有向图
。
2. 主要方法
有向图
DiGraph
的方法主要用来动态改变有向图,比如添加或删除顶点和边。
| 名称 | 说明 |
|---|---|
| add_edges | 增加有向图的边 |
| add_vertices | 增加有向图的顶点 |
| remove_edges | 删除有向图的边 |
| remove_vertices | 删除有向图的顶点 |
| change_layout | 动态改表有向图的结构 |
| from_networkx | 从
networkx
来生成有向图 |
networkx
是另一个常用的
Python
库,用于创建、操作和研究复杂网络的结构。
DiGraph
对象也可以直接根据
networkx
的对象生成图。
3. 使用示例
下面的示例和上一篇无向图的示例类似,只是改用有向图
DiGraph
对象来实现。
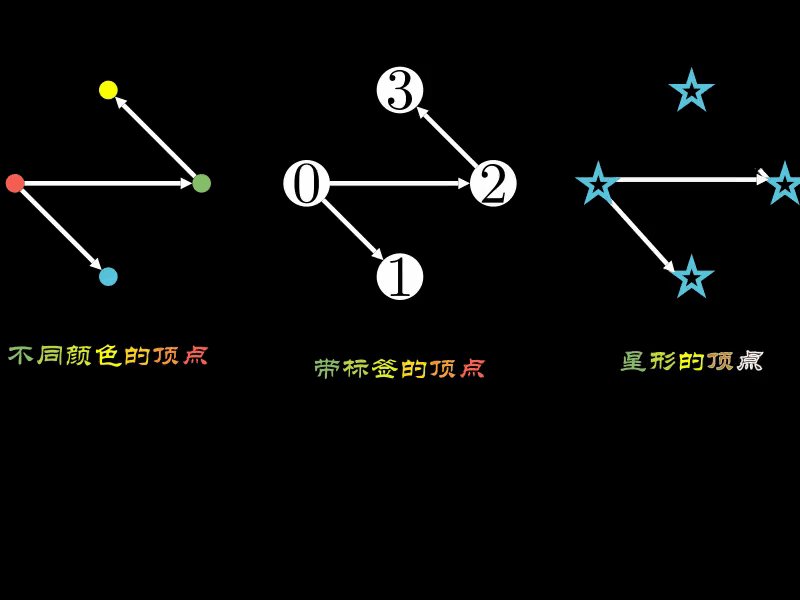
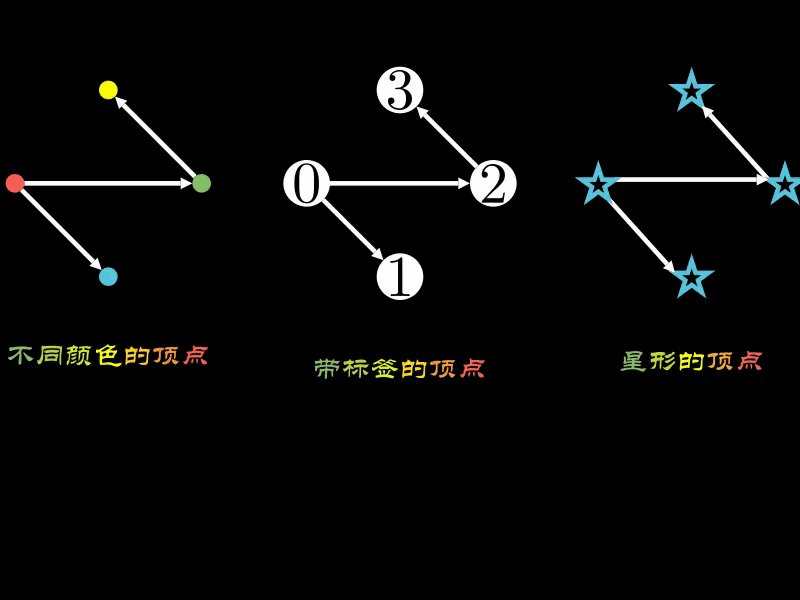
3.1. 顶点的配置
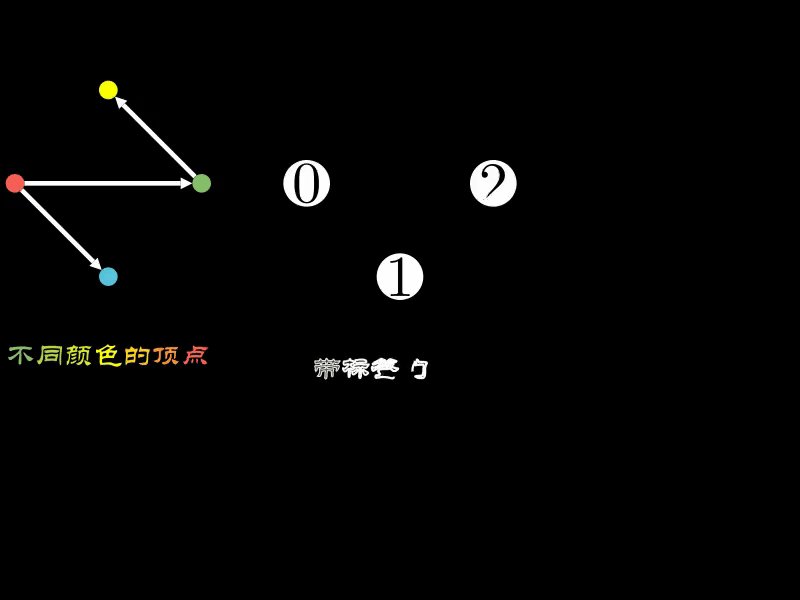
顶点的设置和无向图几乎是一样的。
# 不同颜色的设置
graph = DiGraph(
vertex_config={
0: {"color": RED},
# ...
},
)
# 顶点显示标签
graph = DiGraph(
labels=True,
)
# 星形顶点
graph = DiGraph(
vertex_config={"outer_radius": 0.15},
vertex_type=Star,
)

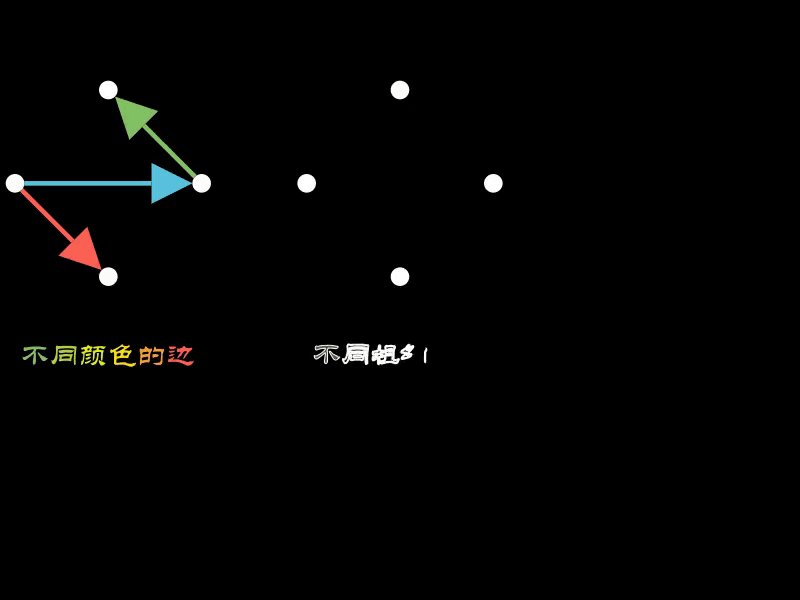
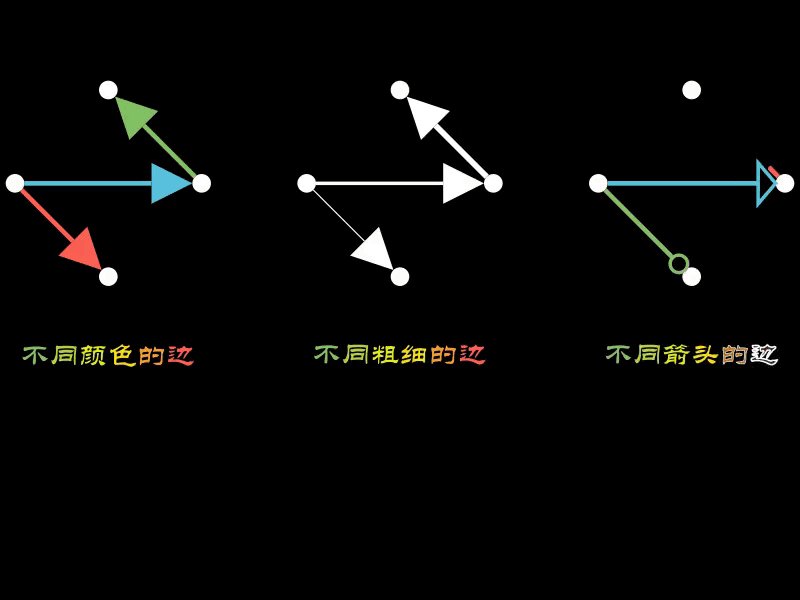
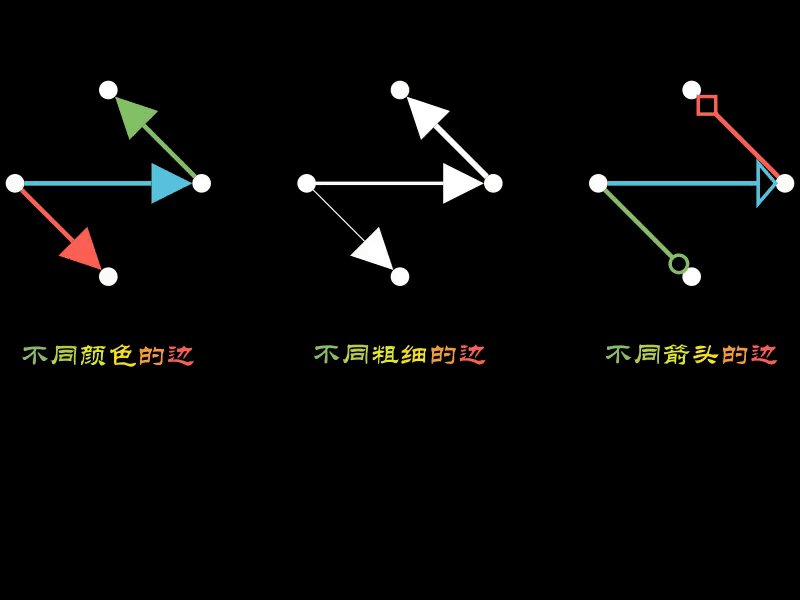
3.2. 边的配置
有向图的边也和顶点一样,可以设置颜色,粗细等属性,
与无向图不同之处在于:有向图的边可以设置箭头的样式。
# 边的颜色
graph = DiGraph(
edge_config={
(0, 1): {"color": RED},
# ...
},
)
# 边的粗细
graph = DiGraph(
edge_config={
(0, 1): {"stroke_width": 1},
# ...
},
)
# 不同箭头的边
graph = DiGraph(
edge_config={
(0, 1): {
"tip_config": {
"tip_shape": ArrowCircleTip,
},
},
(0, 2): {
"tip_config": {
"tip_shape": ArrowTriangleTip,
},
},
# ...
},
)

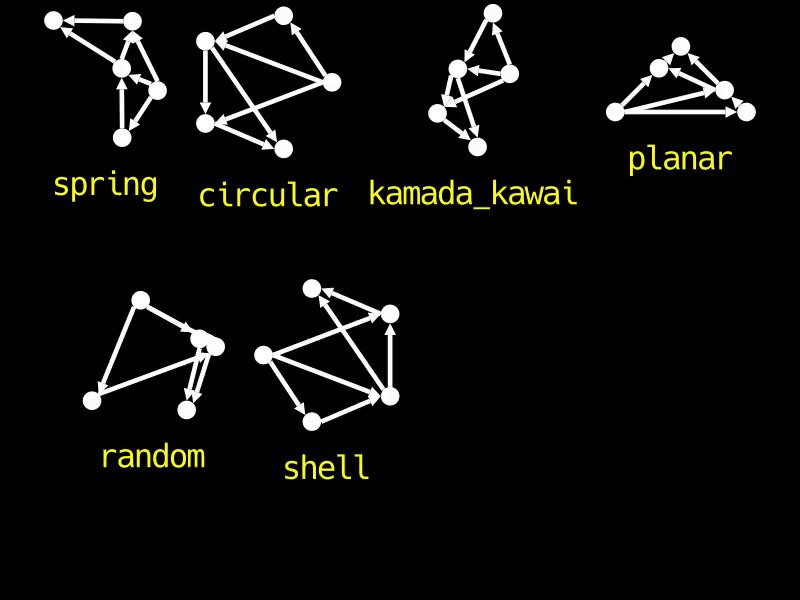
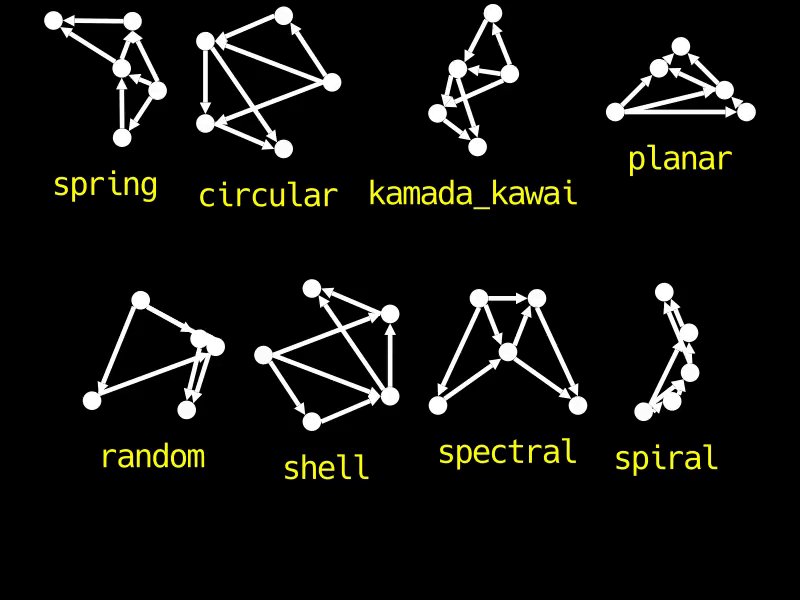
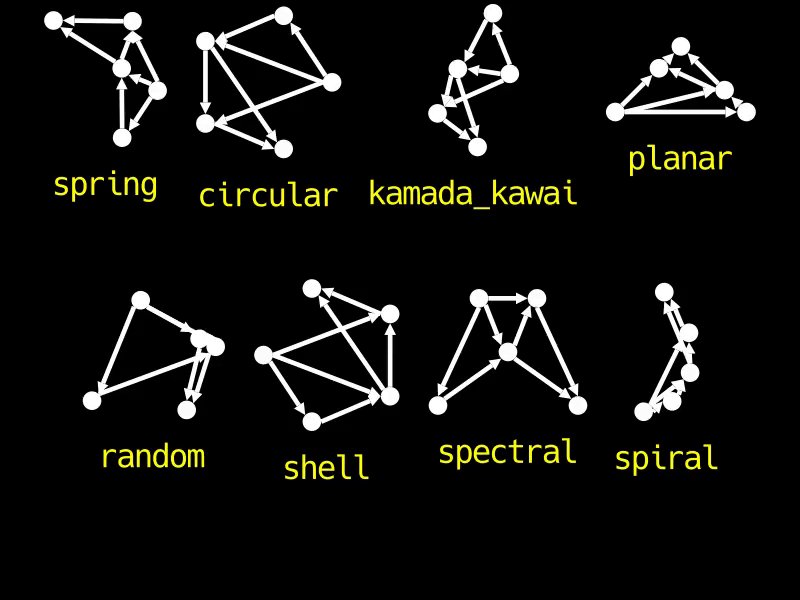
3.3. 内置的layout
有向图
中内置的layout和上一篇无向图中介绍的是一样的。
for layout in [
"spring",
"circular",
"kamada_kawai",
"planar",
"random",
"shell",
"spectral",
"spiral",
]:
graph = DiGraph(
layout=layout,
)

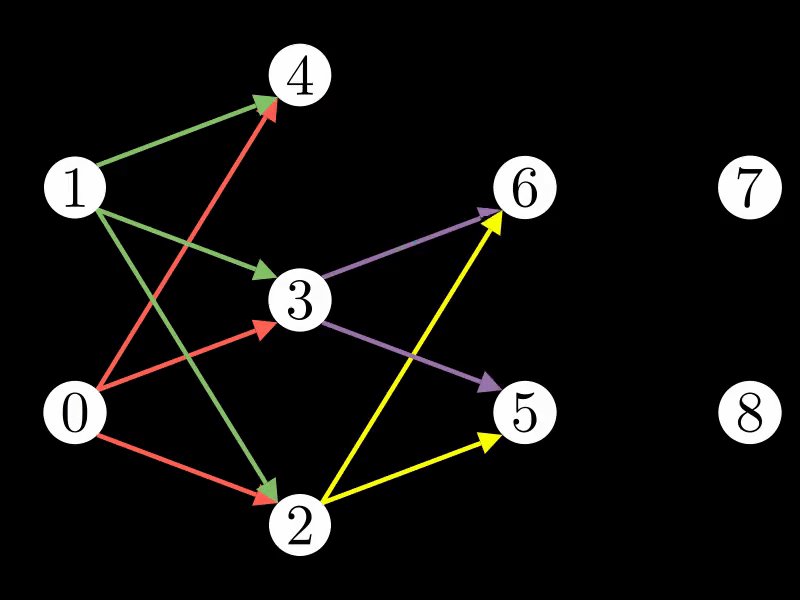
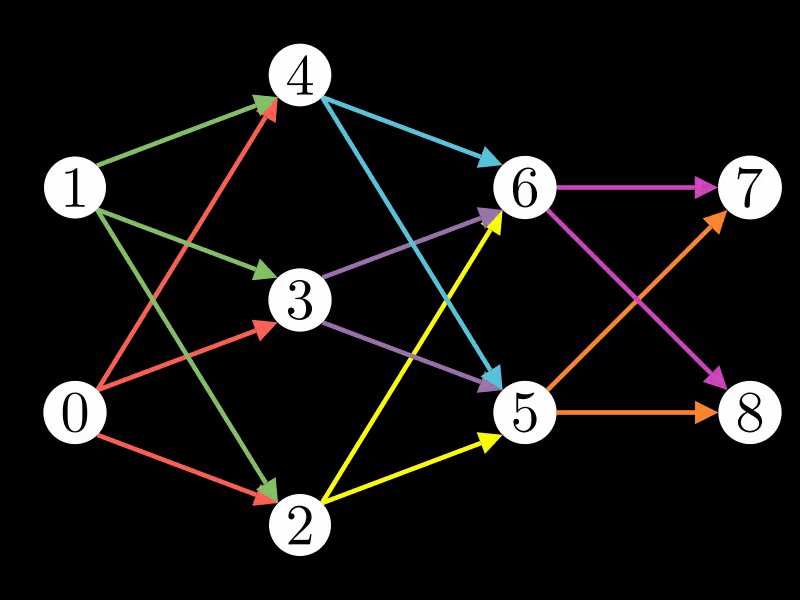
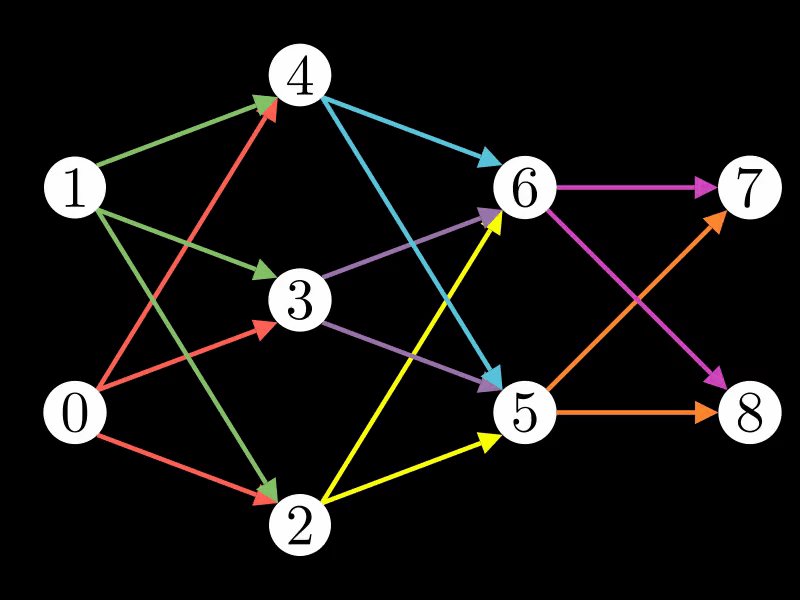
3.4. 层状图
层状图的布局需要配合参数
partitions
一起使用,
partitions
中决定每一层中有哪些顶点。
有向图的边有方向,绘制出来更像神经网络的结构。
partitions = [[0, 1], [2, 3, 4], [5, 6], [7, 8]]
graph = DiGraph(
layout="partite",
partitions=partitions,
)

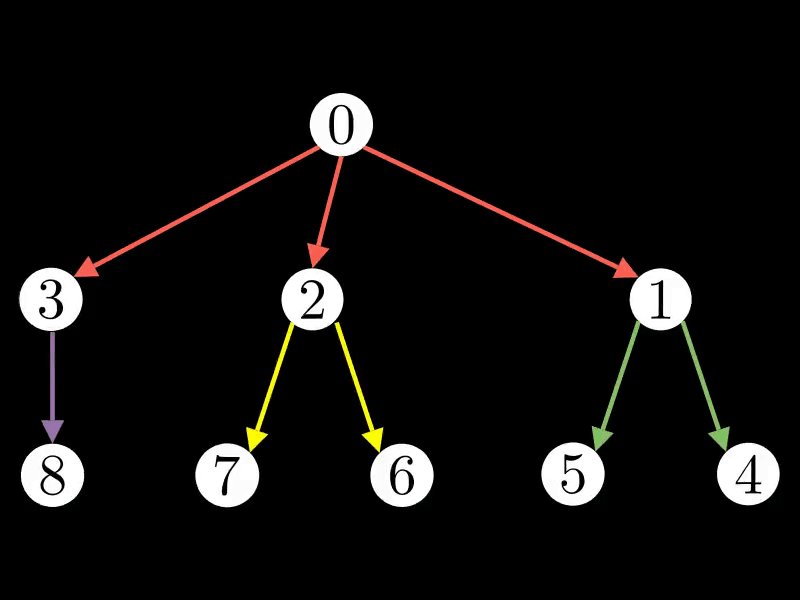
3.5. 树状图
树状图的布局需要配合参数
root_vertex
一起使用,
root_vertex
定义了树的
根顶点
是哪个。
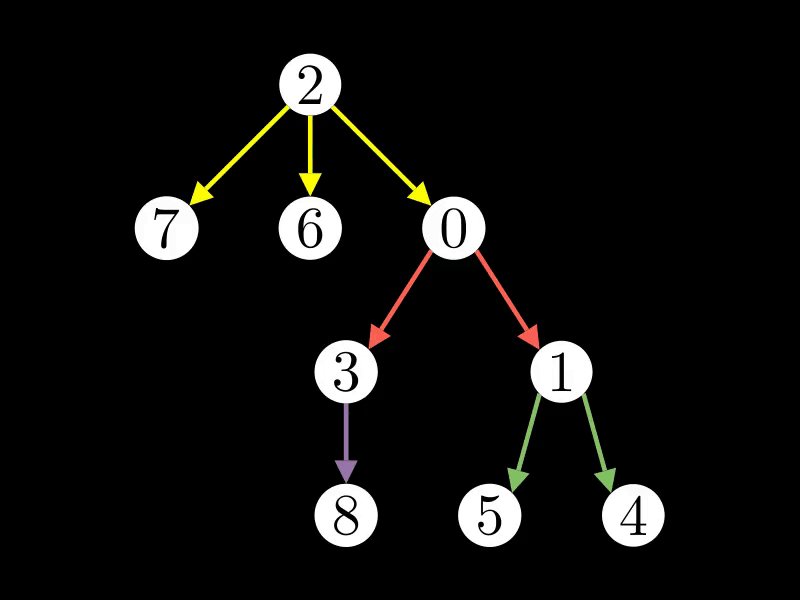
这里与
无向图
有个不同的地方,绘制有向的树状图时,顶点和边的顺序很重要,需要从根节点开始,依次传入各个顶点。
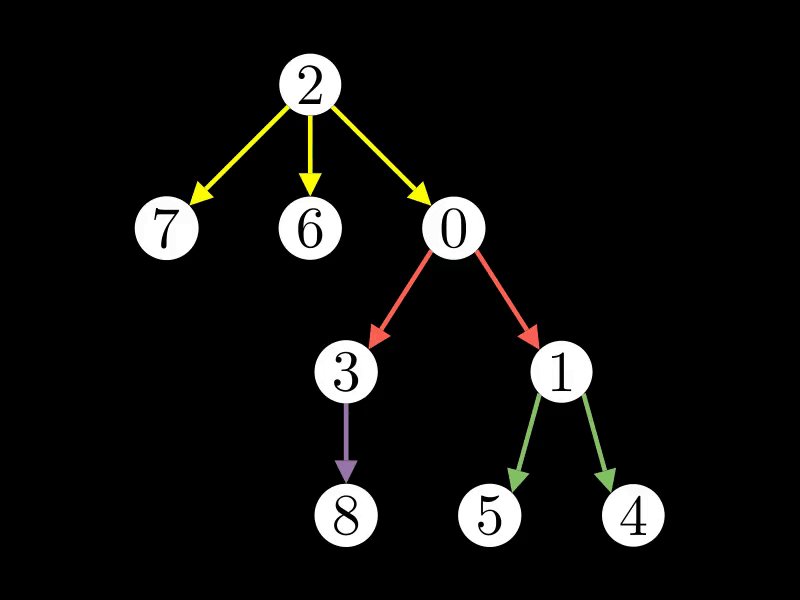
下面示例中,第二个树状图改变了 根节点,不是仅仅改变
root_vertex
就行的,需要先改变图中顶点的顺序。
下面的代码是简略后的代码,完整的代码可以文中最后部分的链接中下载。
# 初始的树
graph = DiGraph(
layout="tree",
root_vertex=0,
)
# 重要!!!
# 修改前需要调整节点和边的顺序
# 修改根节点
graph2 = DiGraph(
layout="tree",
root_vertex=2,
)

4. 附件
文中完整的代码放在网盘中了(
digraph.py
),
下载地址:
完整代码
(访问密码: 6872)